Custom Events
Custom events allow you to create a reusable set of parameterized actions that can be triggered from the frontend. For example, create an event that triggers a frontend JavaScript function and passes in arguments based on the triggering context. Similarly, use events when you need to repeat a series of frontend actions in multiple places across your application.
Create event
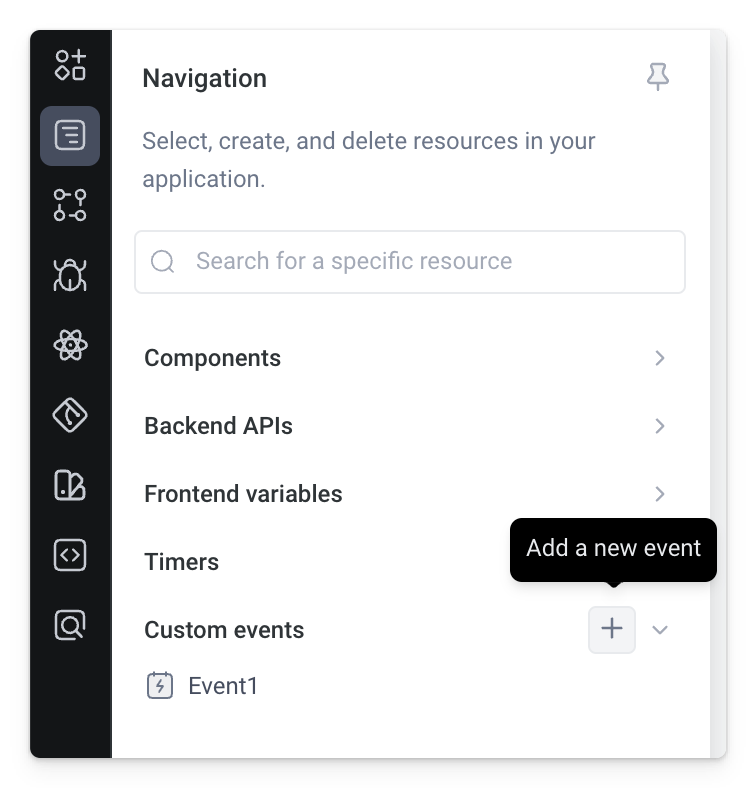
- Go to the Navigation panel in the app editor and click the plus sign next to Custom events to add a new event

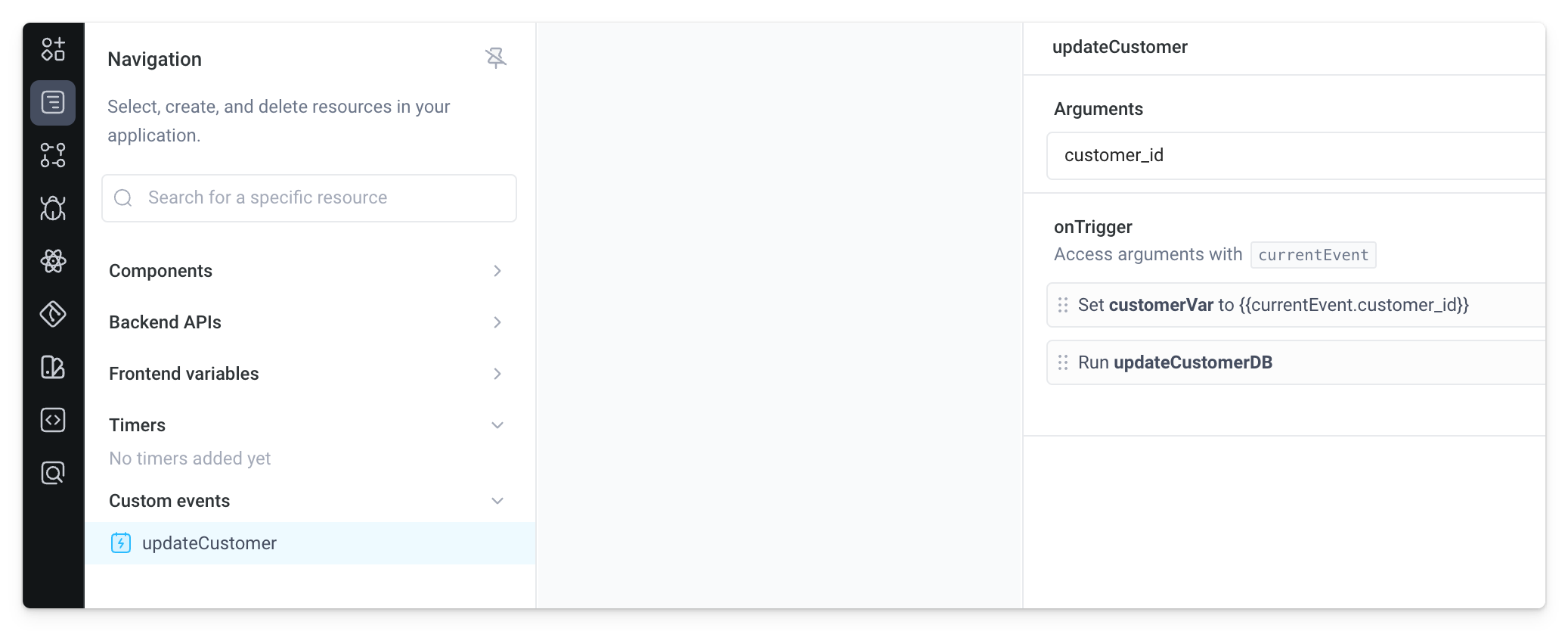
- Click into the event to rename it and configure its Arguments and onTrigger event handler

Arguments allow you to specify variables that are passed to the event. When the event is triggered, the onTrigger handler can be used to trigger any Superblocks built-in event handler actions. For example, here an event named updateCustomer takes an argument for customer_id. The argument is referenced in the onTrigger handler with {{currentEvent.customer_id}}.
Trigger event
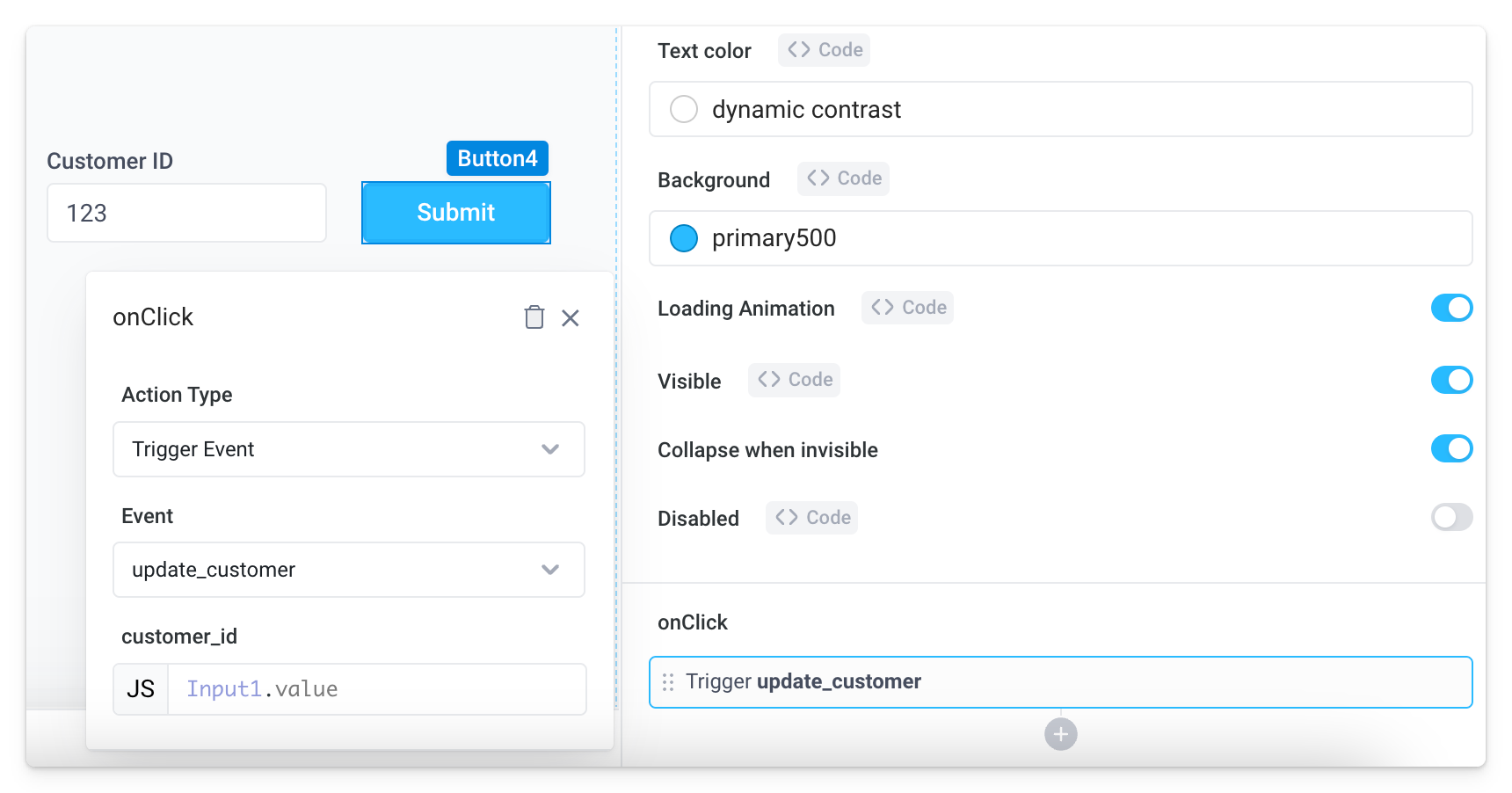
You can trigger events by connecting an event handler (like the onClick of a button or the onSuccess of a backend API) to the Trigger Event action type. Select the event to trigger and specify the value of any arguments.

Use events in embedded apps
Superblocks Embedded Applications support bi-directional events — i.e., listening for events emitted by Superblocks and triggering events within Superblocks.
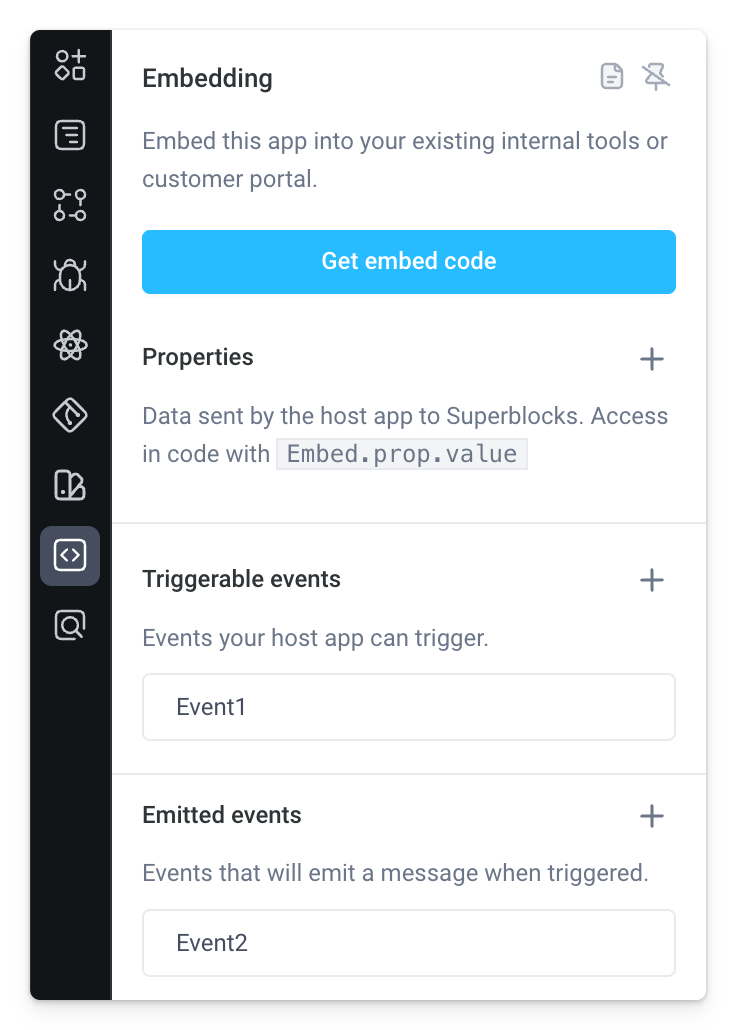
To emit an event from Superblocks to be consumed by an embed's host application, go to the Embedding panel and add the event to Emitted events. Similarly, to make an event triggerable by an embed's host application, add the event to Triggerable events.

To learn more on how to handle these events in your embed's host React or JavaScript application, see the docs on listening for and triggering events in embedded applications.