Event Handlers
Event handlers allow you to trigger a series of actions in reaction to events fired in your Application.
To add an event handler, click into a component to open its properties panel, scroll to the bottom section, and click "+ Select an Action" under the desired event handler.
Action types
Run APIs
Run any backend API based on events that happen in the frontend of your Superblocks Application such as a user clicking a button.
Running APIs in parallel
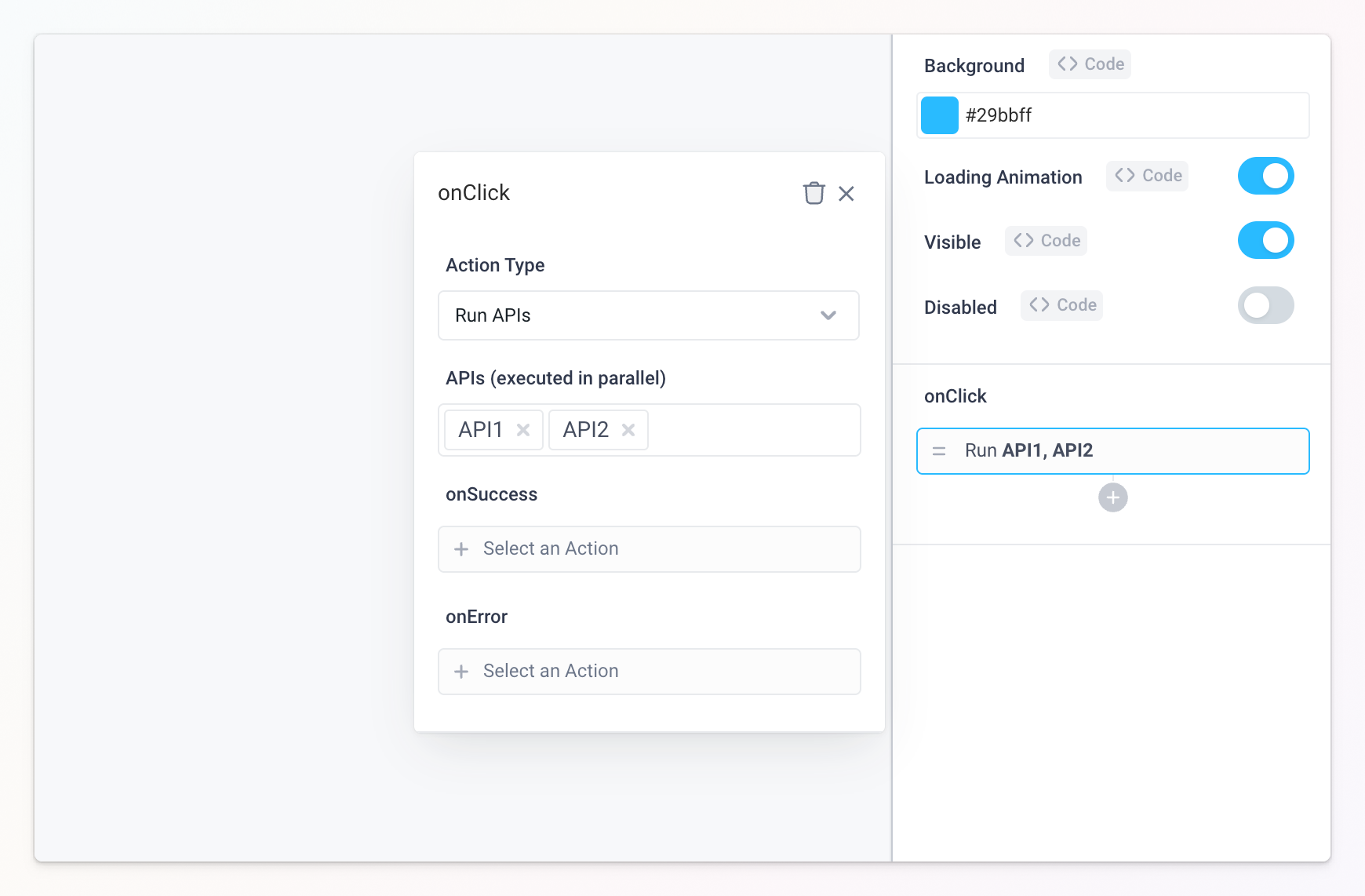
Run APIs in parallel by adding them to a single Run APIs action type. In the example below API1 and API2 will be executed at the same time:

Running APIs in succession
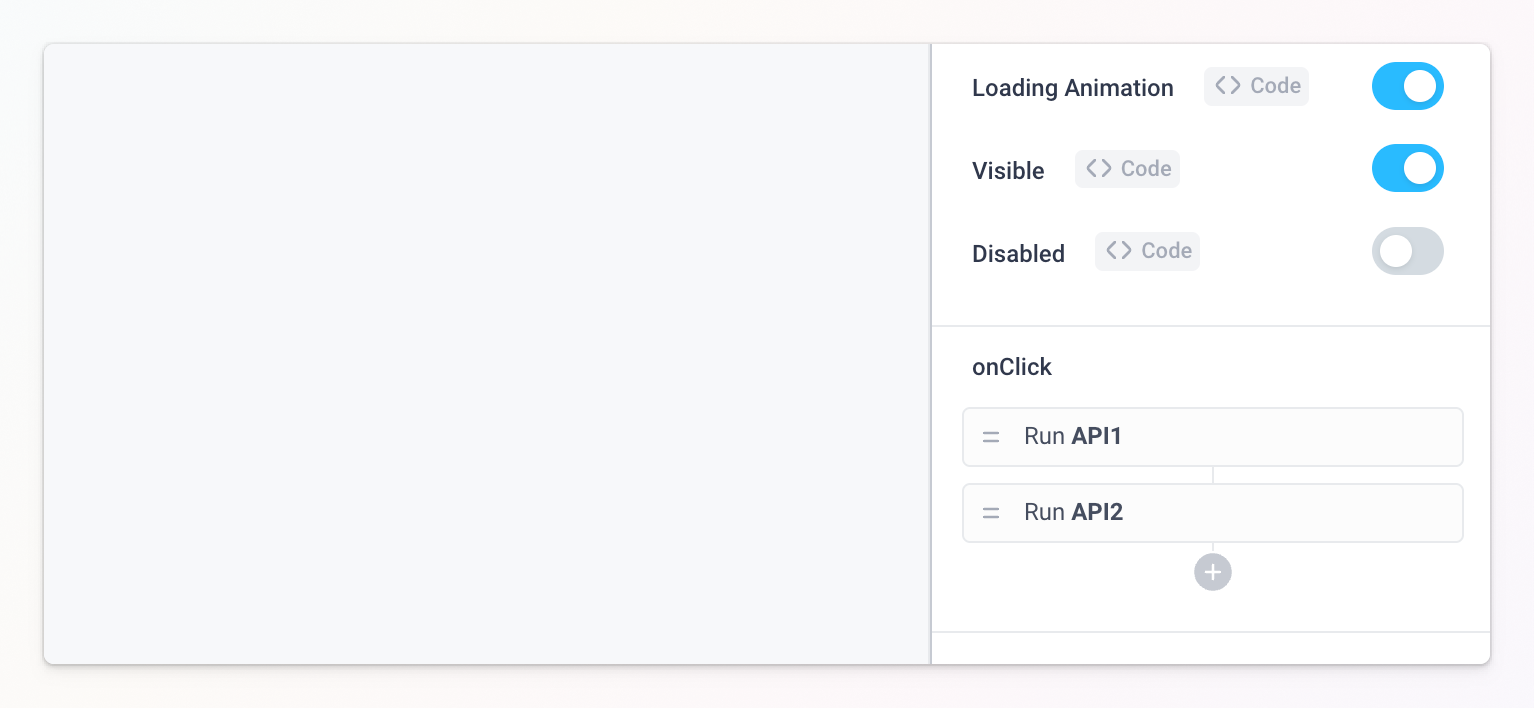
To run APIs in succession, set up each API to run as its own Run APIs action type and the APIs will run in the order specified. In the example below API1 is executed first, and API2 second:

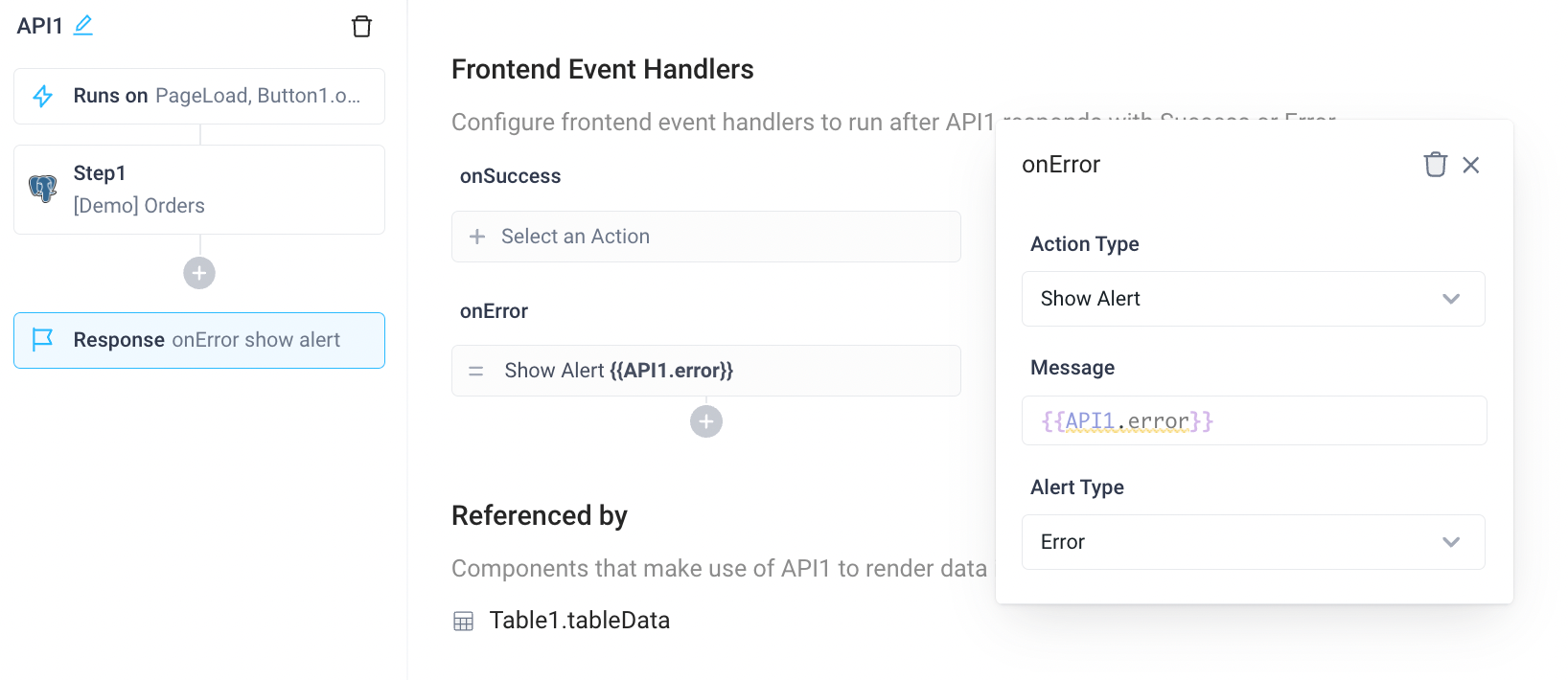
onSuccess and onError event handlers
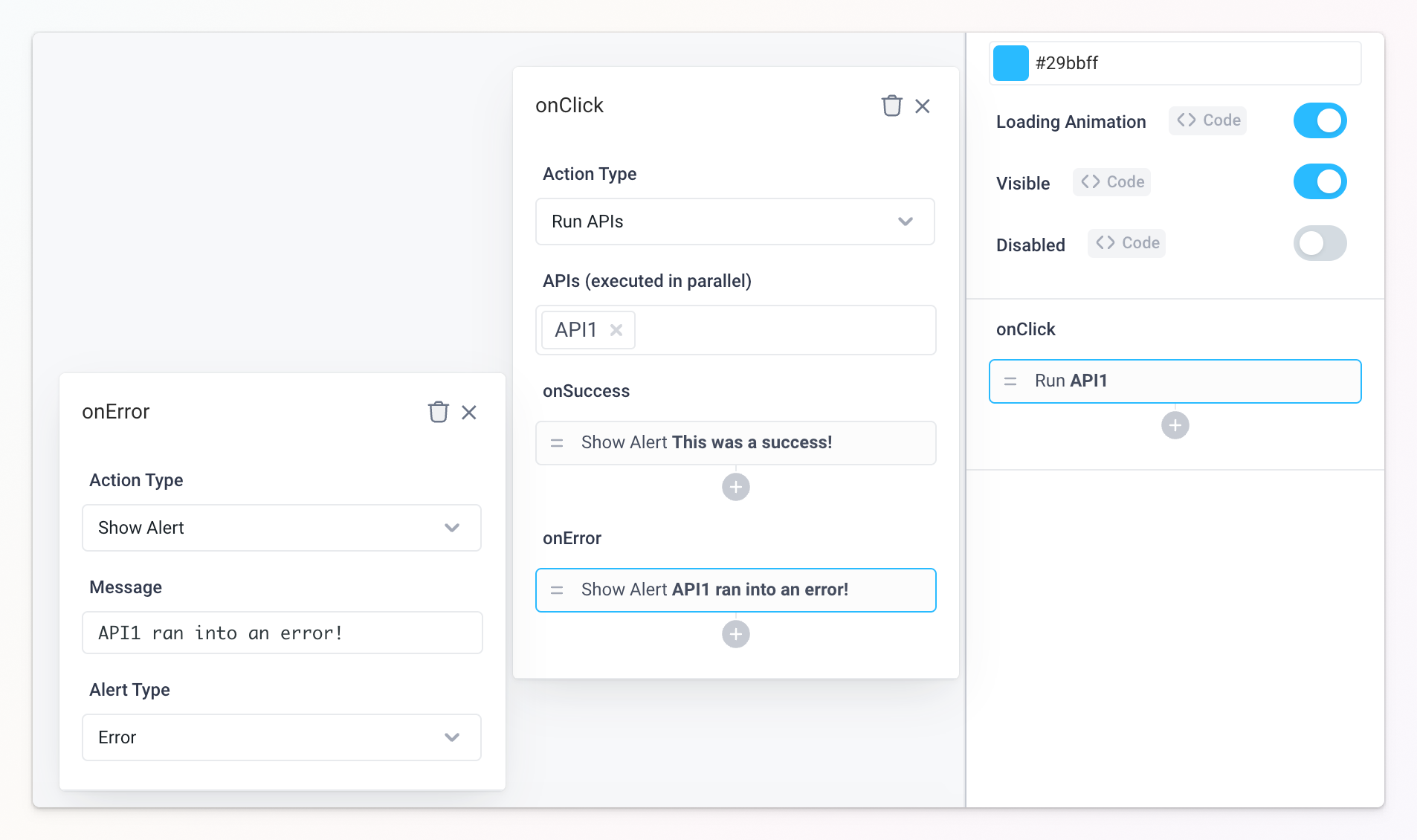
Both event handlers can also be set in the response block of a backend API.
onSuccess and onError are event handlers that are run on the frontend once the backend finishes executing the API. Therefore the event handlers only have access to the frontend scope of your Superblocks Applications and to the data returned by the API via API1.repsonse or API1.error. Users can add one more action types to be triggered by the event handlers based on the response of the API.

Run this action type from code
See also triggering APIs to run this action type from code in Run JS.
Run JS
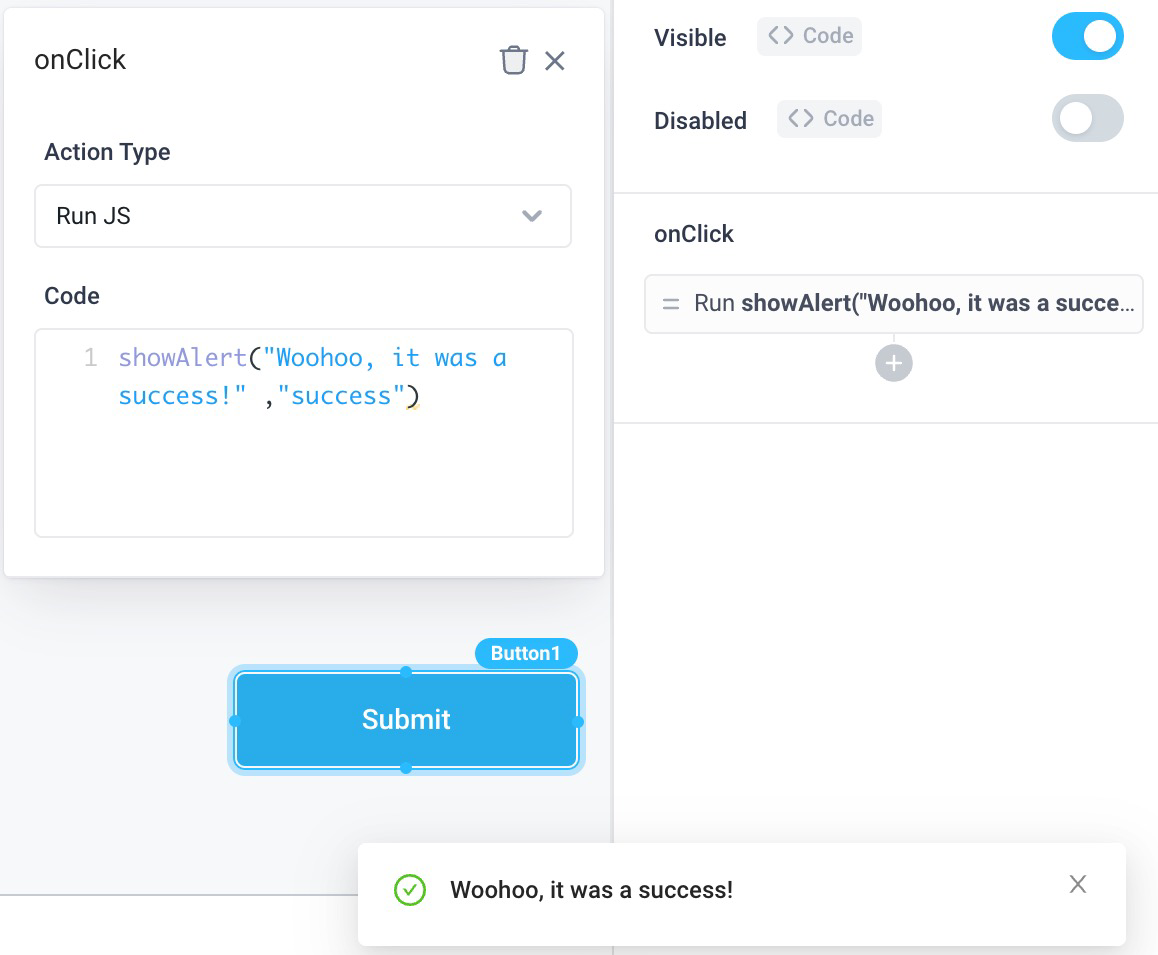
Write custom JavaScript to run when triggered by an event. You can also use a number of predefined functions to run actions such as copying text to the clipboard, resetting values in components, or showing an alert pop-up.

Navigating to pages, apps, and URLs
Superblocks provides separate event handlers for easy navigation to other pages in your app, other applications, or external URLs.
The best way to navigate to another page in Superblocks is using the Link component, as this component will render a link and behave like a standard link on the web
Navigate to Page
Navigate to another page in your Application. Select the page you would like to navigate to from the Page dropdown. Provide any route parameters or query paramerters, specify if any existing query parameters should be kept and merged or discarded, and specify whether the page should be opened in a new tab.
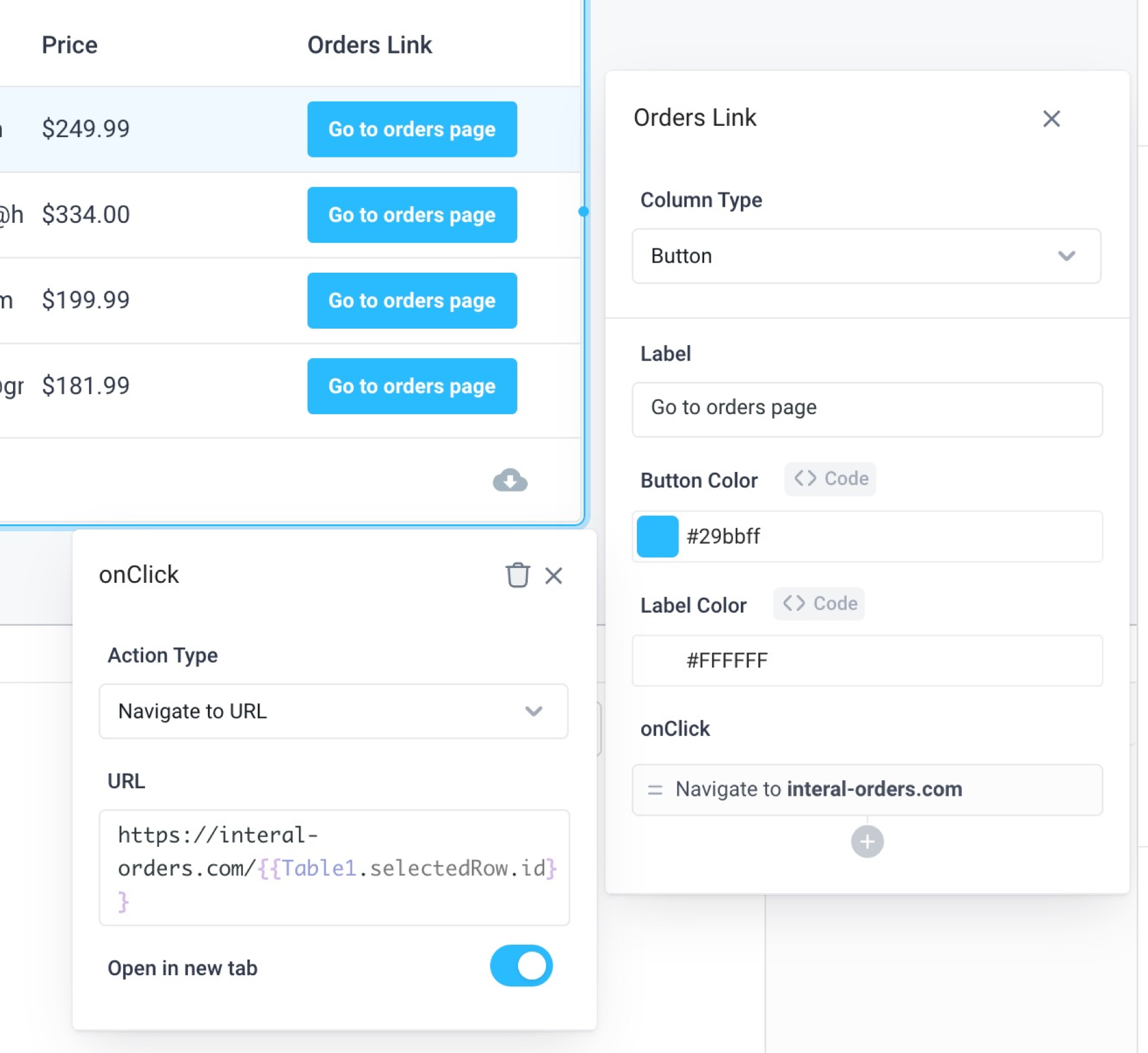
Navigate to URL
Navigate to a static or dynamic URL. Toggle "Open in new tab" to off to open the new page in same browser tab. For example, add a button column type to your table for users to click through to a custom URL dynamically updated with the current row's ID.

See also navigating to another URL from Run JS.
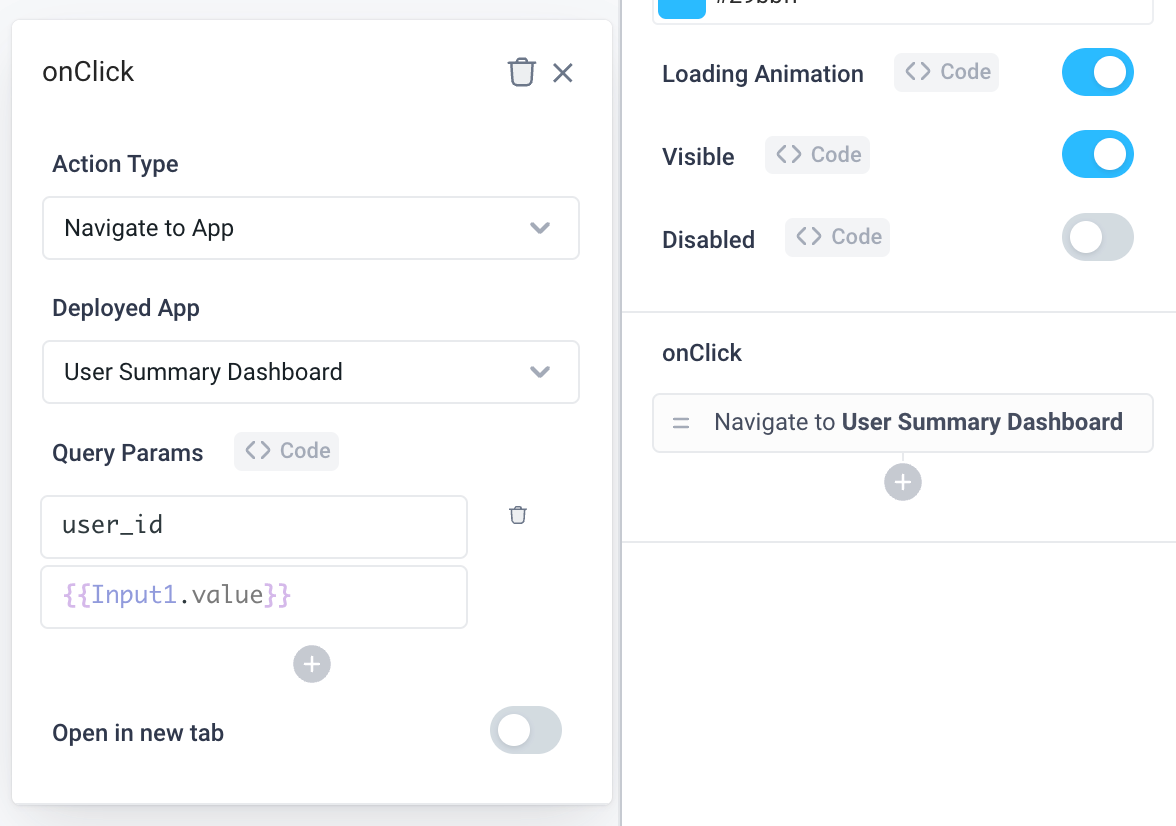
Navigate to App
Navigate to another deployed Superblocks application. Select the application that you want to navigate to in the dropdown. Query parameters can also be supplied either within the UI or via code. Finally, toggle whether to open the application in the current tab or a new tab.
Note: Only deployed applications will appear in the application dropdown.

See also navigating to another application from Run JS.
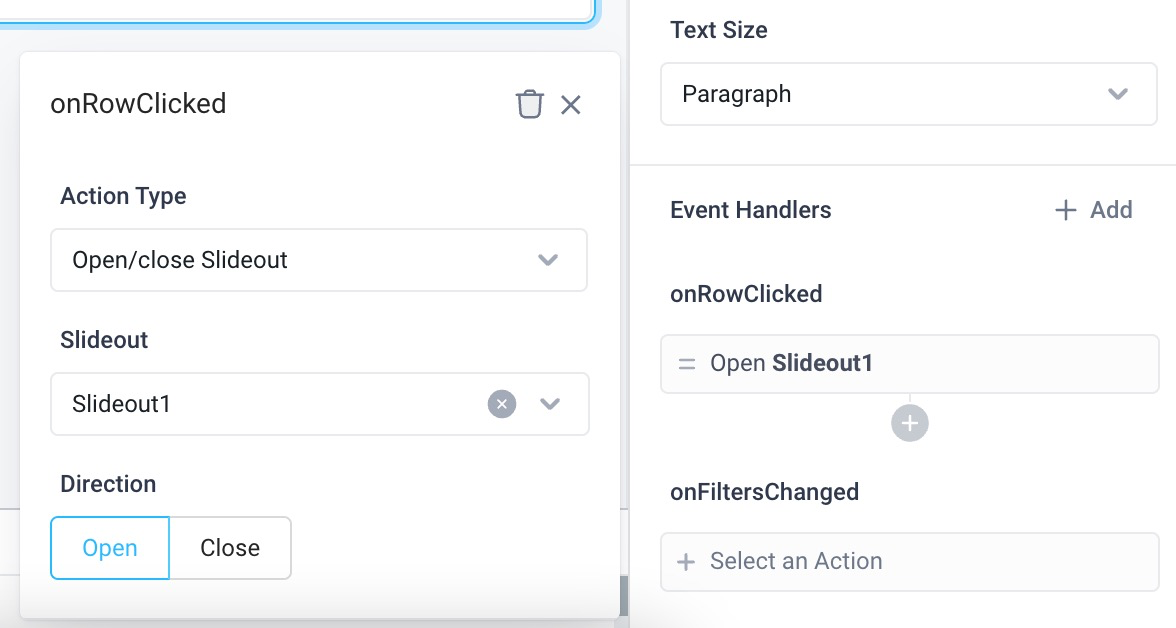
Open / Close Slideout
Open or close a new or existing slideout. For example, open a new slideout when users click on a table row to pull up more context on that row.

See also opening or closing a slideout from Run JS.
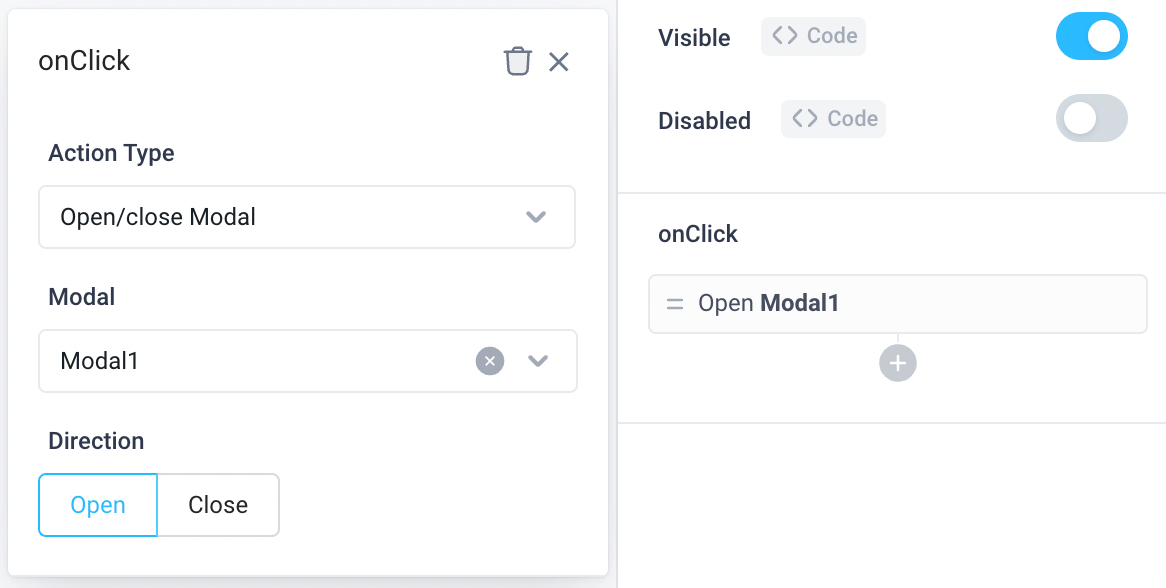
Open / Close Modal
Open or close a new or existing modal. For example, open a new modal when users click on a button to confirm an action.

See also opening or closing a modal from Run JS.
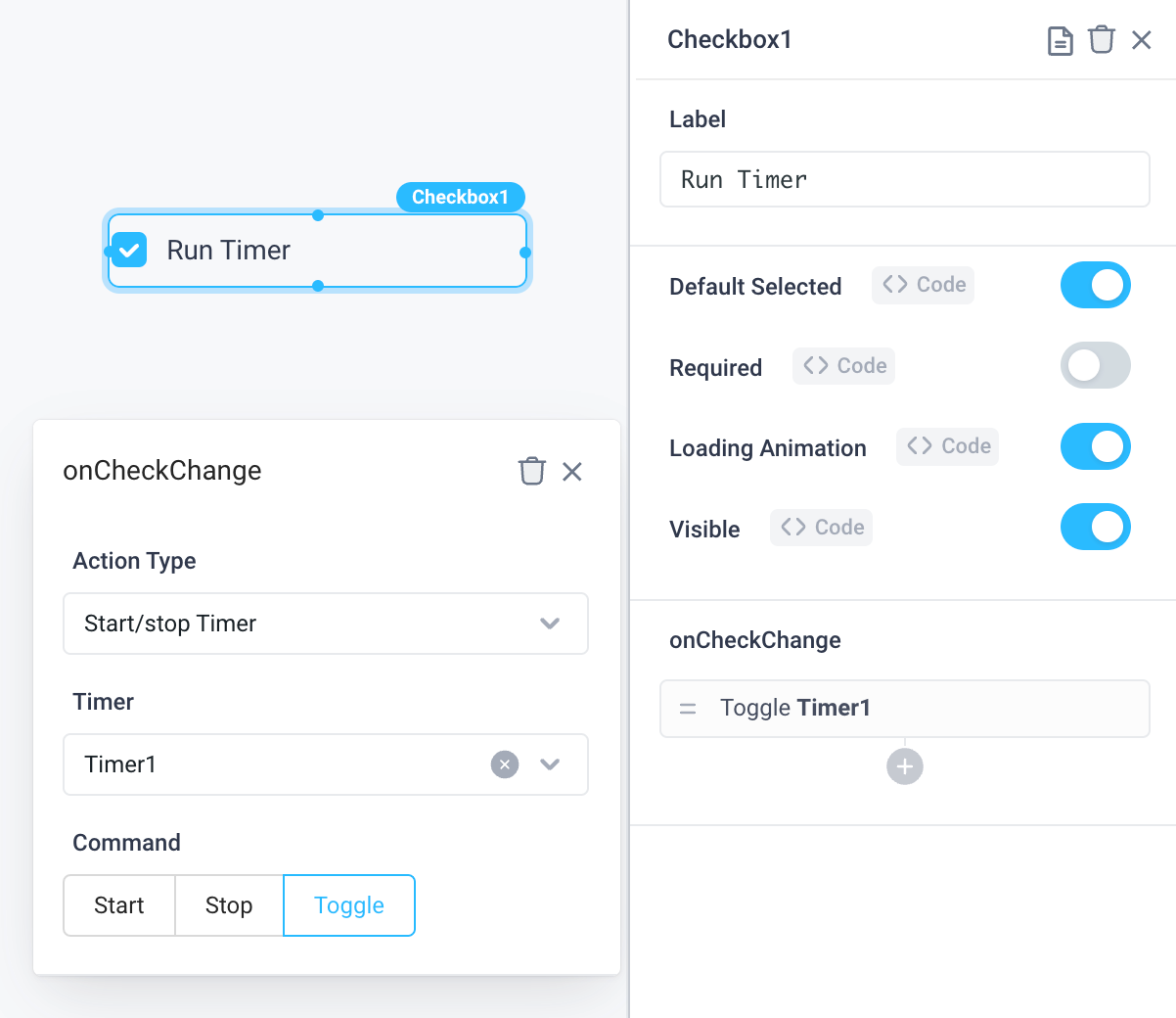
Start / Stop Timer
Start, stop, or toggle a new or existing timer. For example, use a checkbox to enable and disable a timer for live graphs.

See also controlling timers from Run JS.
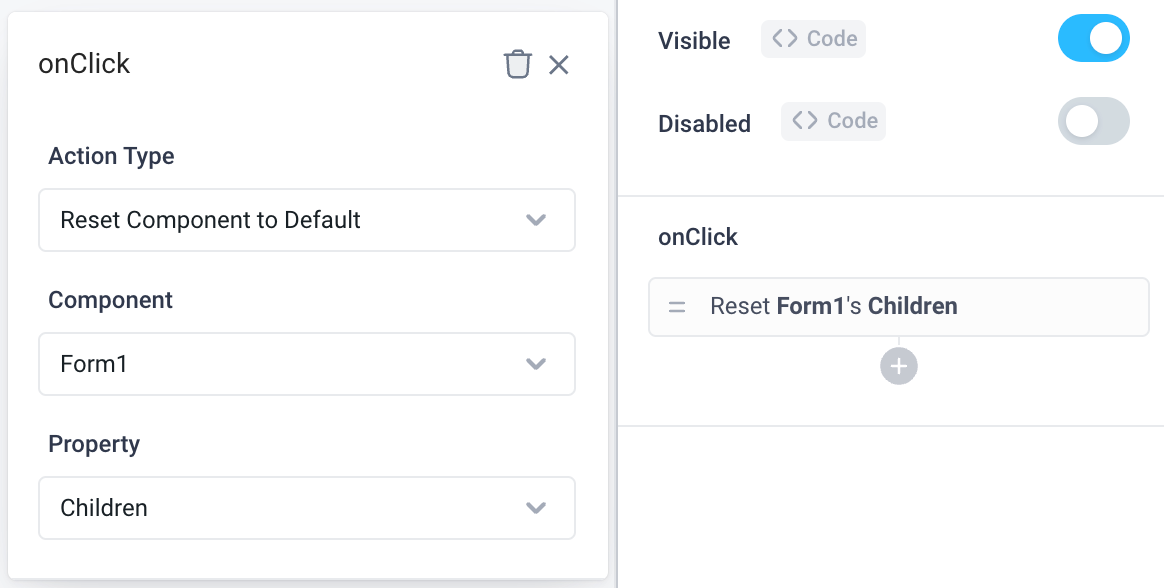
Reset Component to Default
Reset a component's property to its default values. Container and form components can be used to create a parent/child relationship with other components inside the them, these can be reset by selecting the children property.

See also resetting components from Run JS.
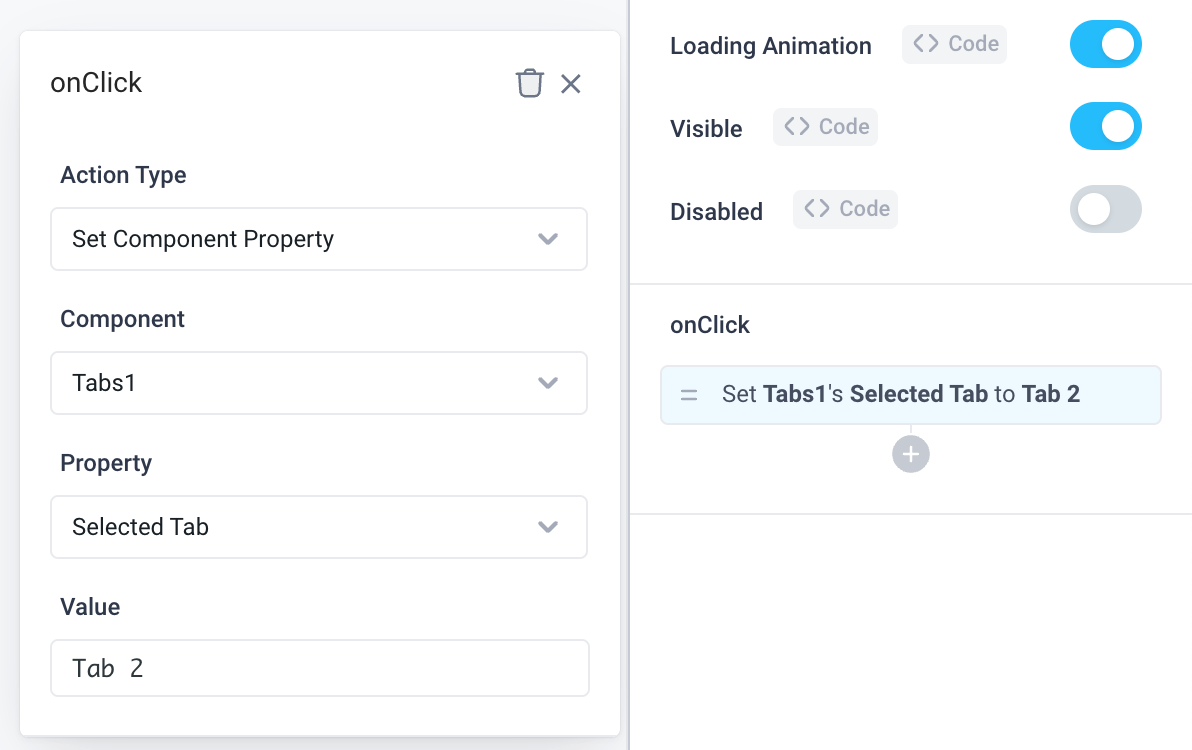
Set Component Property
Set a component property to any value. For example, set the selected tab on a tabs component when a user clicks a button.

Settable Components and Properties
Visit the individual component pages for a list of the settable component properties, for example the Settable properties of the Table component.
See also setting component properties from Run JS.
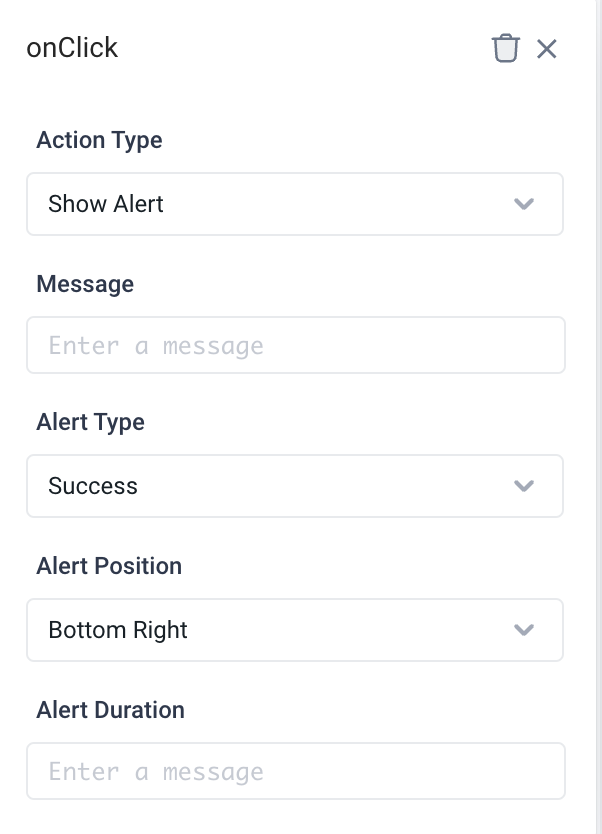
Show Alert
Show a temporary notification style message to the user. For example, give the user visual feedback that a form was successfully submitted.

| Parameter Name | Type | Description | Default |
|---|---|---|---|
Message | String | Message to be shown to the user. | None |
Alert Type | String | "Success", "Info", "Warning", "Error". The alert message style. | Success |
Alert Position | String | “Bottom Right”, “Bottom Center”, “Bottom Left”, “Top Right”, “Top Center”, “Top Left” | Bottom Right |
Alert Duration | Number | The duration before the alert is automatically dismissed. Specifying 0 will make the alert sticky to require explicit dismissal. | 4 seconds |
See also showing an alert from Run JS.
By default, an API will show an error alert using the onError event handler.

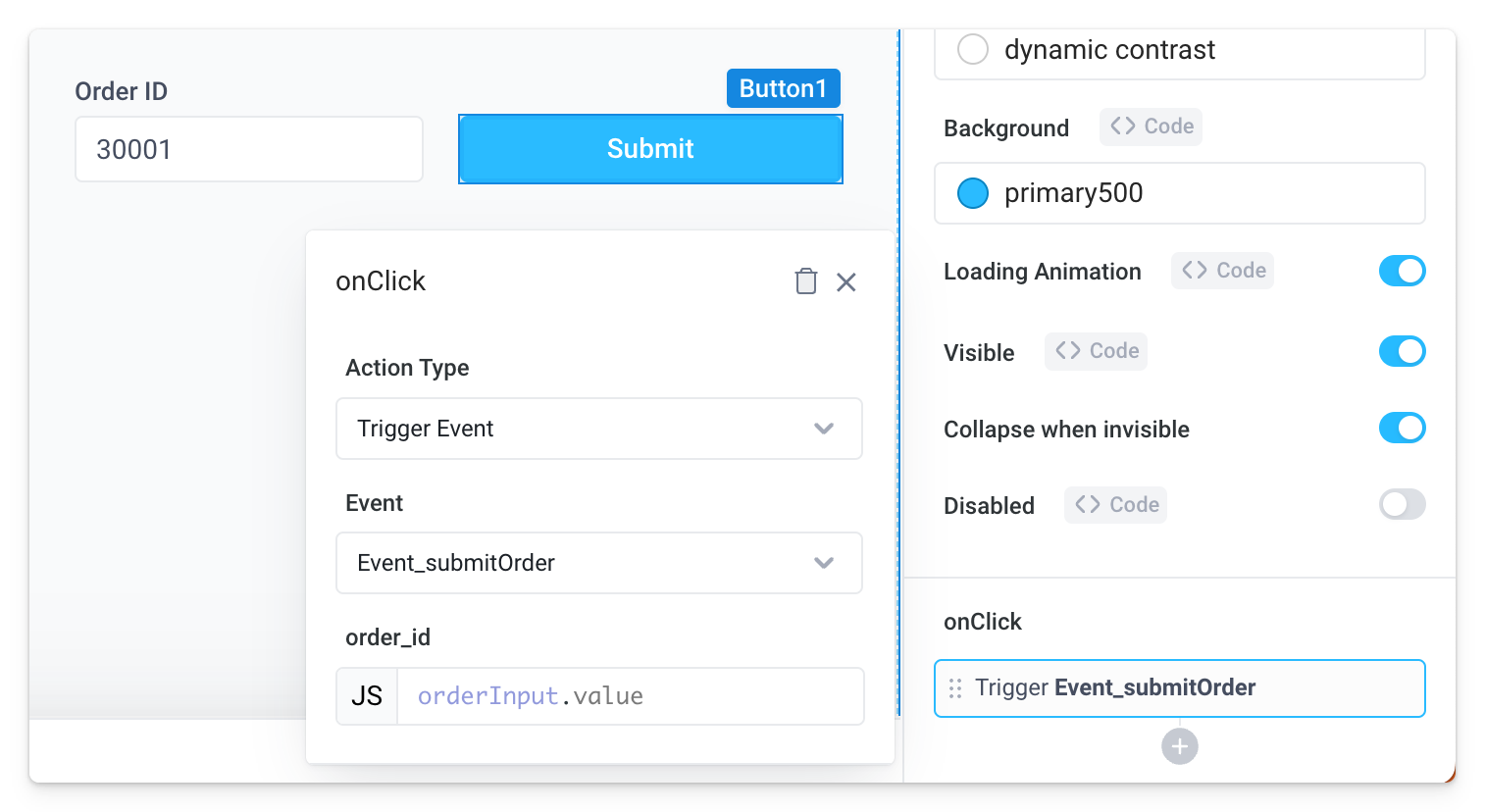
Trigger Event
Trigger a custom user-defined event from a frontend action. To learn how to create your own events in Superblocks, see Events.

Run this action type from code
See also event.trigger() to run this action type from code in Run JS (frontend).
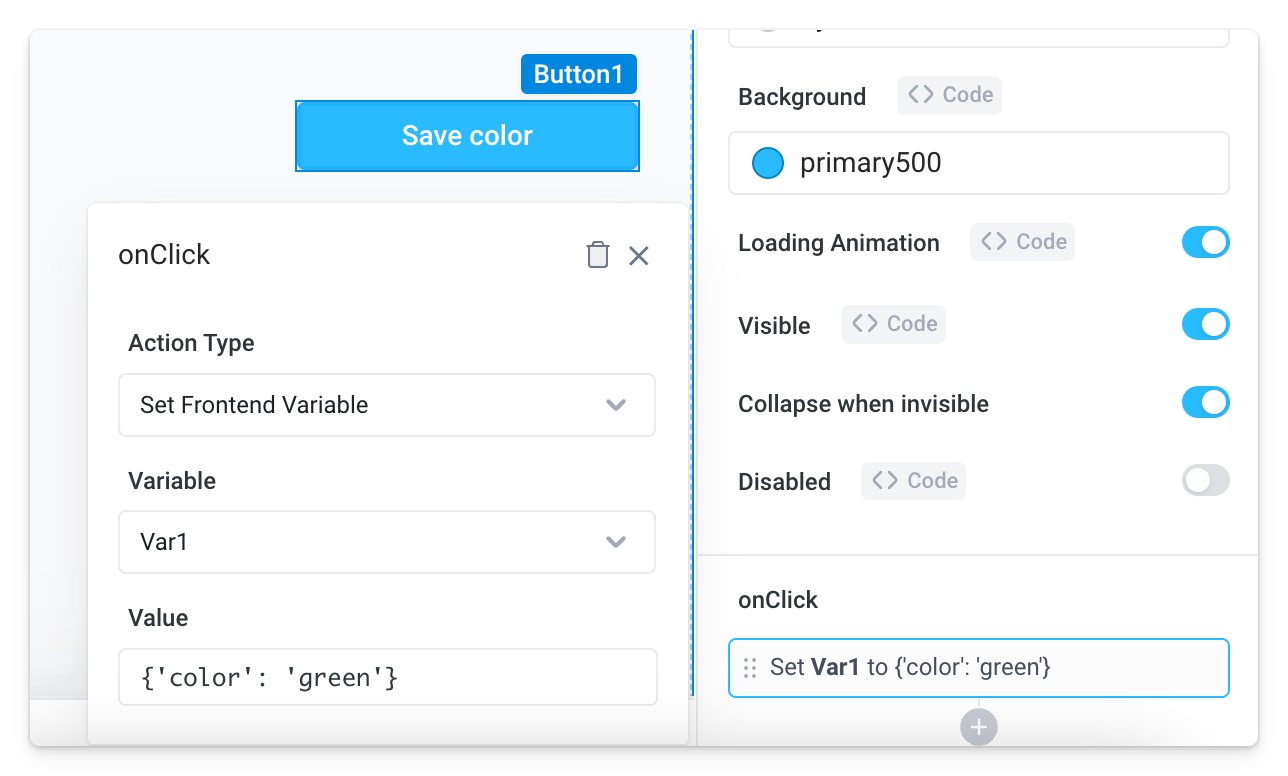
Set Frontend Variable
Set the Value of a frontend variable by choosing the variable to be set from the dropdown menu and by setting a new Value in the input field.

Run this action type from code
See also variable.set() to run this action type from code in Run JS (frontend).
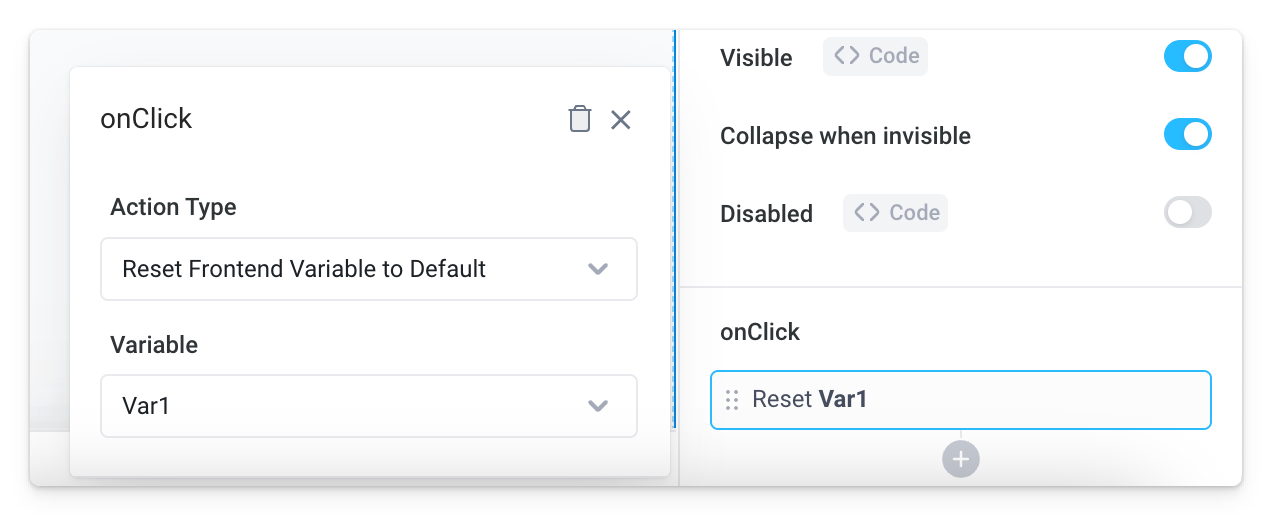
Reset Frontend Variable
Reset a frontend variable to its default value by choosing the variable to be reset from the dropdown menu. If the user has not defined a custom default value, value is reset to an empty string, "".

Run this action type from code
See also variable.resetToDefault() to run this action type from code in Run JS (frontend).
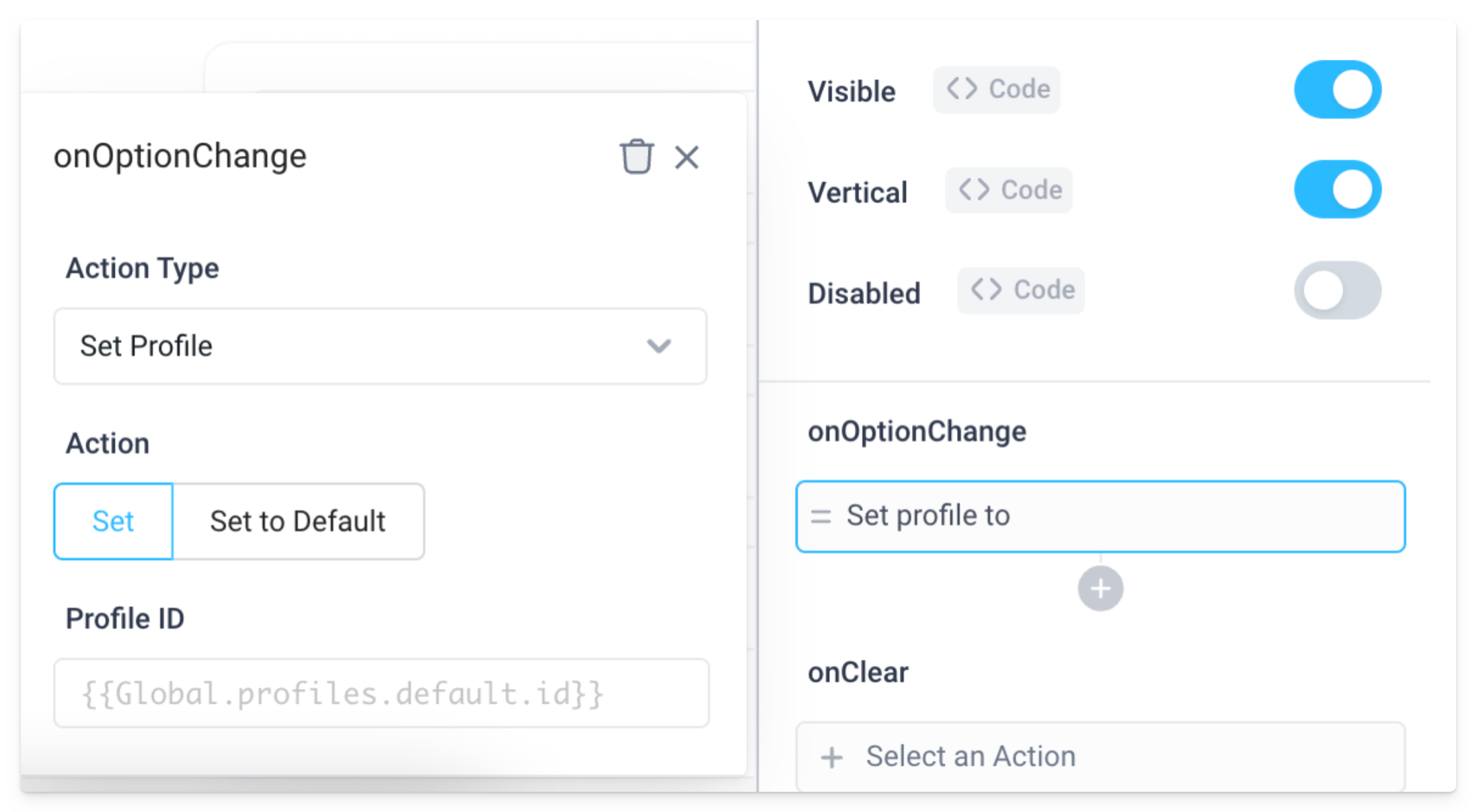
Set Profile
Allow the application to set to different environments via Profiles. Other available profile IDs can be viewed under {{Global.profiles.available}}.

The placeholder {{Global.profiles.default.id}} value will point to the profile that is the default for current mode (Edit, Preview, Deployed). We can also use Set to Default instead of Set to achieve the same as using the default id.
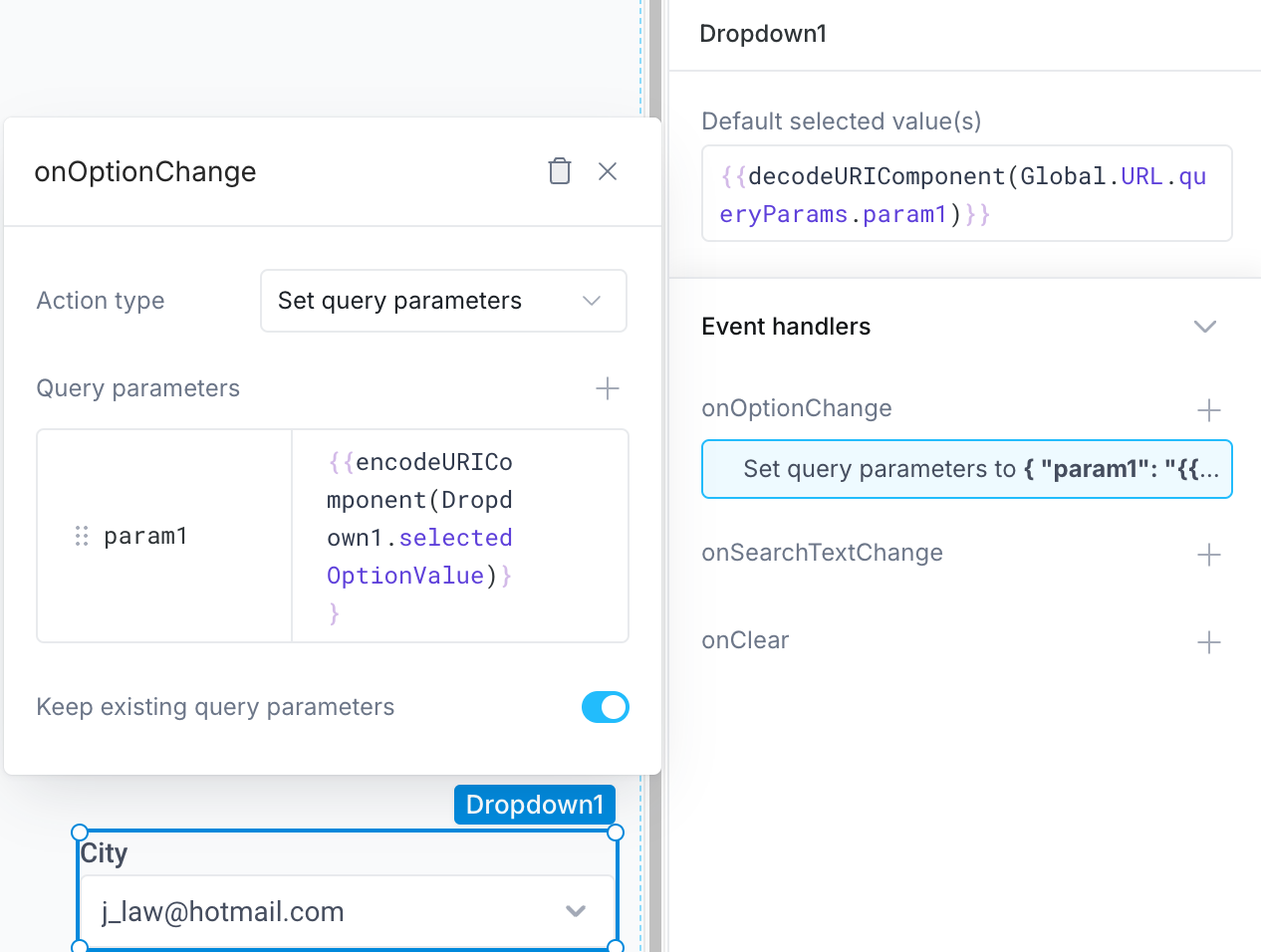
Set Query Parameters
Set query parameters in your URI for greater control over your page or app's state. By selecting the Set query parameters action type, you can avoid unnecessary API calls, saving resources and allowing you to share the URI with your teammates effortlessly, without them needing to mimic your app or page view.

It is important to note that setting up a Default selected value(s) is crucial if you want to fully utilize sharing the URI with set query parameters as intended.
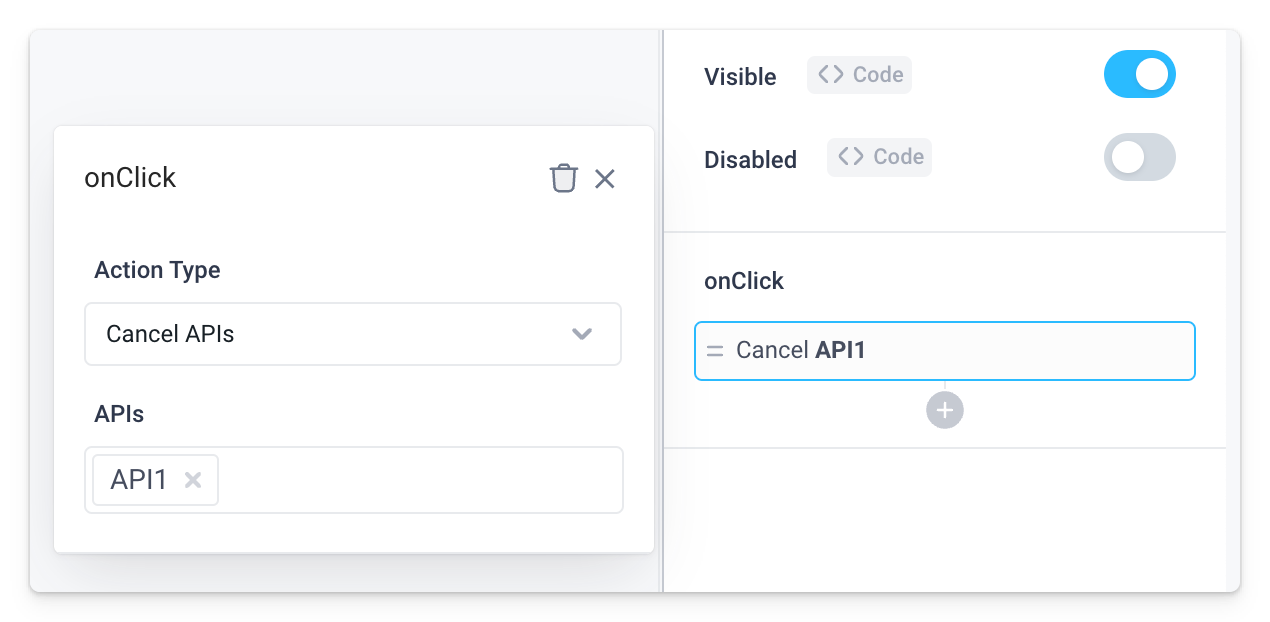
Cancel APIs
Cancel an API with a frontend event handler.

See also canceling an API from Run JS.