PDF Viewer
View PDF documents and images within your app
Insert PDF documents and images into your apps by providing a hosted URL for the document to be viewed, or by providing a base64-encoded URL with the PDF contents. Hosted PDFs must use https or they will not be allowed to load.

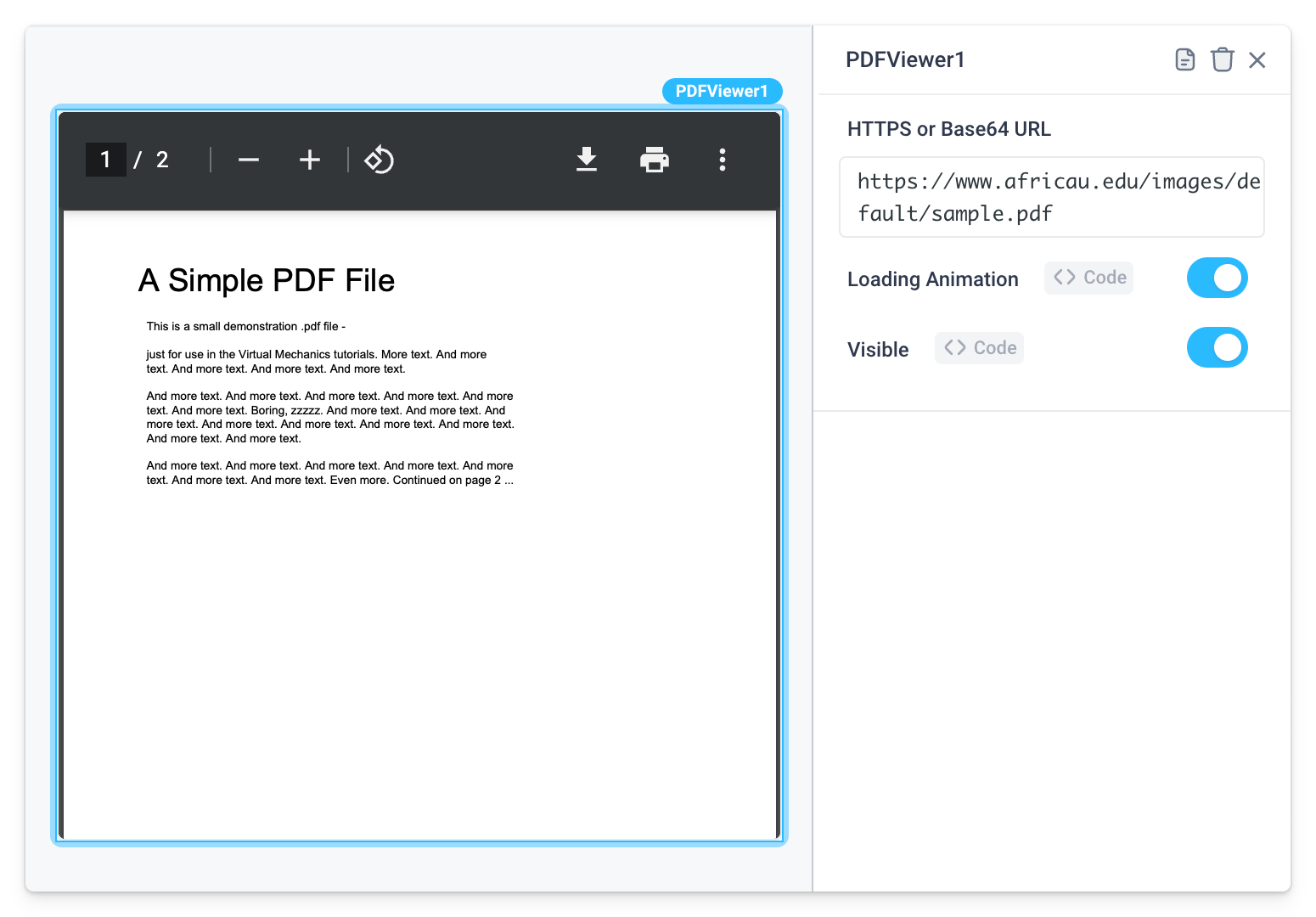
How to view an HTTPS PDF
If you want to show the same PDF every time, type the entire file URL into the HTTPS or Base64 URL property. If the PDF changes conditionally then you need to use {{ }} bindings. For example, to dynamically show a PDF based on the user's selected table row, set the HTTPS or Base64 URL to:
{{Table1.selectedRow.documentUrl}}
How to view a PDF from Google Drive
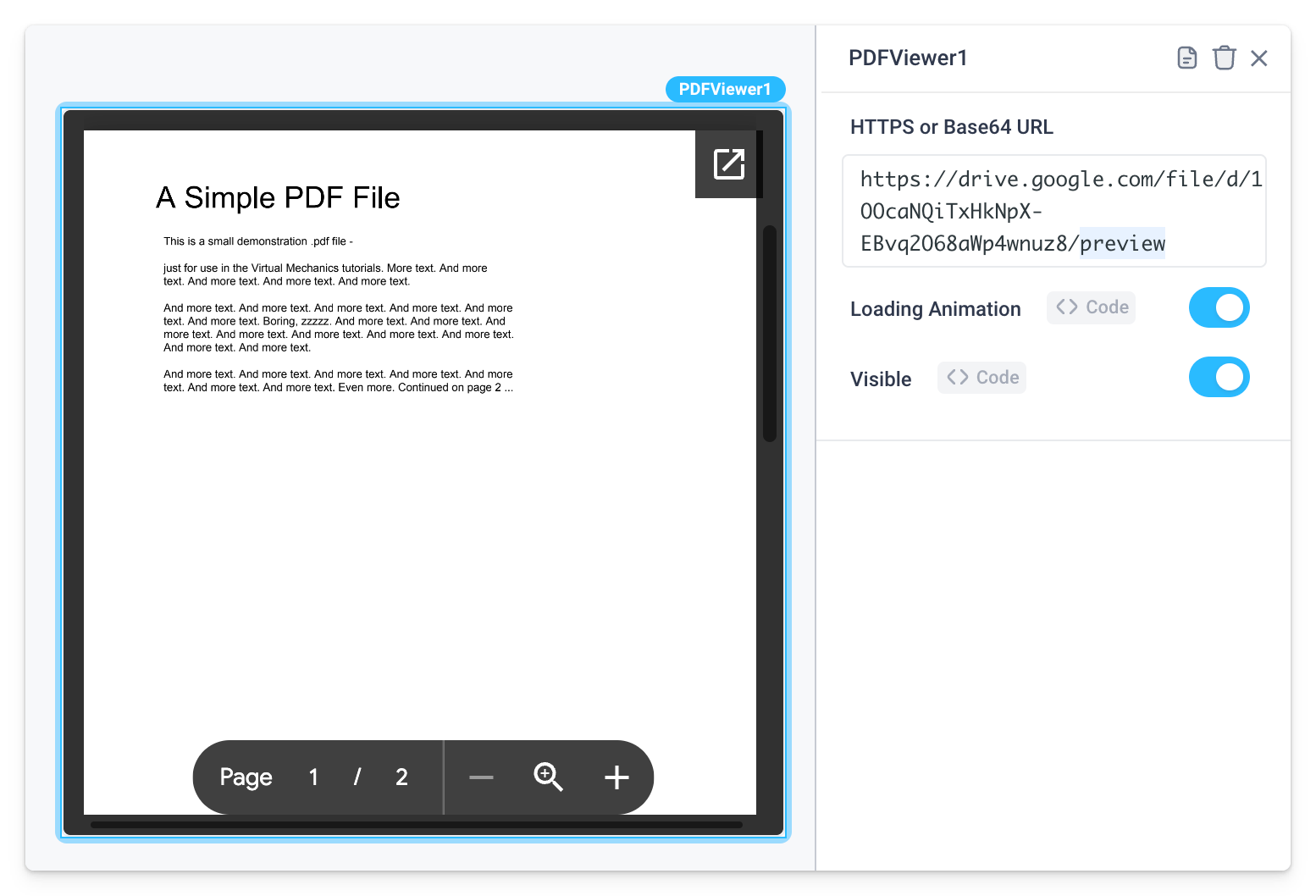
If your PDF is on Google Drive and is publically accessible, you will need to change the URL from /view to /preview
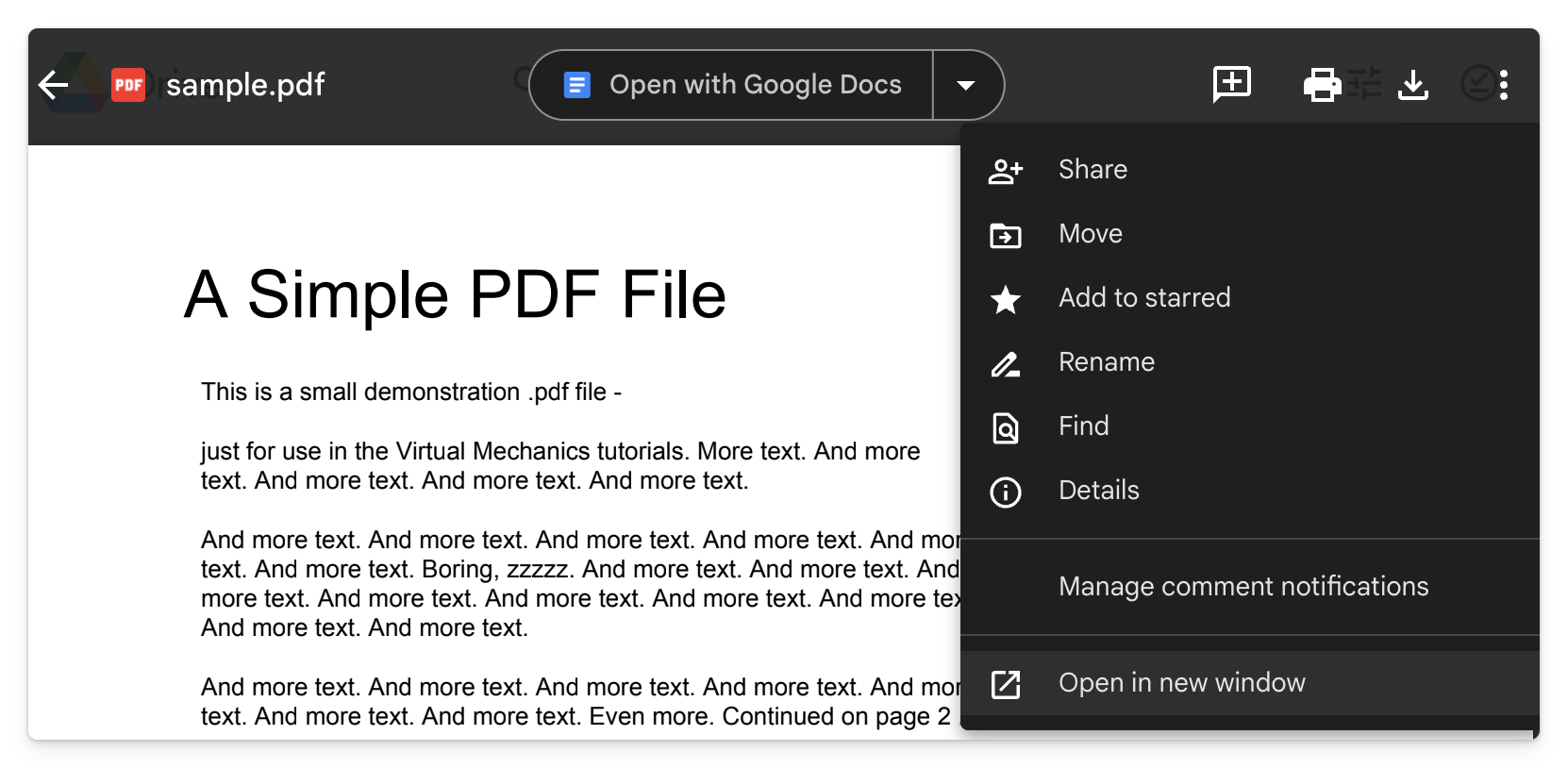
Navigate to your PDF in Google Drive and open your PDF in a new window.

Grab the URL and set it in HTTPS or Base64 URL of your PDF component and change the end from /view to /preview.

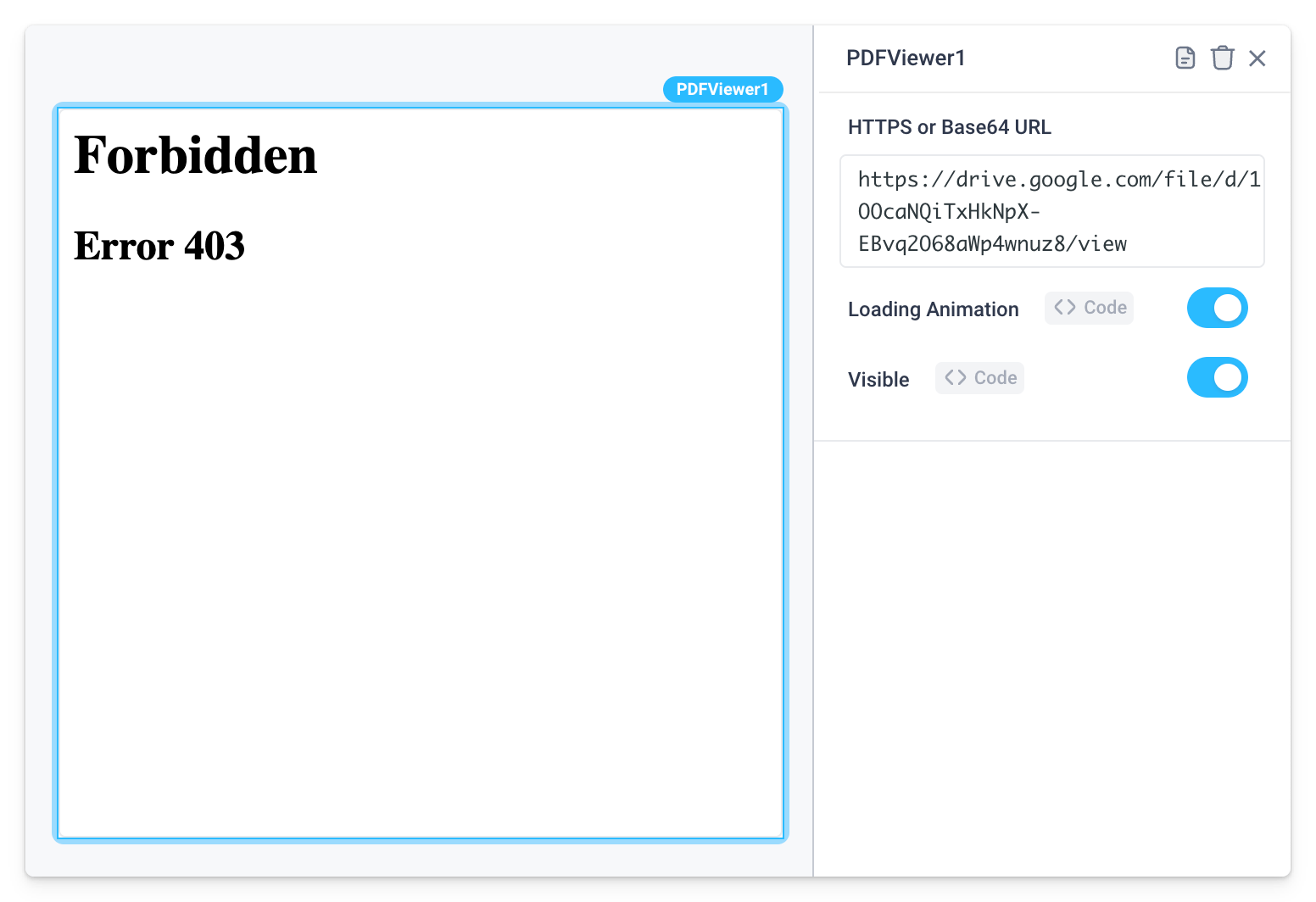
If you don't change the /view to /preview, we will get a 403 Forbidden error because Google is presenting HTML with a PDF inside.

How to view a Base64-encoded PDF
It is important to note that most modern browsers have limits on the size of a Data URL. For example, Google Chrome supports up to 2MB. If your PDF is larger than these limits, it may not load properly. For larger files, a hosted HTTPS URL should be used.

When your PDF requires authentication or contains other logic to open, you will need to convert the PDF to Base64.
Create a new API in Superblocks using the Python step. Replace the example URL with your URL:
import requests
import base64
r = requests.get("http://tdc-www.harvard.edu/Python.pdf")
return "data:application/pdf;base64," + base64.b64encode(r.content).decode()
Connect your API to the "HTTPS or Base64 URL" property of the PDF Viewer using bindings:
{{API1.response}}
PDF Viewer Properties
Component Properties
| Property | Description |
|---|---|
| HTTPS or Base64 URL | URL or base64 encoded URL to PDF, png, or jpeg file |
| Visible | Set true to show and false to hide. Set dynamically using JavaScript with {{}} |
| Loading Animation | Controls the loading state of the component, values are a boolean |