UI Templates
UI Templates are a comprehensive library of professionally designed, expertly implemented UI building blocks composed from native Superblocks components.
The UI template library includes many variants for each template category, including Navigation Bars, Sidebar Navigations, Forms, Charts, Statistics, Information Displays, and more. You can explore the full library here!
You are encouraged to tweak the template as you like, adjusting the components or layout, adding or removing components, or whatever else suits your use case.
Adding a UI Template
To add a UI Template to your application, you'll first open the Browse Templates modal. The most common way to open this modal is by clicking the Browse UI Templates button in an empty Section, Column, or Container.

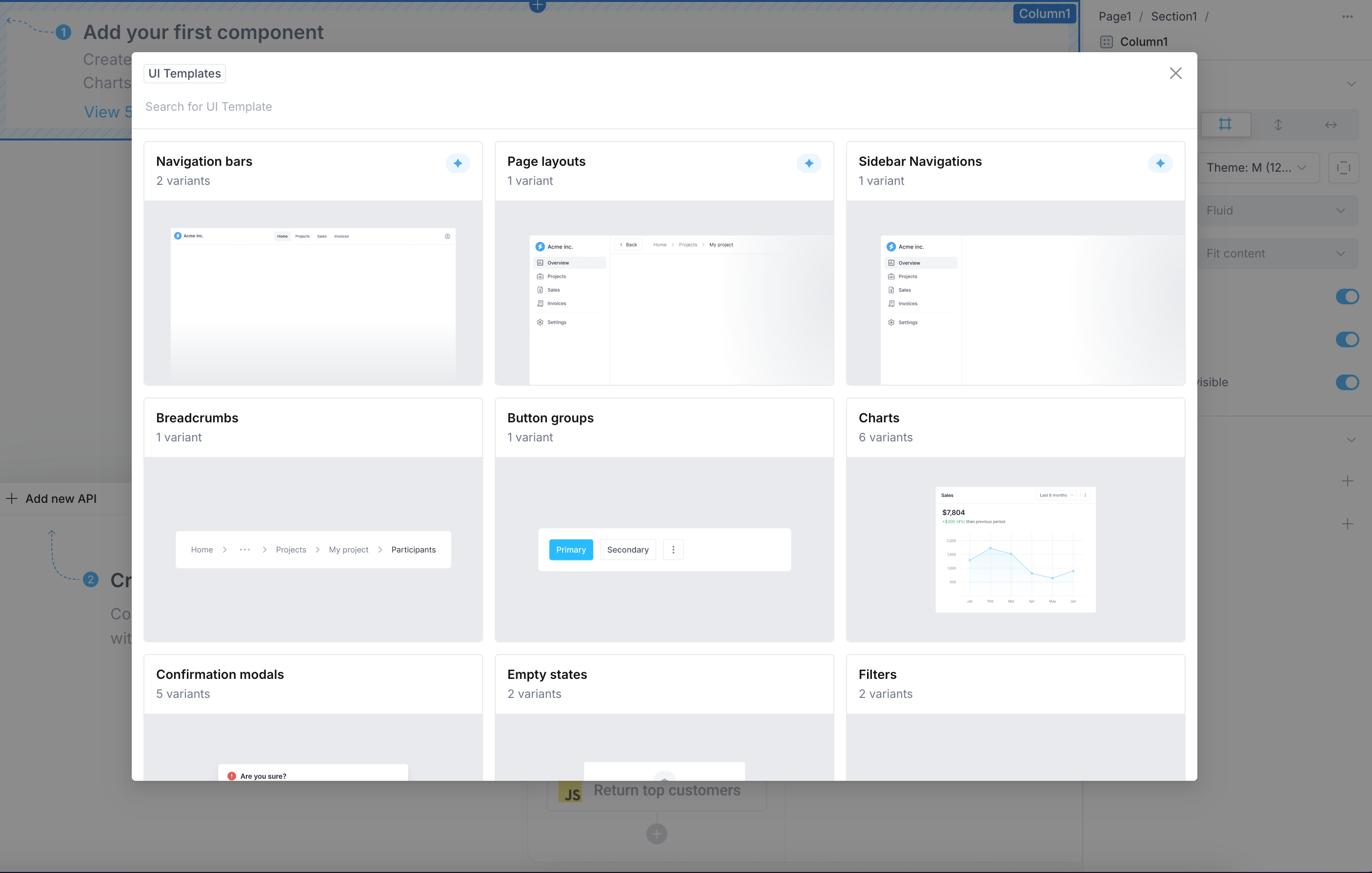
Clicking this button will launch the template browser, as shown in the image below.

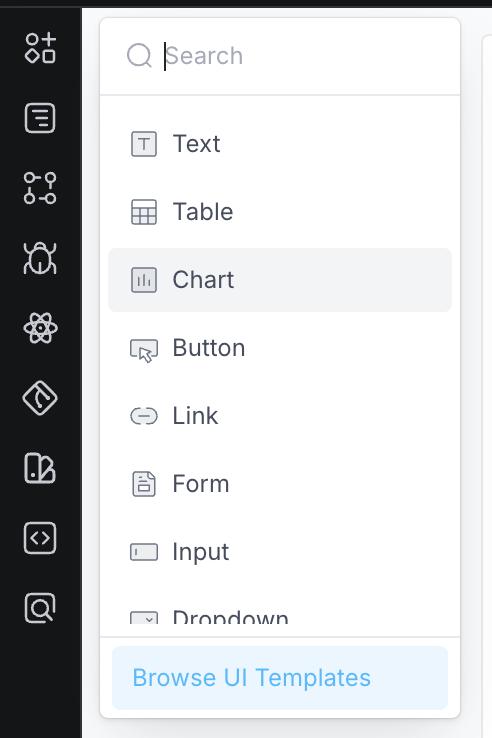
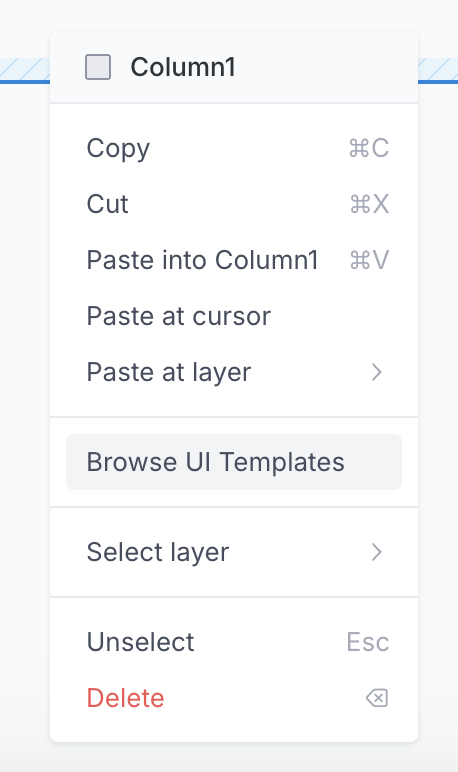
You can also open the Browse UI Templates modal from:
- The Add Components menu in the left sidebar

- The right-click context menu, which you can open by right-clicking anywhere on the canvas in the editor.

From the Browse UI Templates modal, you can insert a template directly onto the canvas or copy it to your clipboard to paste yourself.
Each time you insert a UI Template, the template is instantiated based on the template definition within your app. There is no tie between the source template and any instance in your app - each template instance is detached from the template definition.
Coming soon - Build your own UI Template library
Today, the entire UI Template library is provided by Superblocks. In the near future, customers will be able to define their own library of UI templates.
This will allow businesses to better standardize their apps in Superblocks, providing their dev teams a library of prebuilt, perfectly branded reusable building blocks for building app UIs.