iFrame
Use an iFrame component to load another HTML page within your application
NOTE: This guide is for using iFrame components in your applications. If you'd like to embed your applications externally, see more details here.
Full websites or external applications
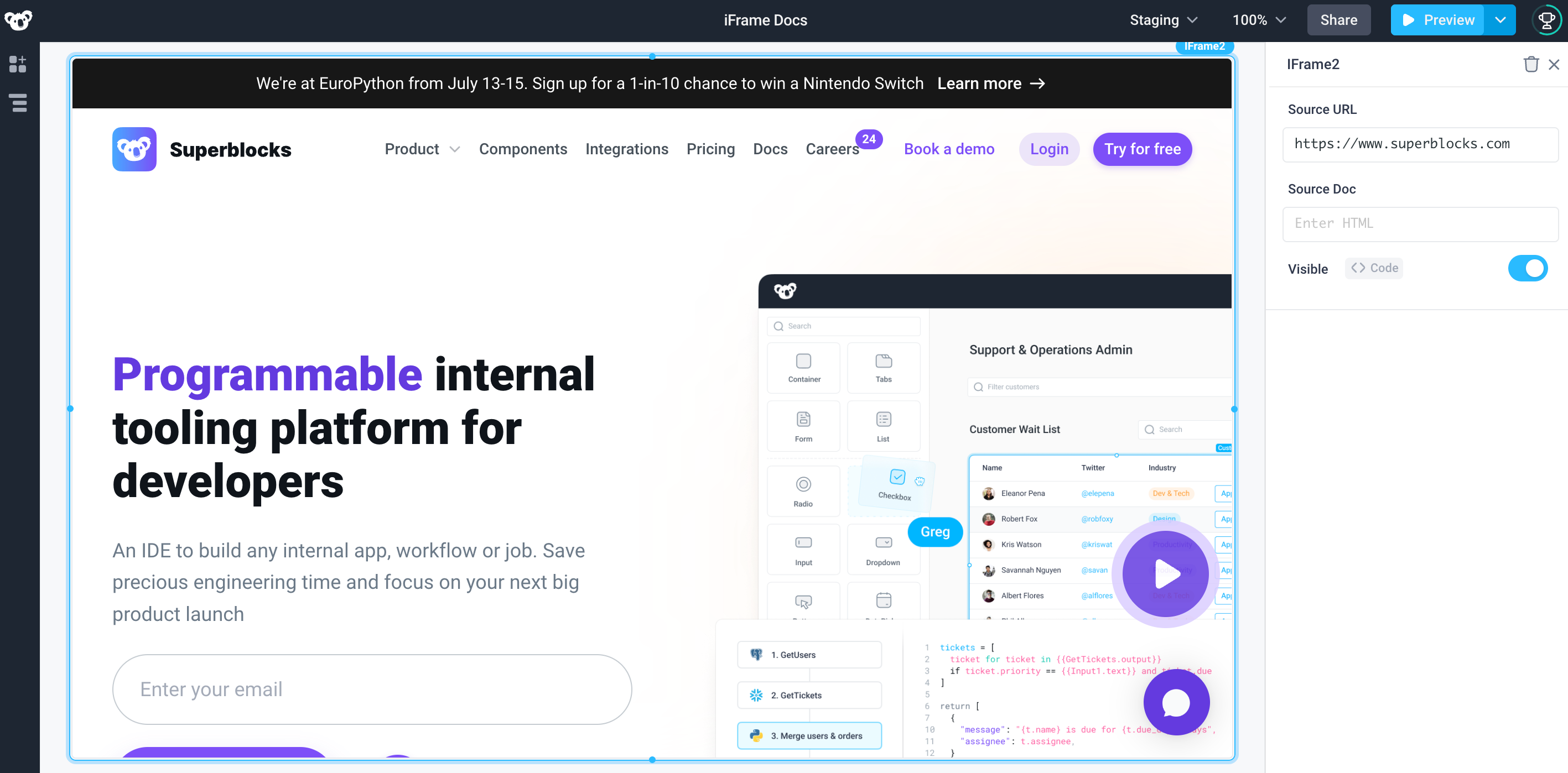
You can embed websites or third party applications into your Superblocks applications by using the Source URL property.

HTML components
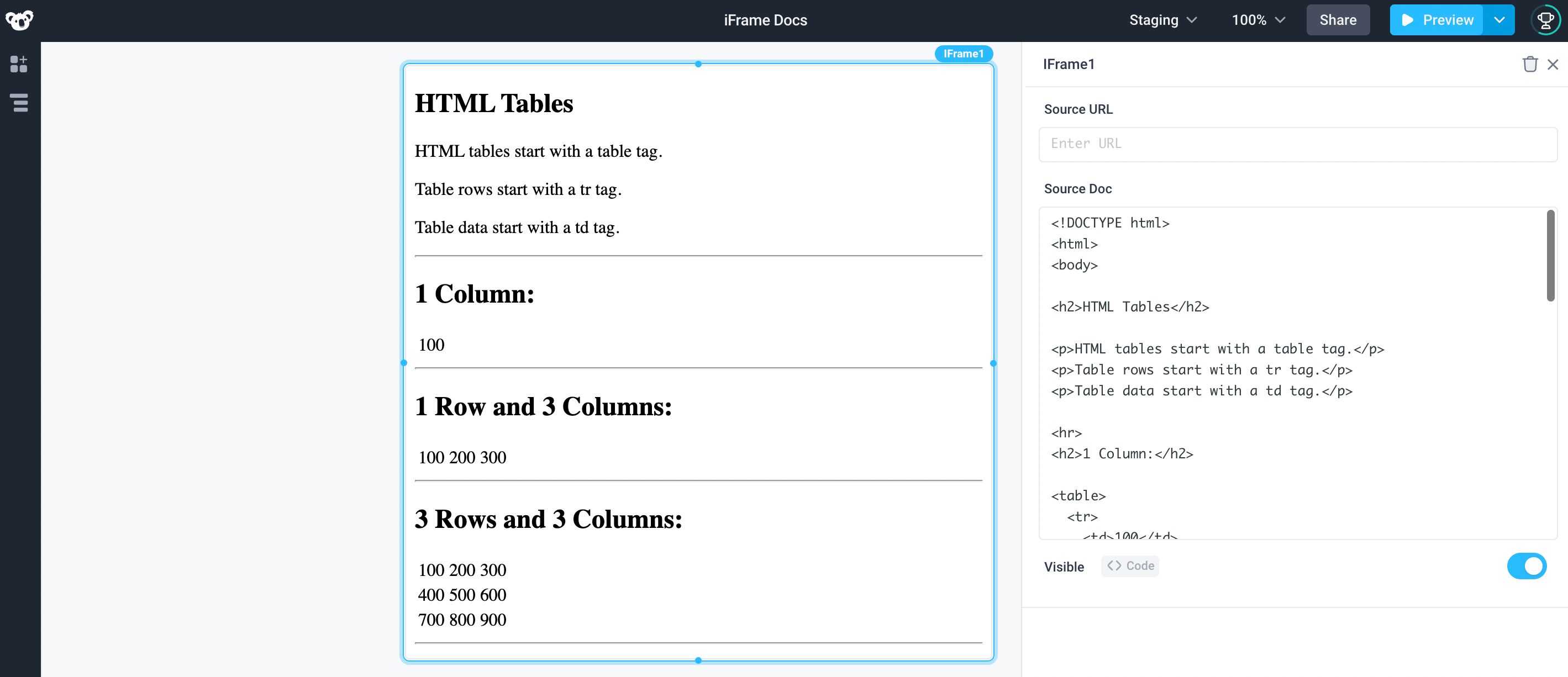
HTML fragments can be placed directly within Source Doc.

Visualizing HTML
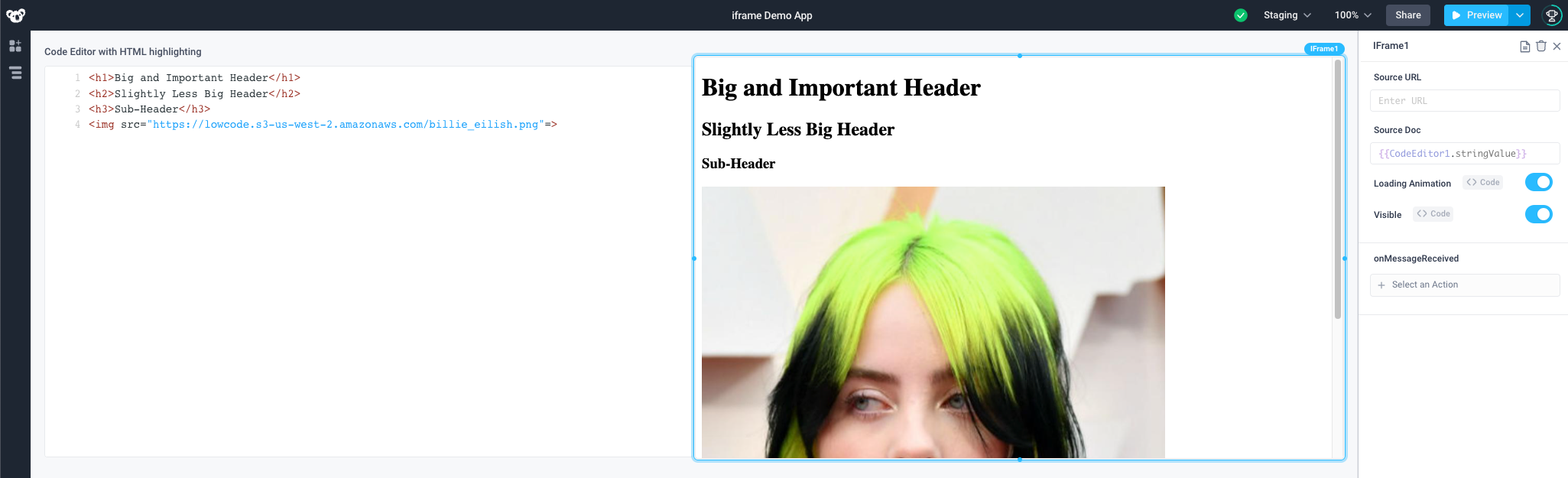
By setting the iFrame's Source Doc, the iFrame can display HTML retrieved from the output of an API or another component. For example, by setting the Source Doc to {{CodeEditor1.parsedValue}} or {{CodeEditor1.stringValue}} the iFrame can be useful for visualizing code from a Code Editor component.

Custom widget passing data to application
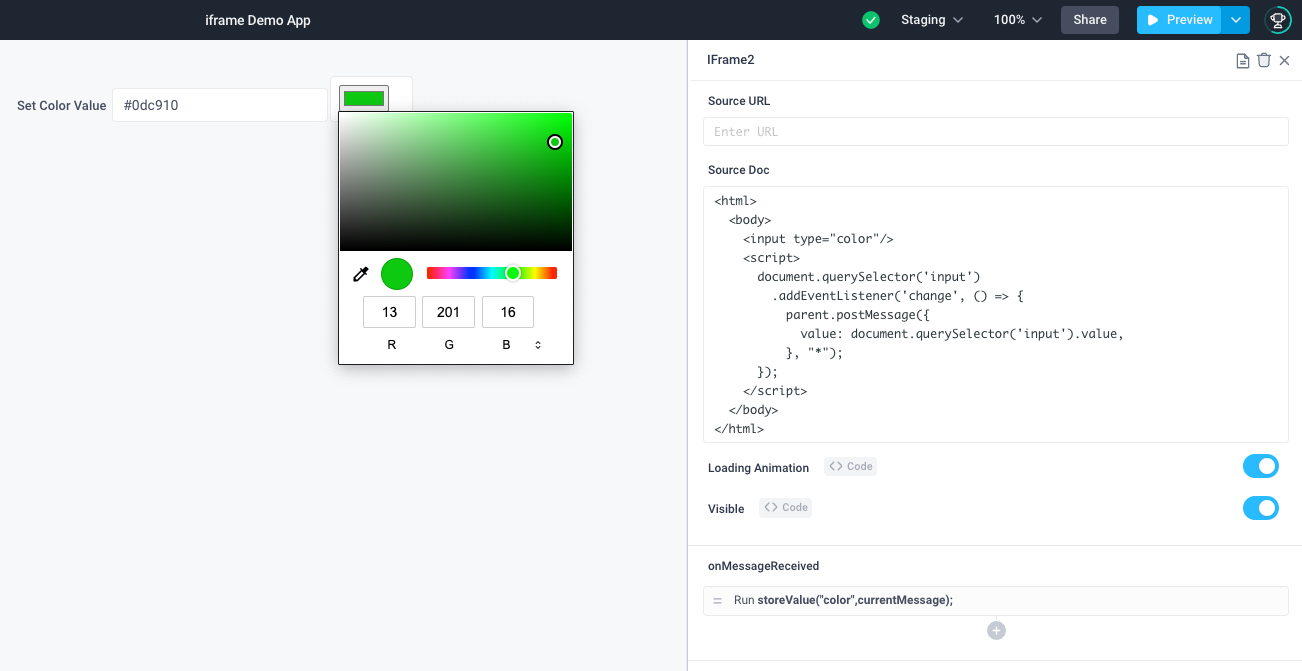
The example below shows displaying a color picker within an iFrame and passing the selected value back to the Input component within the application. The code is given below, note that this makes use of Store Value and Global object metadata.
iFrame Source Doc:
<html>
<body>
<input type="color" />
<script>
document.querySelector("input").addEventListener("change", () => {
parent.postMessage(
{
value: document.querySelector("input").value,
},
"*"
);
});
</script>
</body>
</html>
iFrame onMessageReceived set to Run JS:
storeValue("color", currentMessage);
Input1 Default Value
{{Global.store.color.value}}

iFrame Properties
Component Properties
| Property | Description |
|---|---|
| Source URL | Set the URL to display |
| Source Doc | Inline HTML to embed (Overrides URL) |
| Loading Animation | Whether iFrame should show loading animation when a dependent API is running, values are a boolean |
| Visible | Controls the visibility of the component, values are a boolean |
Reference Properties
Properties can be accessed from other frontend components and backend APIs by adding the name of the iFrame component, and dot referencing the property. For an iFrame named IFrame1:
| Property | Description |
|---|---|
IFrame1.isVisible | Returns the boolean value of the component's visibility (True, if it is visible) |
IFrame1.source | Returns the string of the Source URL property |
IFrame1.srcDoc | Returns the string of the Source Doc property |
Events
The following events are triggered by user interactions with iFrame components. Use event handlers to trigger actions in response to user events.
| Table Reference Property | Description |
|---|---|
| onMessageReceived | Triggers an action when a message event is received |