Writing Backend JavaScript inside APIs
The supported Node.js version is 20.19.4
JavaScript (Node.js) can be used on the backend to write business logic within API steps, Workflows, and Scheduled Jobs:
- Transform the output of previous REST, GraphQL or SQL steps
- Write business logic referencing the User Interface Components
- Make HTTP calls via axios
Supported Libraries
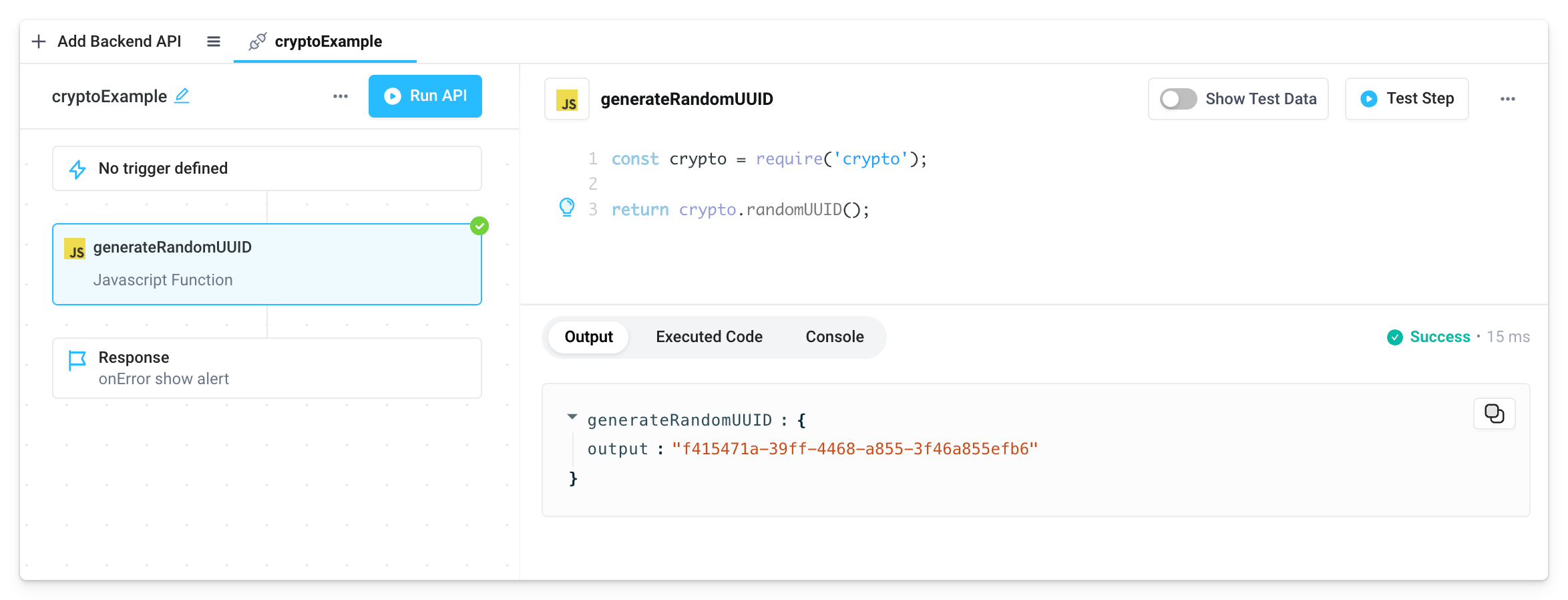
Superblocks supports all of the libraries included in Node.js 16. For example, you can use the url module for URL resolution and parsing, or crypto for password hashing and encryption / decryption. To use any of these libraries in backend JavaScript steps, include them with the require() function.

In addition, the following JavaScript libraries are also supported in Superblocks Applications, Workflows, and Scheduled Jobs.
"@notionhq/client": "2.2.5",
"@paralleldrive/cuid2": "2.2.0",
"amazon-qldb-driver-nodejs": "2.2.0",
"aws-sdk": "2.1367.0",
"axios": "0.25.0",
"base64url": "3.0.1",
"bcrypt": "5.1.0",
"date-fns": "3.3.1",
"deasync": "0.1.26",
"esprima": "4.0.1",
"jmespath": "0.16.0",
"jsonwebtoken": "9.0.0",
"lodash": "4.17.21",
"minimist": "1.2.6",
"moment": "2.29.4",
"notion-to-md": "2.7.0",
"piscina": "^3.2.0",
"xmlbuilder2": "3.0.2",
"xml2json": "0.12.0",
"webflow-api": "1.2.2"
To request a new library, email help@superblocks.com with the library name and version.
Referencing output of previous steps
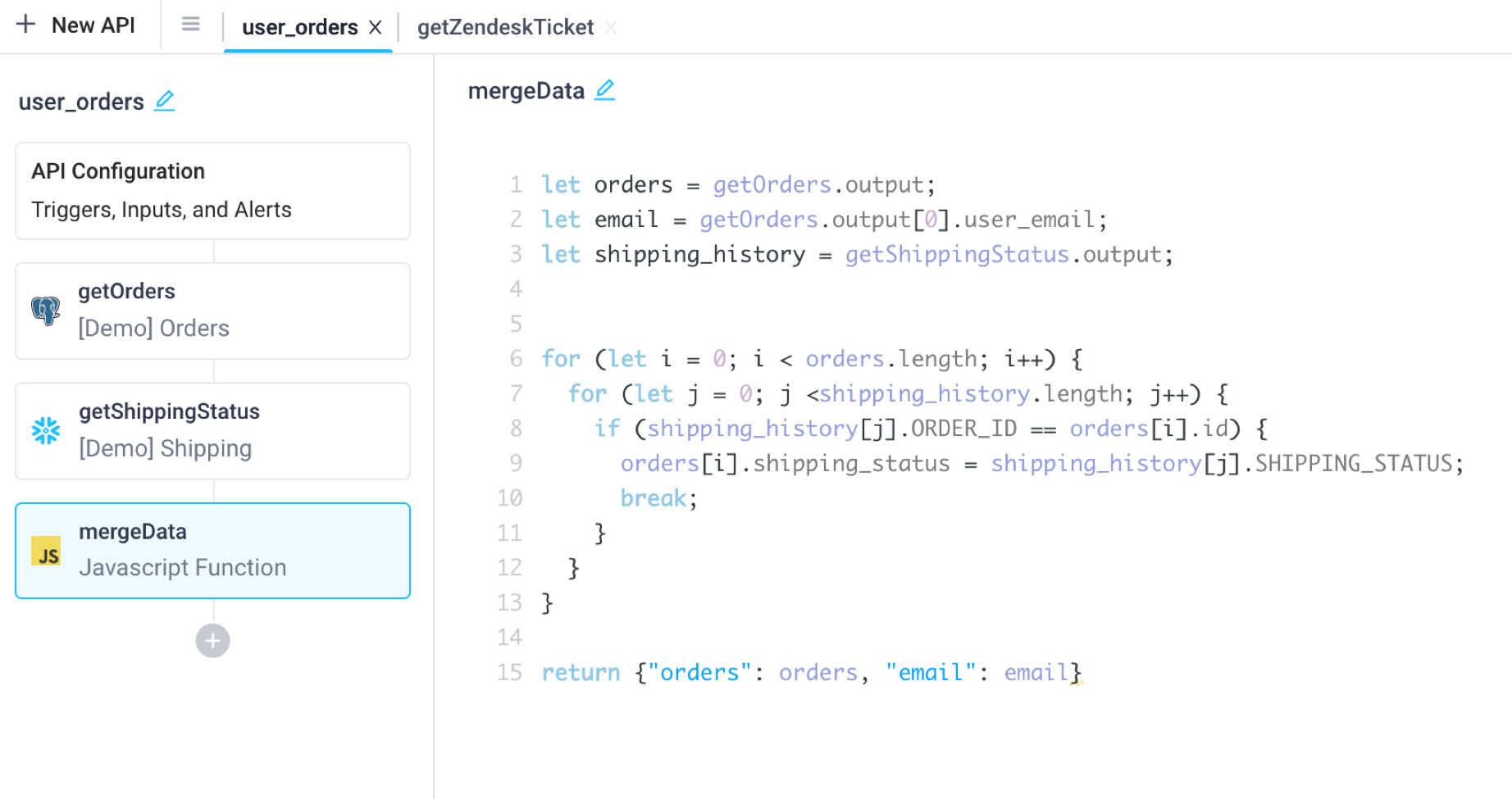
Write JavaScript in Application APIs, Workflows, or Scheduled Jobs to transform the output of previous steps. Here we have a user_orders API that terminates in a mergeData JavaScript step that appends shipping status to each order. It returns the list of orders as well as the email of the associated user.

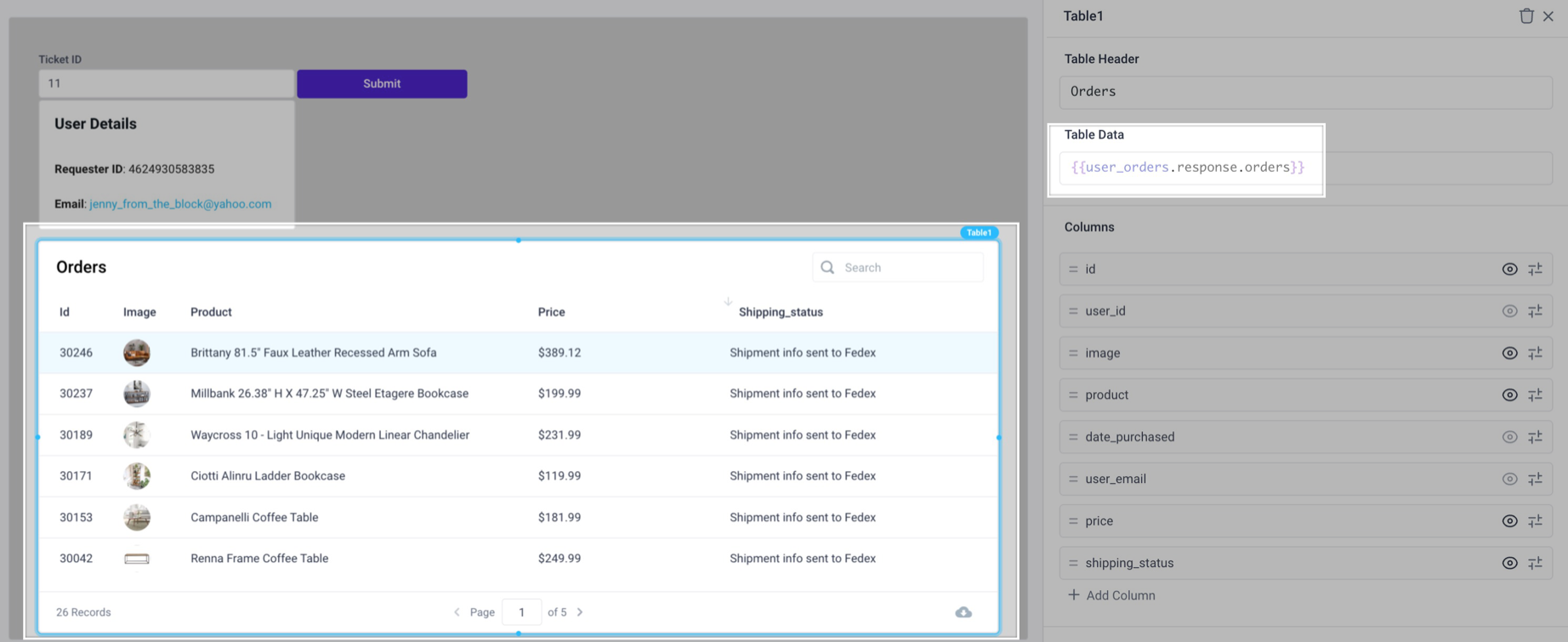
We can then visualize the transformed data in UI components, by setting the relevant component property to the API response. For example, within a Table.

Notice, the UI component references the data returned by the JavaScript function in our API. The JavaScript function does not set the value of the UI component. For more information on why this is the case, check out this doc on backend APIs.
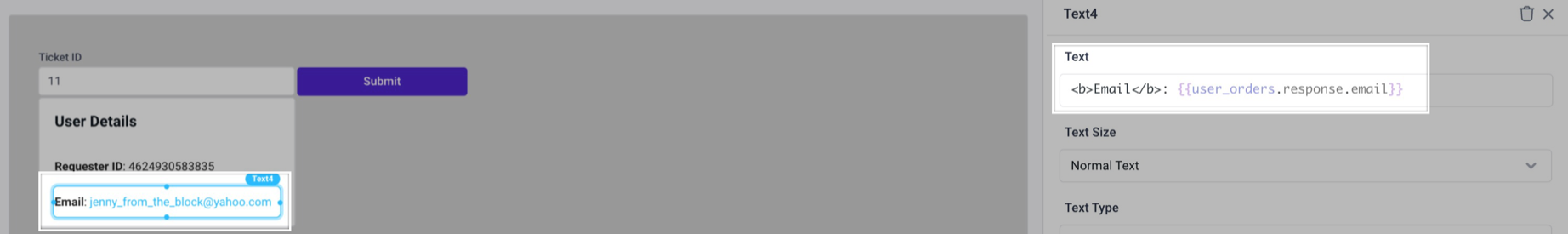
For example, to configure a Text component to read the value of the email retrieved in the API, do not set the component's value in the JavaScript step.
// Example of what not to do
let Text1.text = email
Instead, as seen in the full script above, return the email. Since our example returns more than one variable, we return an object with the associated key identifier for each variable.
// Do this
return {"orders": orders, "email": email}
With the data returned by the function, we can now reference it in a Text component with {{user_orders.response.email}}.

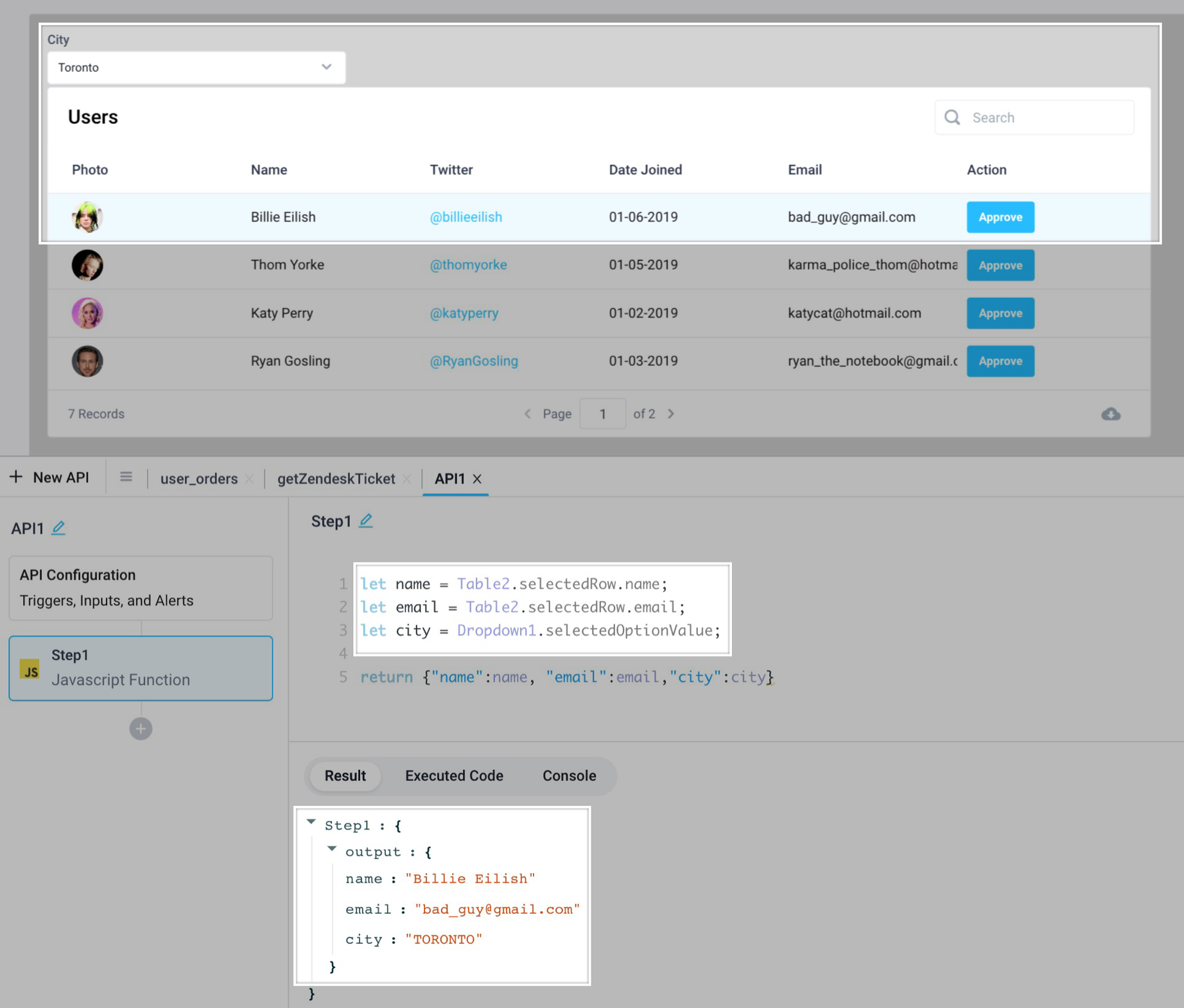
Referencing UI components
Reference values contained in UI components like Tables, Dropdowns, and Inputs from JavaScript steps.

See component docs for syntax on how to reference specific UI elements. For example, the reference properties for a Table.
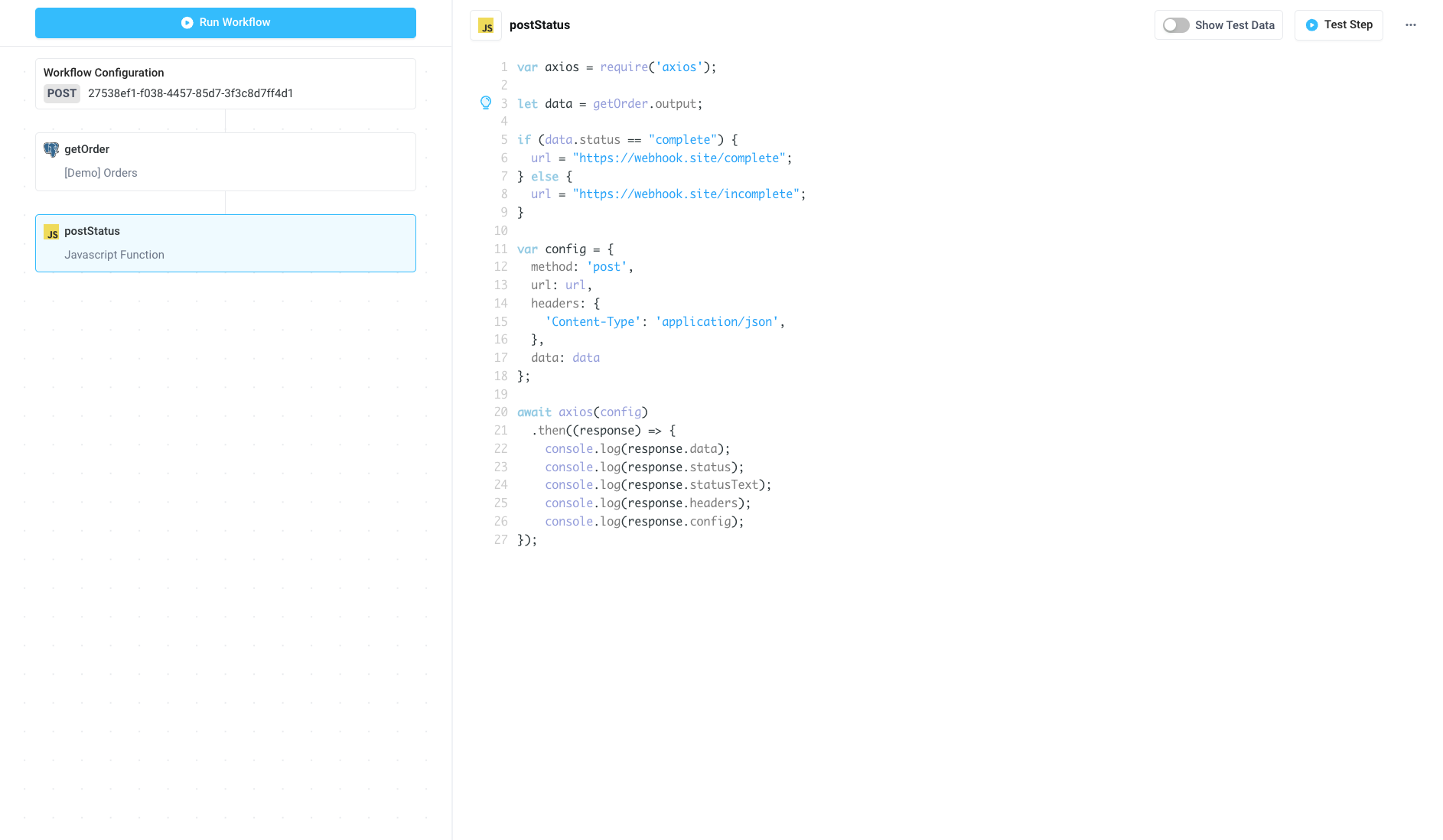
Making HTTP requests with axios
Use axios in JavaScript steps to call APIs based on conditional data in previous steps.

For example, call a Superblocks Workflow from a backend JavaScript step using the axios library:
var axios = require('axios');
const config = {
method: 'post',
url: "<your-workflow-url>",
}
const data = await axios(config).then(response => {
return response.data;
});
return data;