Map
An interactive map widget powered by the Google Maps API
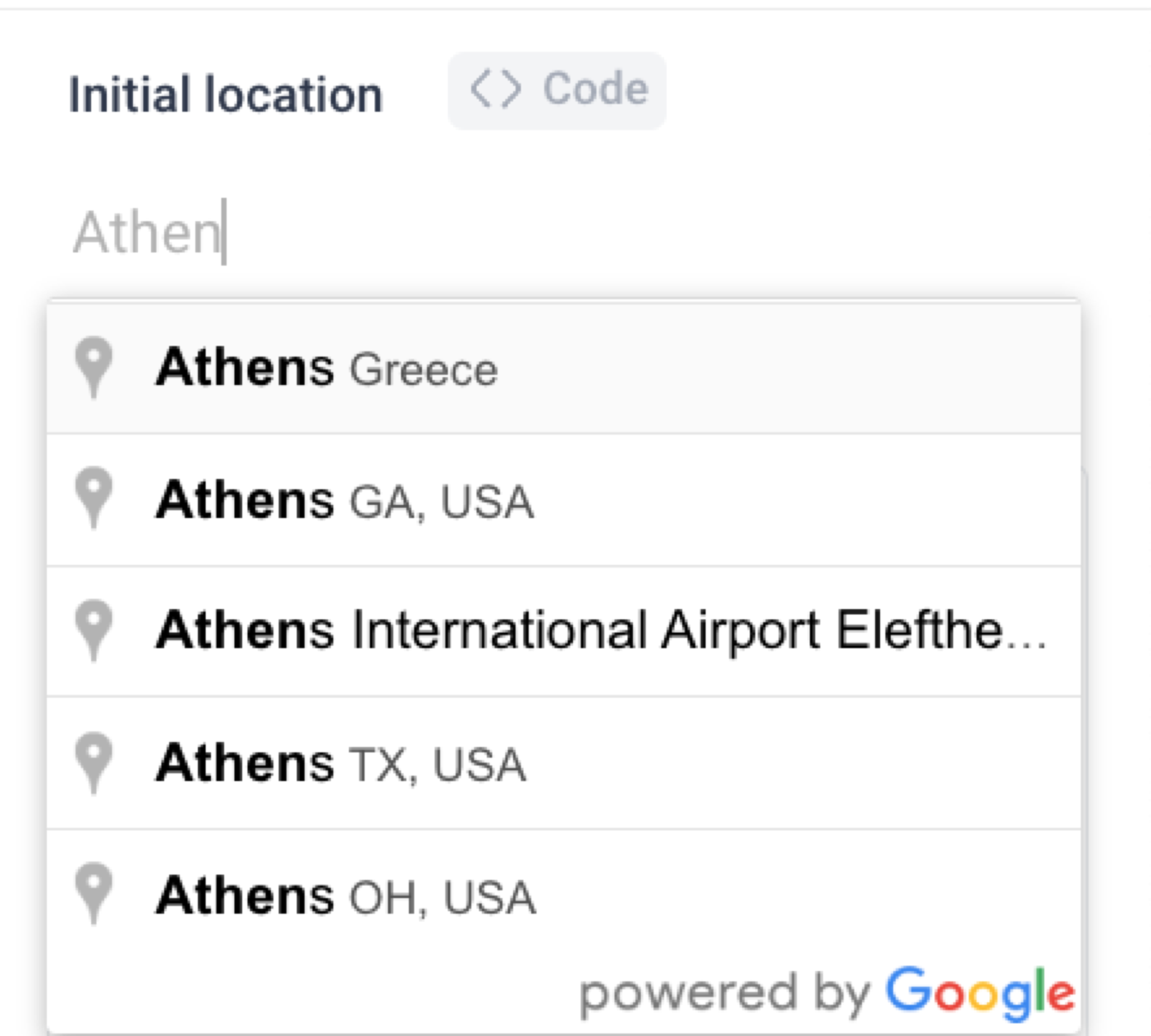
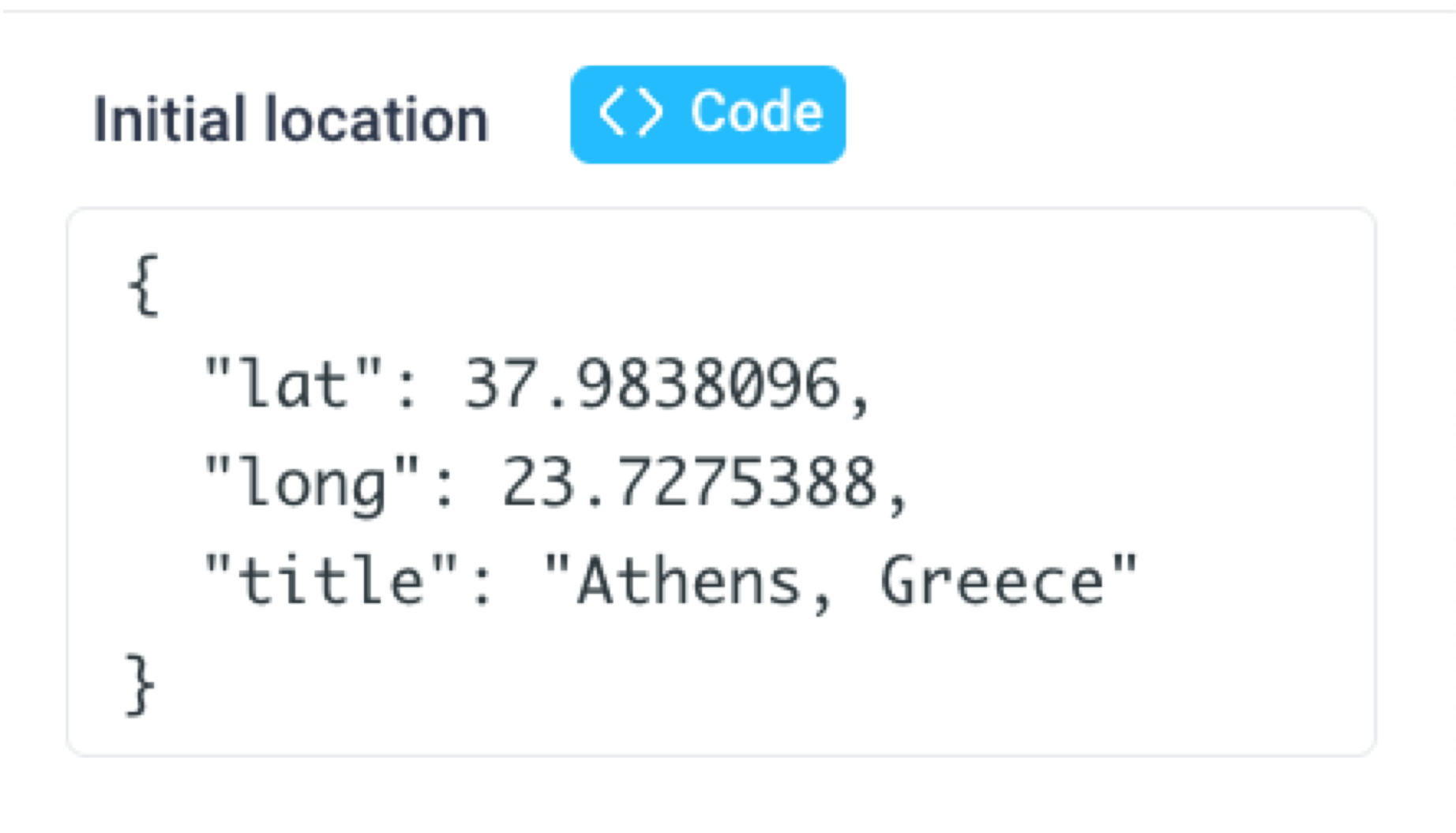
Specify initial location
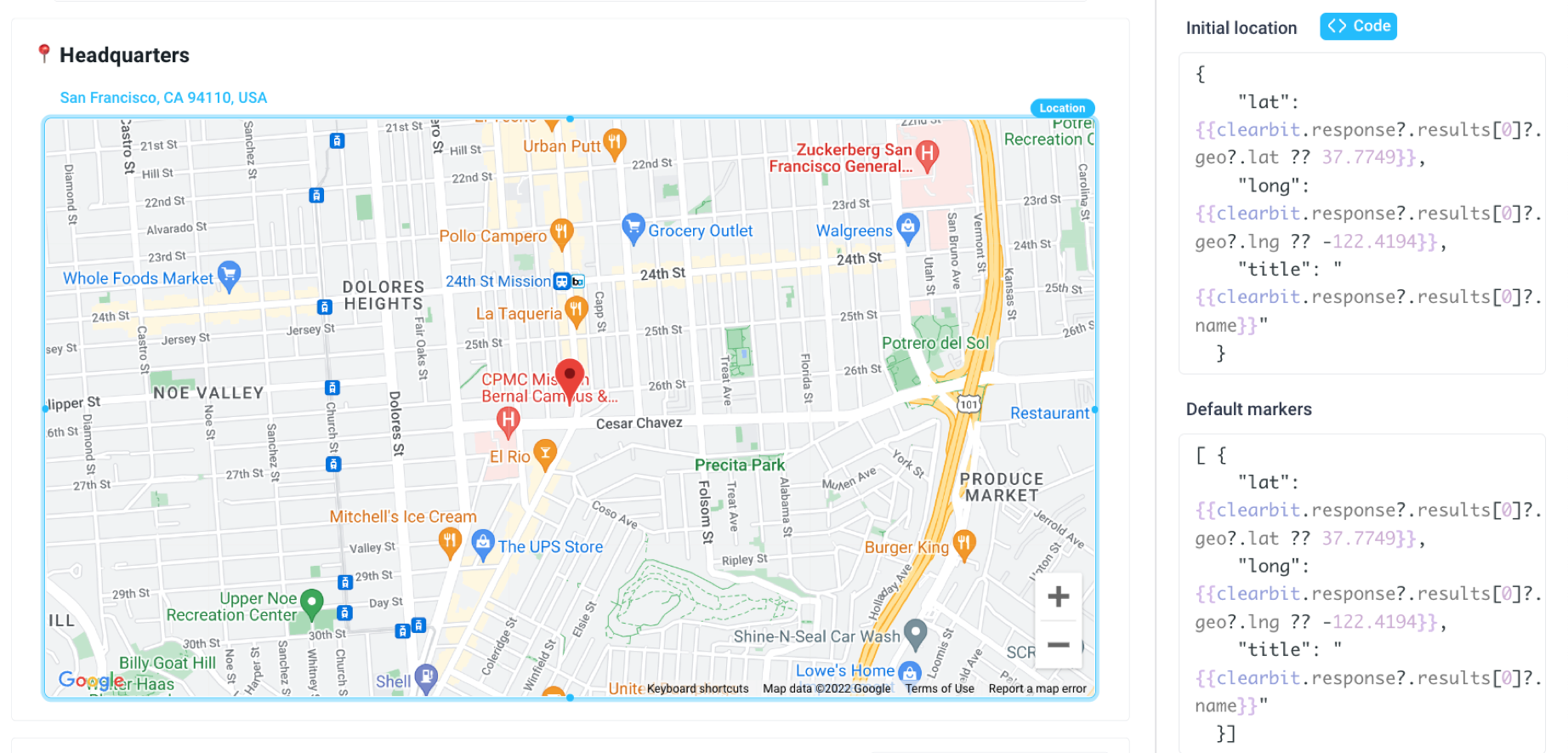
Drag a Map component onto the canvas and set an initial location in the Properties panel. You can choose from autocompleted Google results or input the latitude and longitude using the code editor.


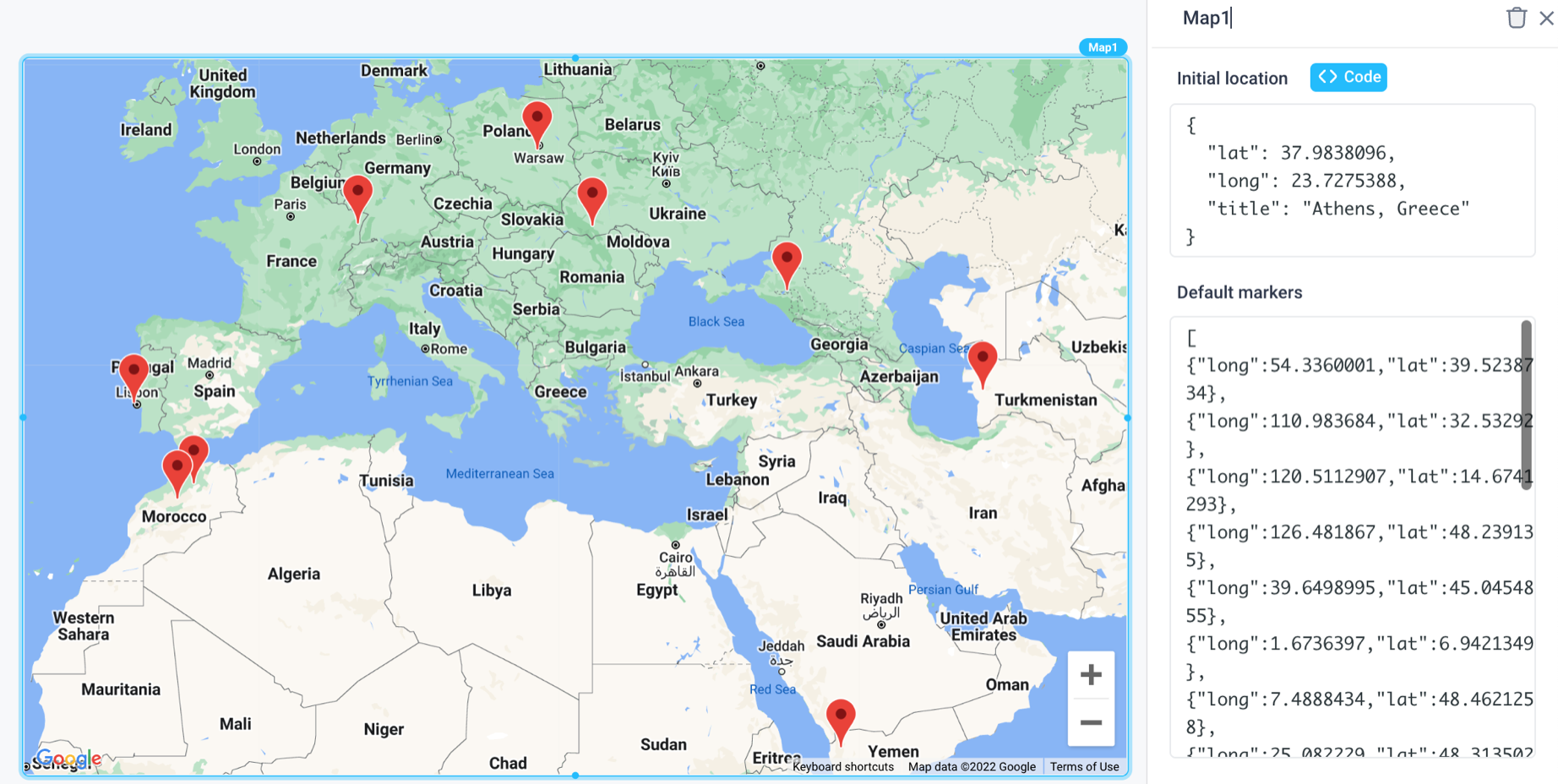
Add markers
Add markers as an array of objects, where each object contains a lat, long, and optional title key. For example, [{"lat": 37.9838096, "long": 23.7275388, "title": "Athens, Greece"}].

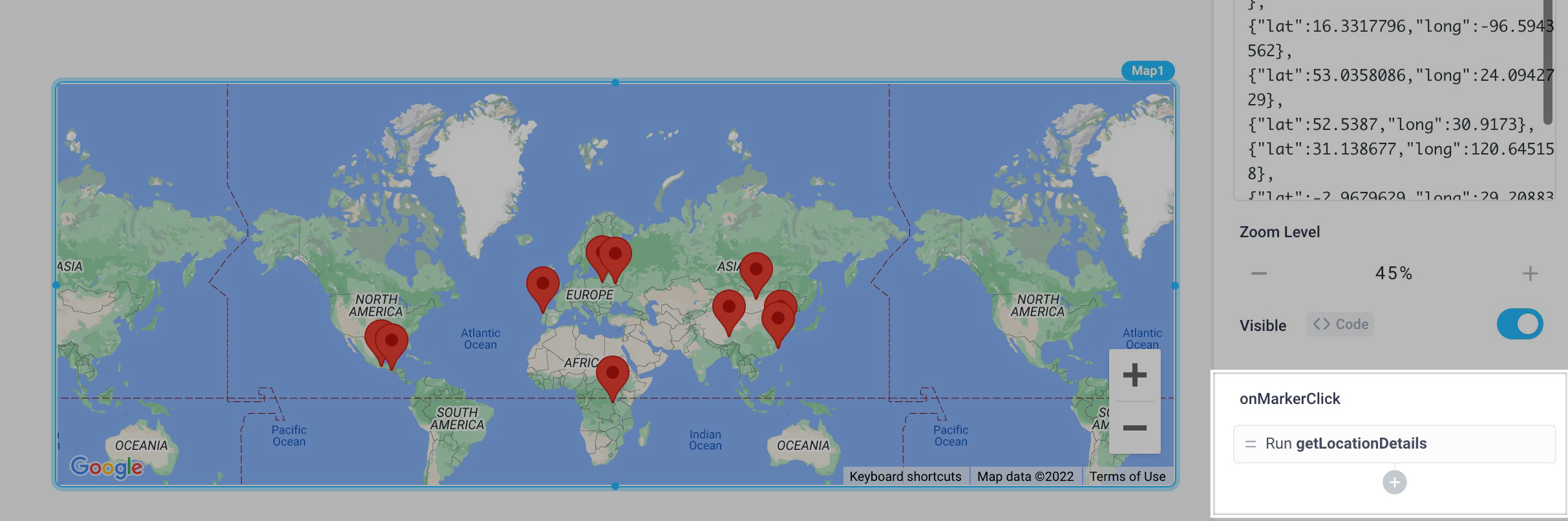
Trigger actions from markers
Configure the onMarkerClick property to open a slideout or run an API anytime a marker is clicked. Note, you can pass data to the API or component with <MAP_NAME>.selectedMarker. For example Map1.selectedMarker.lat and Map1.selectedMarker.long.

Create dynamic maps
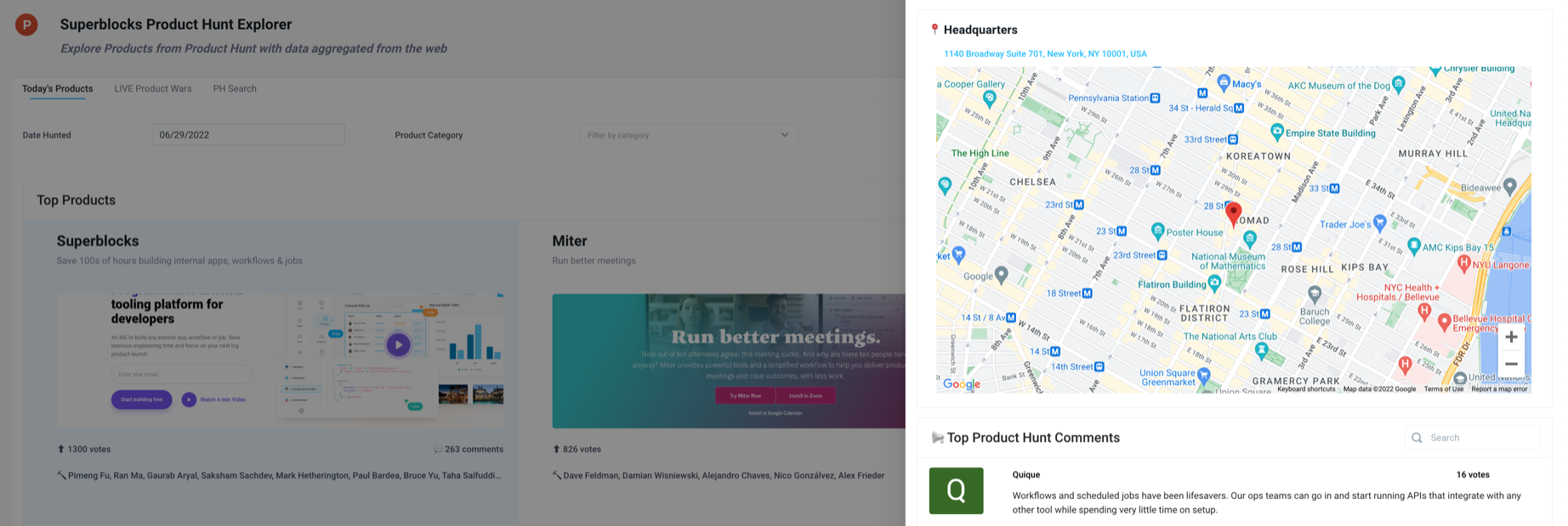
Properties like the initial location and default markers can be configured dynamically based on the result of an API response. For example, here we're using the Clearbit API to fetch geolocation data for a specific company selected in a grid. The map updates depending on which grid cell is selected.


Map Properties
Component Properties
| Property | Description |
|---|---|
| Initial Location | Selects location to display (choose from autocompleted Google results or input latitude and longitude) |
| Default Markers | Sets map markers via latitude and longitude |
| Zoom Level | Changes the default zoom percentage of the map |
| Visible | Controls the visibility of the component, values are a boolean |
Settable Properties
| Property Via Form / Via RunJS | Type | Example Value |
|---|---|---|
Center / center | {lat: number, long: number} | {lat: -34.3, long: 150.6} |
Markers / markers | Array<{lat: number, long: number, title?: string}> | [{lat:-34.397, long:150.644, "title":"Test A"}] |
Selected Marker / selectedMarker | {lat: number, long: number} | {lat:-34.397, long:150.644} |
Reference Properties
Properties can be accessed from other frontend components and backend APIs by adding the name of the Map component, and dot referencing the property. For a Map named Map1:
| Property | Description |
|---|---|
Map1.selectedMarker | Returns an object of the selected marker with lat, long, and title |
Map1.markers | Returns an array of objects of the markers on the map |
Map1.mapCenter | Returns an object of the center of the map with lat and long |
Map1.center | Returns an object of the center of the map with lat and long |
Map1.isVisible | Returns the boolean value of the component's visibility (True, if it is visible) |
Events
The following events are triggered by user interactions with Map components. Use event handlers to trigger actions in response to user events.
| Property | Description |
|---|---|
| onMarkerClick | Triggers an action when a marker is clicked |