Overview
To send emails from your own SMTP server, see the SMTP integration.
Send emails directly from an API step in an application, workflow or scheduled job. Emails are sent from Superblocks without having to set up a third-party email delivery tool.
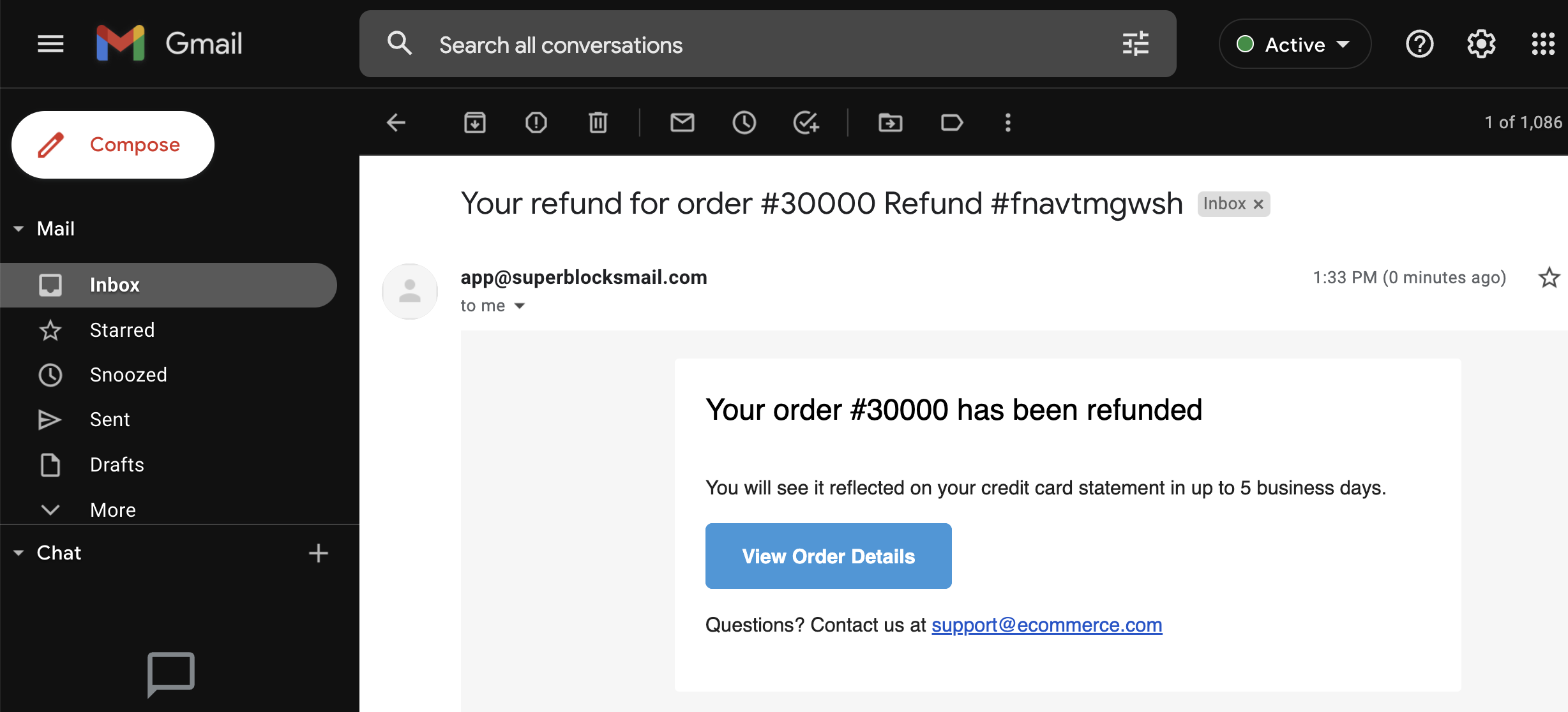
- Create a workflow to automatically process a refund request, using the email integration to send a confirmation email to the customer

- The customer receives an email from app@superblocksmail.com notifying them that the refund was processed successfully

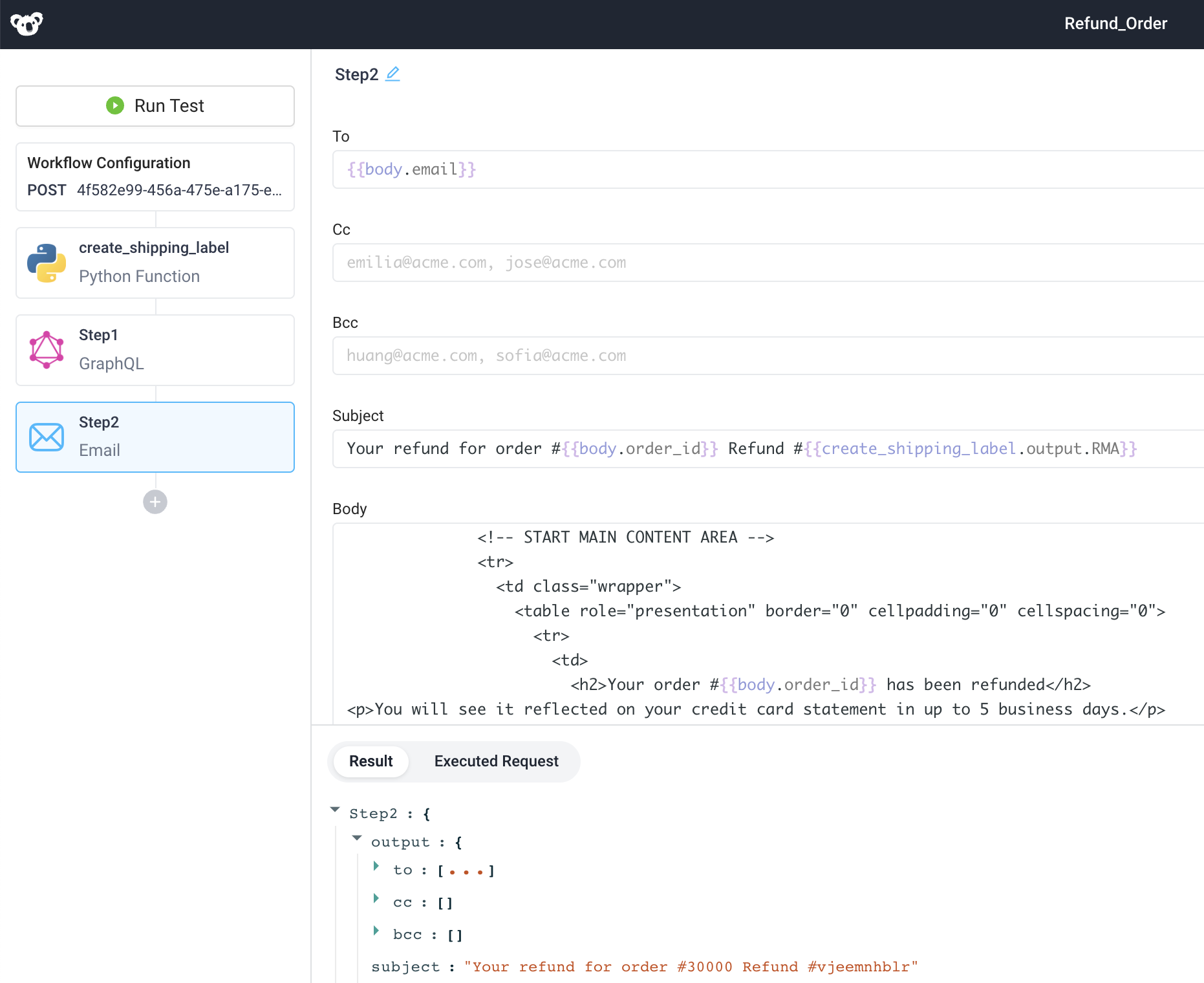
Creating email steps
To add an Email step to an API, choose "email" as a new API step. Add the recipients email(s) in the To, Cc, and Bcc fields, along with the Subject. The Body field accepts both plain text and HTML.
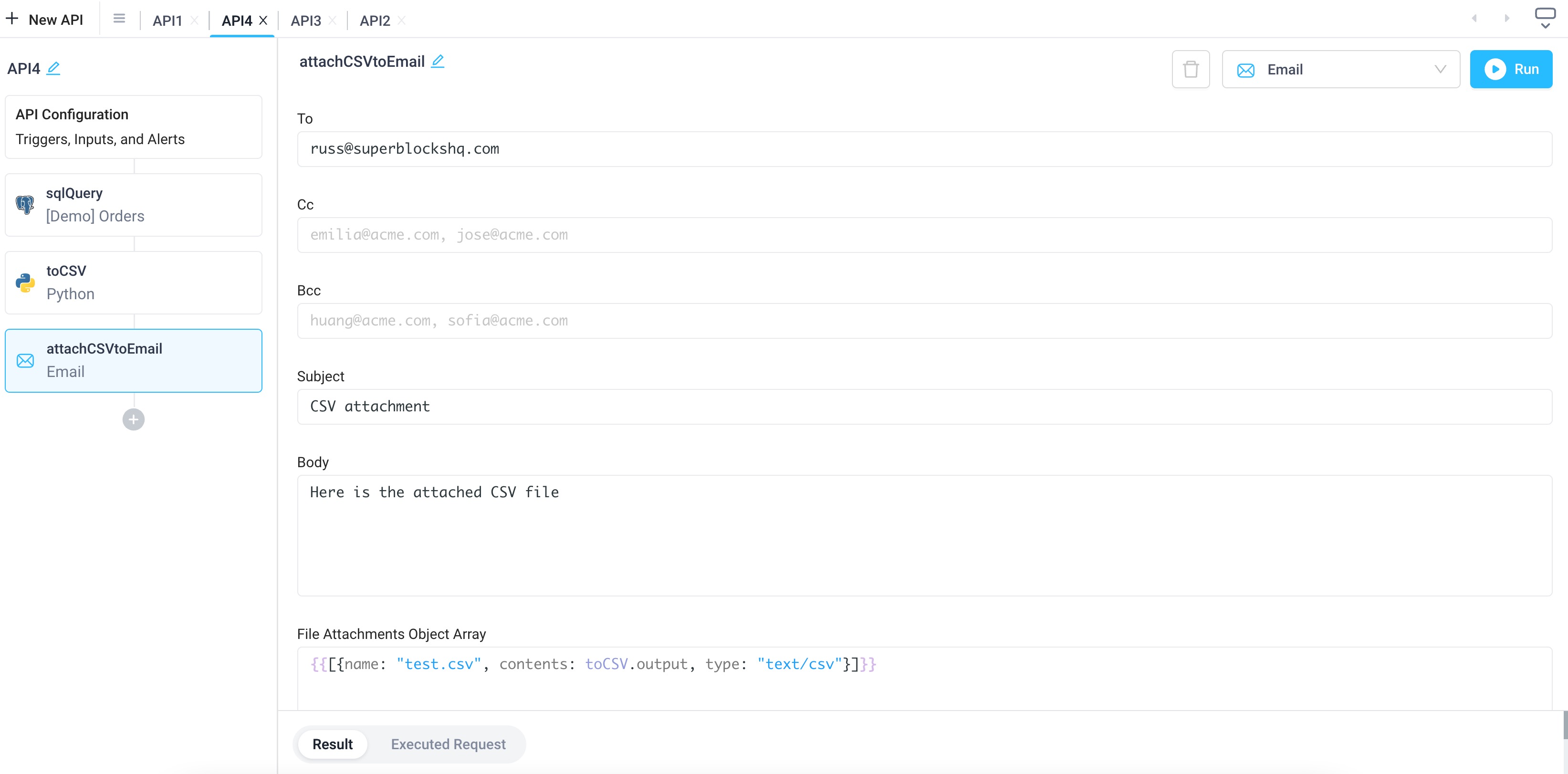
You can optionally attach a list of files to send with the email by using the File Attachments Object Array with the format: [{name: <name_of_first_file>, contents: <contents_to_attach>, type: <file_type>}]. Here's an example showing an API that queries a database, generates a CSV file based on the query results, and then attaches the CSV file to an email:

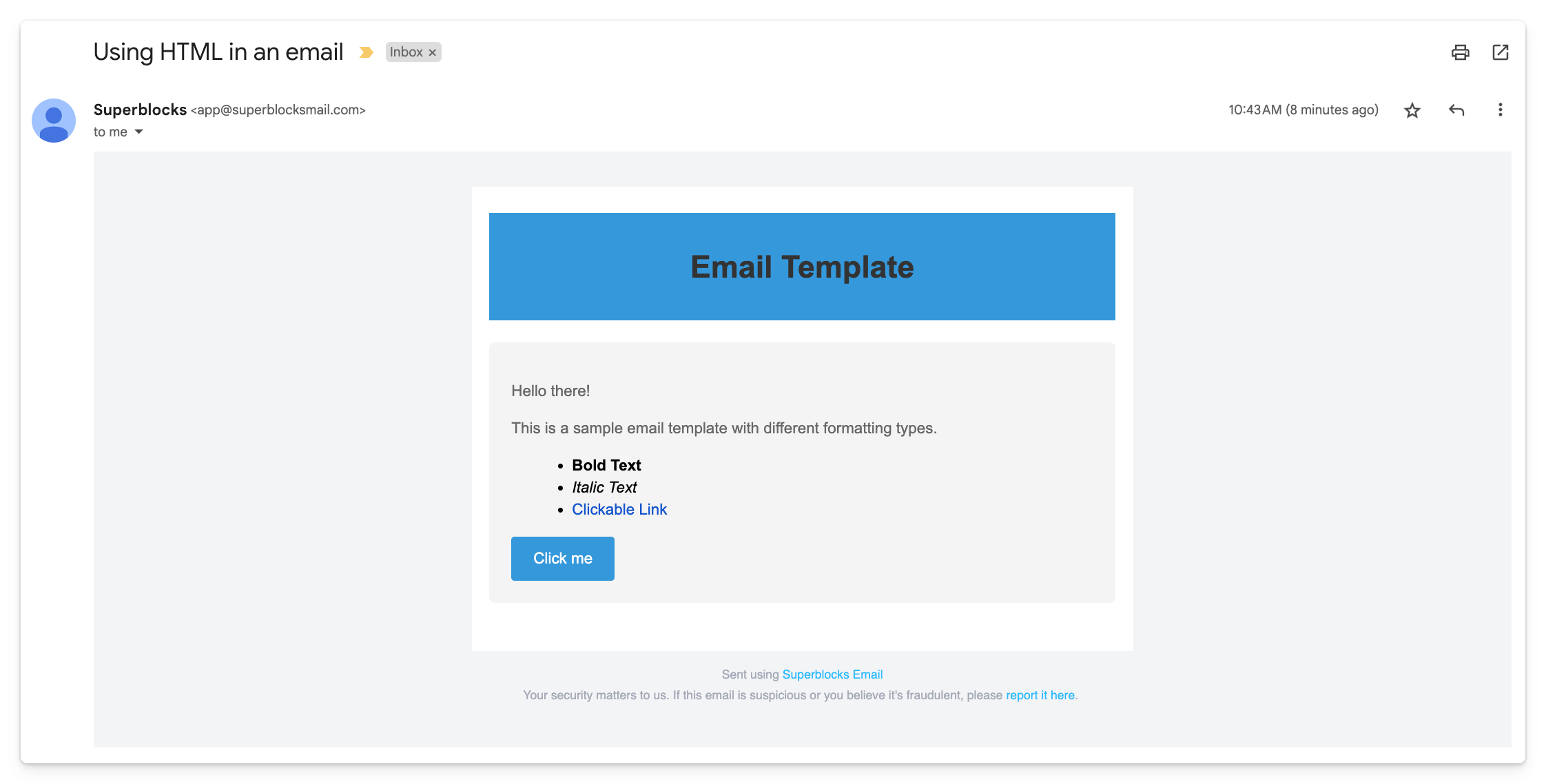
Using HTML to format the email
The email Body supports both plain text and HTML. See below for an example of how you can use HTML to format an email using different format types such as Bold, Italic, hyperlinked text, or a clickable button.
Sample HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Email Template</title>
<style>
body {
font-family: 'Arial', sans-serif;
line-height: 1.6;
margin: 0;
padding: 0;
}
header {
background-color: #3498db;
color: #ffffff;
text-align: center;
padding: 20px;
}
section {
max-width: 600px;
margin: 20px auto;
padding: 20px;
background-color: #f4f4f4;
border-radius: 5px;
}
h1 {
color: #333333;
}
p {
color: #666666;
}
a {
color: #3498db;
text-decoration: none;
}
</style>
</head>
<body>
<header>
<h1>Email Template</h1>
</header>
<section>
<p>Hello there!</p>
<p>This is a sample email template with different formatting types.</p>
<ul>
<li><strong>Bold Text</strong></li>
<li><em>Italic Text</em></li>
<li><a href="https://www.example.com">Clickable Link</a></li>
</ul>
<a href="https://www.example.com" style="display: inline-block; padding: 10px 20px; background-color: #3498db; color: #ffffff; text-decoration: none; border-radius: 3px;">Click me</a>
</section>
</body>
</html>
The above code example results in the following email: