Video
Embed videos in your internal apps
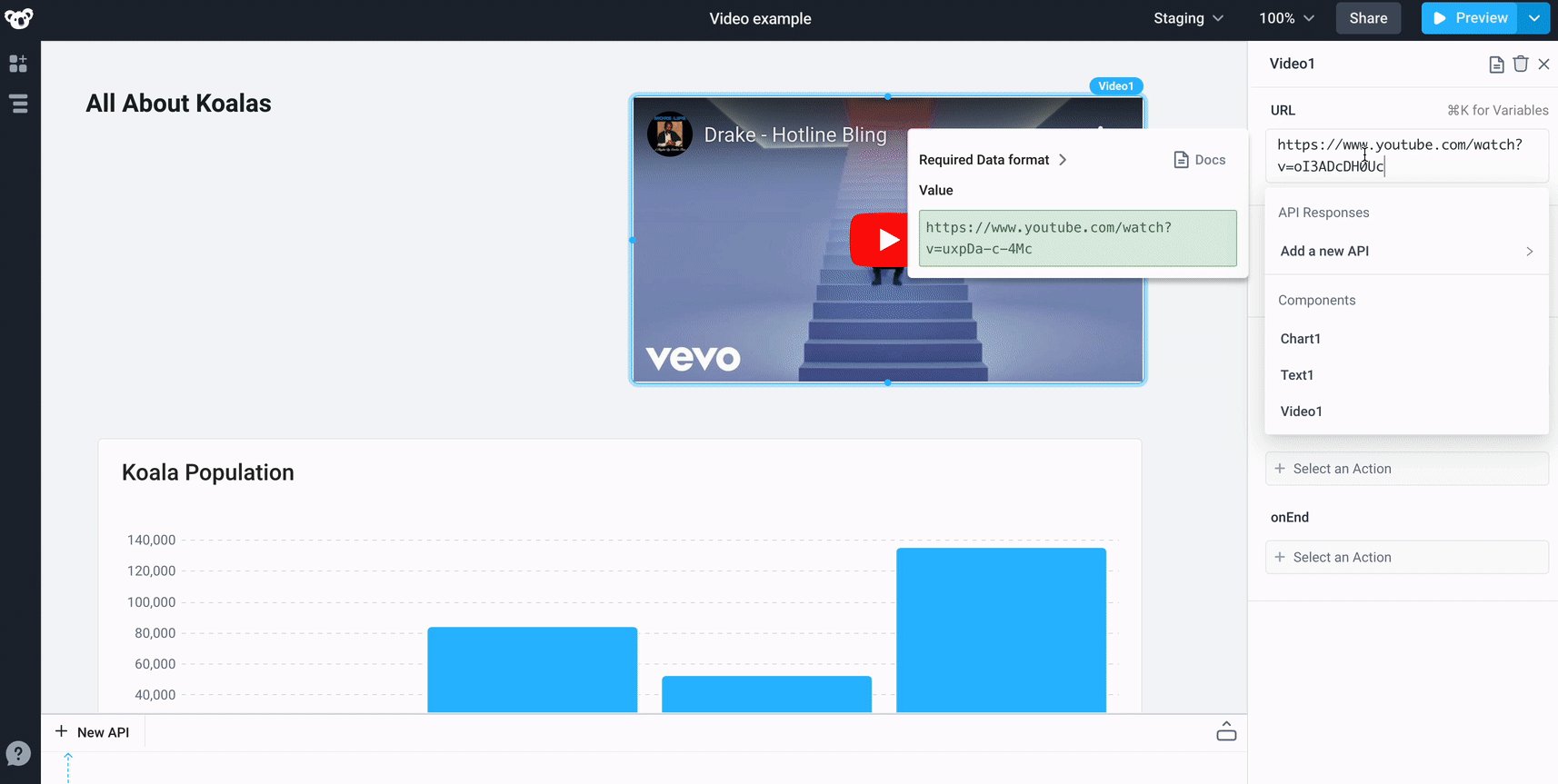
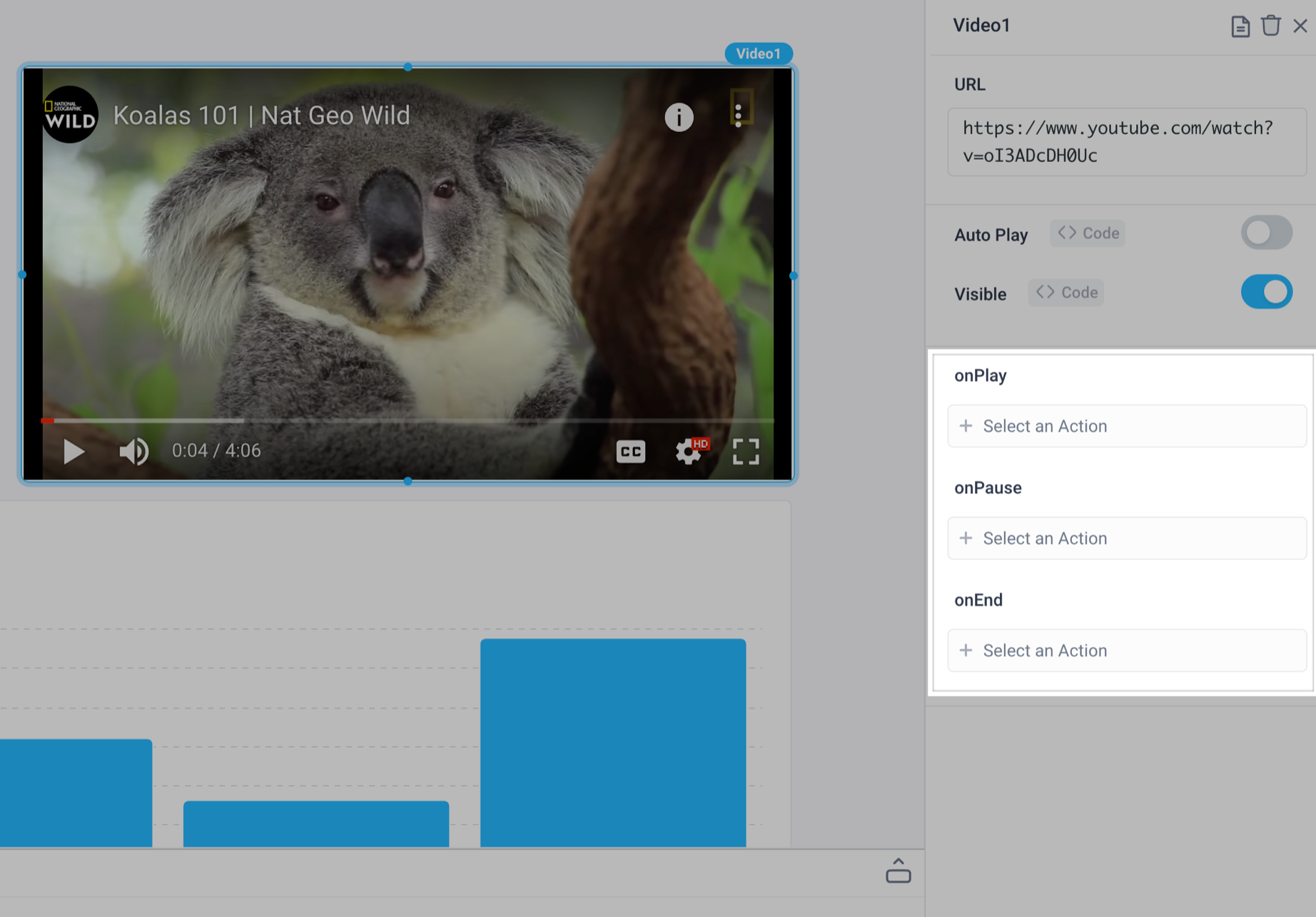
Adding videos is as simple as dragging on a video component and adding the video URL. For example, you can add a video to help onboard users to your app.

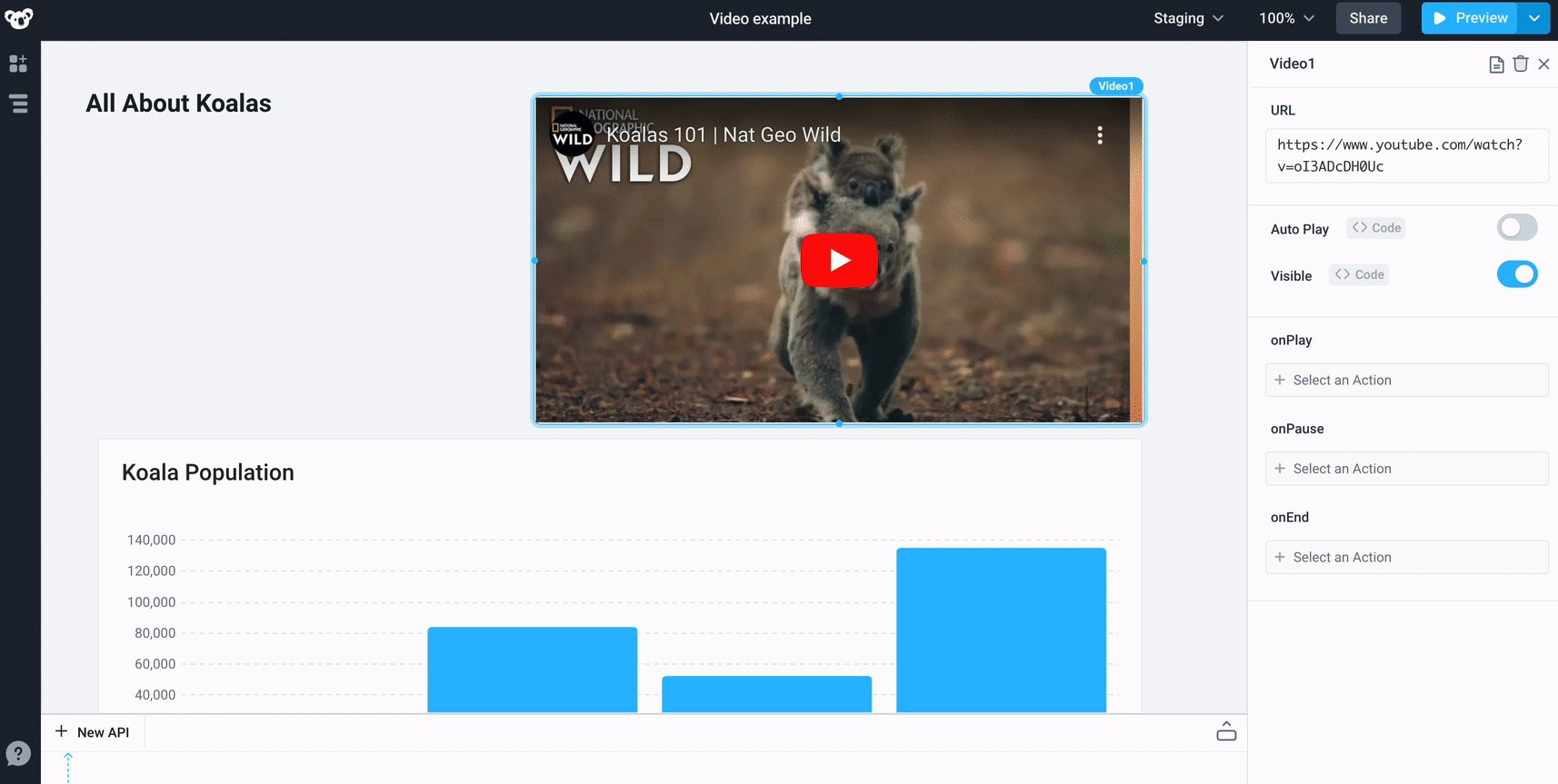
You can also trigger an action like running an API or opening a slideout when the video is played, paused, or when it ends.

Video Properties
Component Properties
| Property | Description |
|---|---|
| URL | Set the URL of the video and it will automatically render |
| Auto Play | Automatically plays the video when it loads |
| Visible | Controls the visibility of the component |
| Loading Animation | Whether code editor should show loading animation when a dependent API is running, values are a boolean |
Reference Properties
Properties can be accessed from other frontend components and backend APIs by adding the name of the Video component, and dot referencing the property. For a Video component named Video1:
| Property | Description |
|---|---|
Video1.playState | Returns the play state of the video |
Video1.autoPlay | Returns the boolean value of the component's Auto Play property (True, if it is enabled) |
Video1.url | Returns the URL property as a string |
Events
The following events are triggered by user interactions with Video components. Use event handlers to trigger actions in response to user events.
| Property | Description |
|---|---|
| onPlay | Triggers an action when the video is played |
| onPause | Triggers an action when the video is paused |
| onEnd | Triggers an action when the video ends |