Interactive Embedding
Once you have a basic embed set up, you'll likely want to start customizing your app's behavior by adding interactivity to your embedded app. Use interactivity to:
- Send data to your app and use it to customize what users see
- Respond to property changes when new values are passed from the host app
- Listen for events that are emitted by the Superblocks app
- Trigger events in the Superblocks app based on user behavior in the host app
- Control the color scheme of the Superblocks app from the host app
Send data to the embed
Send data to your embedded app to customize what users see based on properties of the host application. For example, send filters in the browser's URL to filter an API response or sort a table.
To start sending data:
-
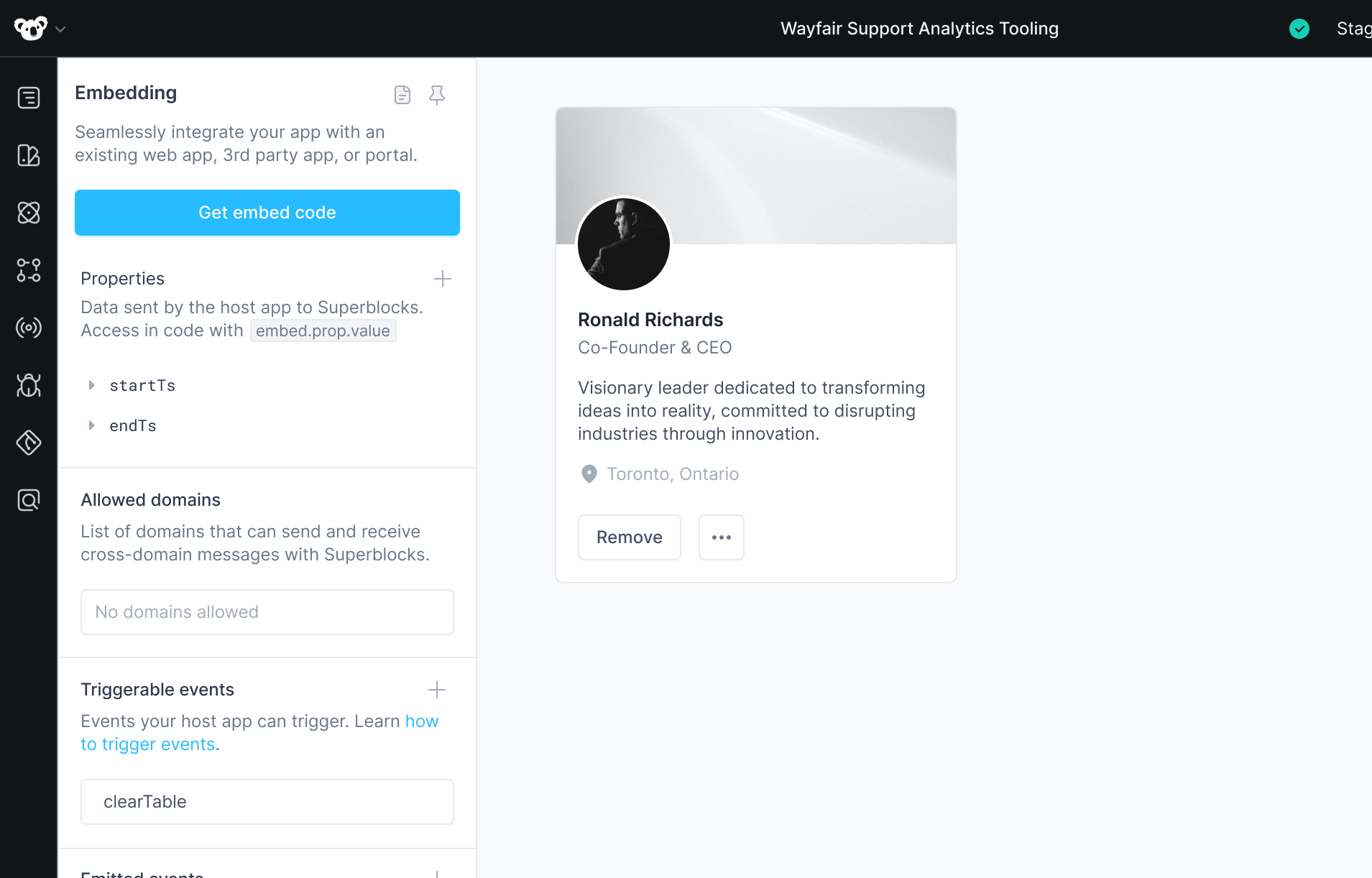
Define the properties your app will accept in the Embedding panel. Click the + icon to add a new property

-
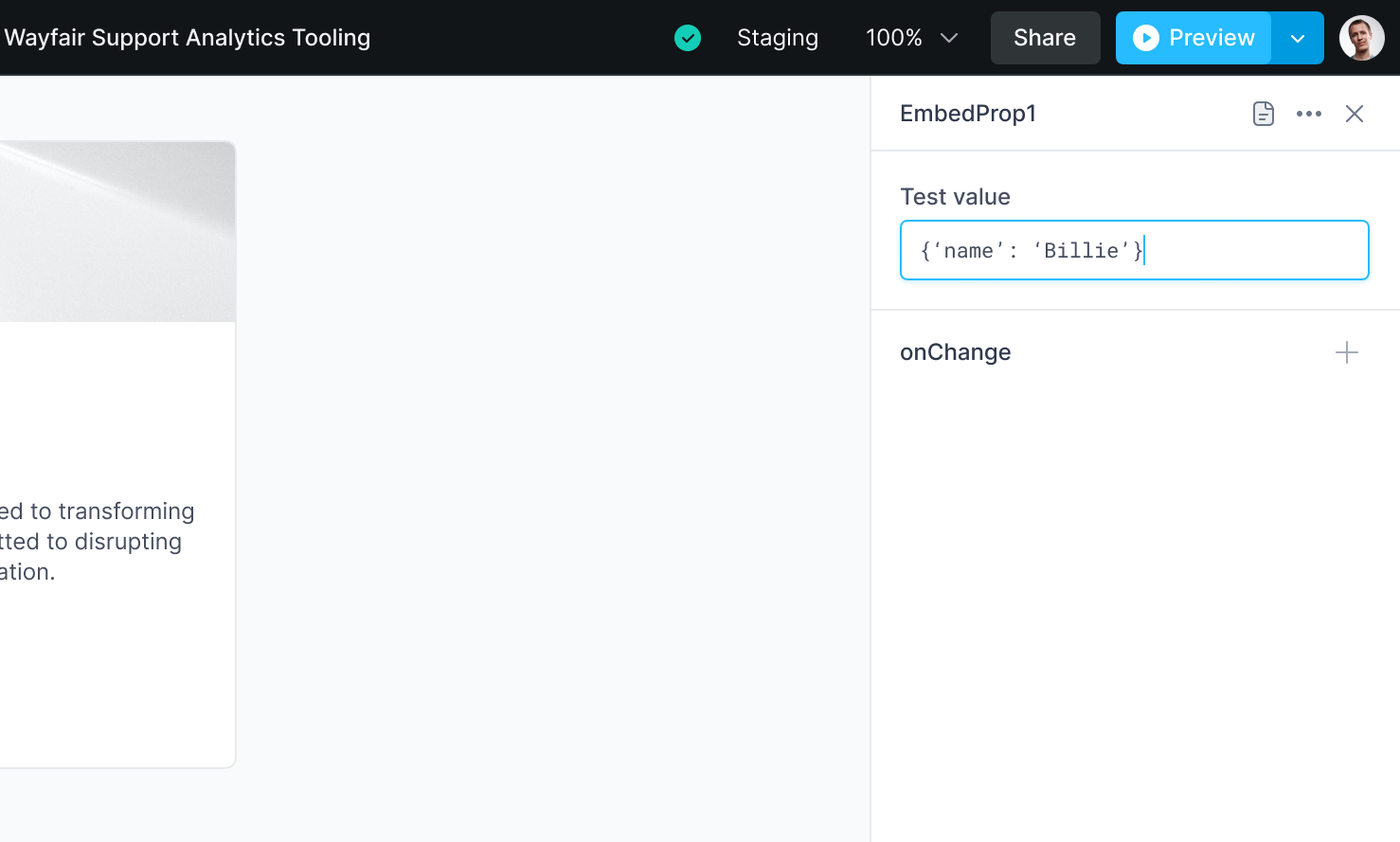
Add a Test value for your property. This value will be used when developing your app in the editor

-
Reference the property using the binding syntax. Embedded properties are accessed through the
Embednamespace, for example{{ Embed.PropName.value }} -
Test your app. When you're ready to expose the property to the host app, commit & deploy your app
infoAfter deploying your app to expose a new Embed property, properties not passed by the host app will be treated as
null. -
Go to your website code and send a value to the property from the host app
- React
- JavaScript
import React from 'react';
import { SuperblocksEmbed } from '@superblocksteam/embed-react';
const AppWithEmbed = () => {
const properties = {
startTs: moment().startOf('month').toISOString(),
endTs: moment().toISOString()
};
return <>
<SuperblocksEmbed
src='https://app.superblocks.com/embed/applications/<APP_ID>'
properties={properties}
/>
</>;
}const properties = {
startTs: moment().startOf('month').toISOString(),
endTs: moment().toISOString()
};
const sbApp = Superblocks.createSuperblocksEmbed({
id: "sb-app",
src: "https://app.superblocks.com/embed/applications/<APP_ID>",
properties,
});
document.body.appendChild(sbApp);
Respond to property changes
The data you send when initializing your embed will likely change as your user interacts with the host app.
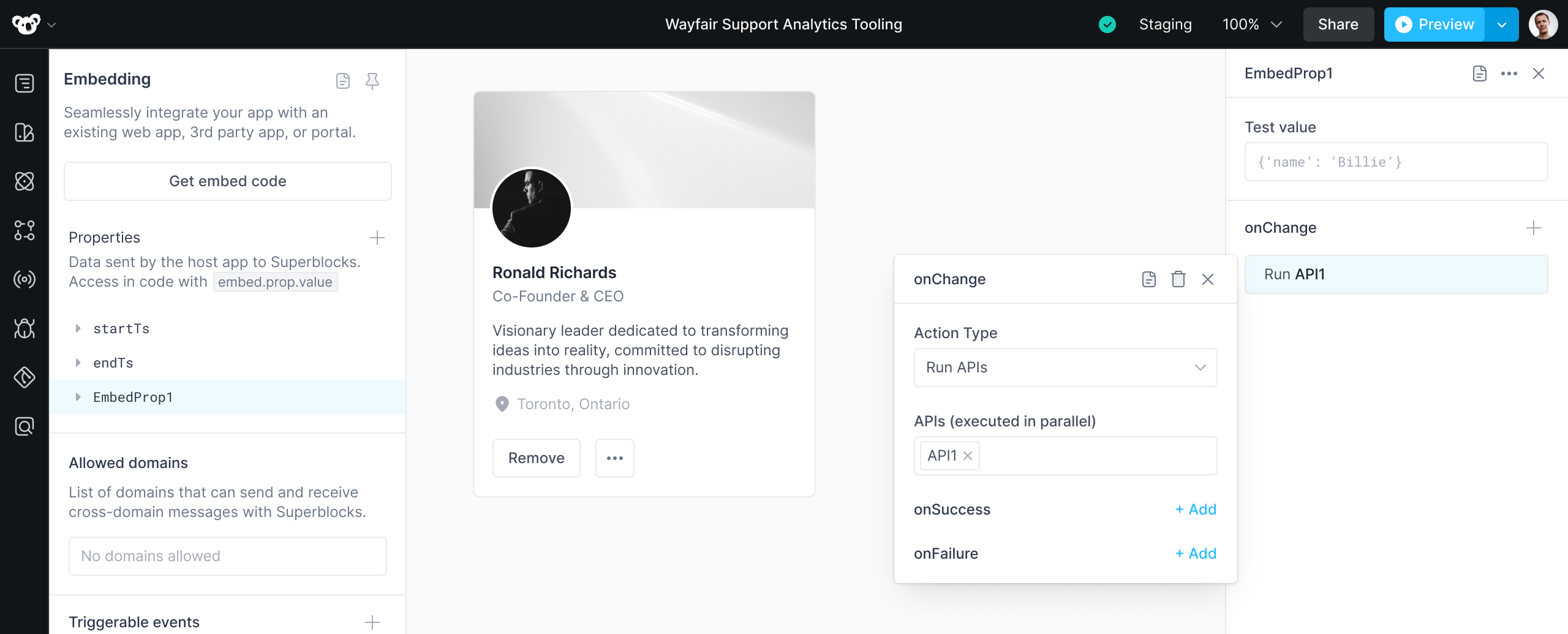
When a property value changes, you can respond in Superblocks by adding an onChange event handler for the property. Read our docs on Event Handlers to learn more about actions you can perform on value change.

Listen for events
You can use event listeners to create actions in the host app, based on events that happen in your Superblocks app. The event listener registers a callback handler whose method gets called when an event occurs.
Emitted event types
Superblocks apps emit the following built-in events, which host apps can listen for:
| Event Name | Handler | Description |
|---|---|---|
AppLoadedEvent | onAppLoaded | Triggered when the application finishes loading and becomes interactive. |
AuthErrorEvent | onAuthError | Triggered when the user's session expires or upon login if there is an authentication error. Will also trigger if the user clicks on a link that tries to bring them to a Superblocks Application they're not allowed to access. |
NavigationEvent | onNavigation | Triggered on cross application navigation events. |
In addition, you can create custom events in your Superblocks app and listen for these in the host app using the onEvent callback handler.
Before handling custom events in your host app, make sure events are triggered and added to Emitted events in your Superblocks app.
Add an event listener
You can listen for both built-in and custom events emitted from your Superblocks app.
For built-in events, register one of the out-of-the-box callback handlers in your embed component, and add your custom logic to the handler's method. The following code shows an example of how to listen and respond to an AuthErrorEvent emitted by the embed:
- React
- JavaScript
import React from 'react';
import { SuperblocksEmbed } from '@superblocksteam/embed-react';
const AppWithEmbed = () => {
const handleAuthError = (event) => {
console.log('User authentication with Superblocks failed');
};
return <>
<SuperblocksEmbed
src='https://app.superblocks.com/embed/applications/<APP_ID>'
onAuthError={handleAuthError}
/>
</>;
}
async function handleAuthError(event) {
console.log('User authentication with Superblocks failed');
}
const sbApp = document.getElementById("sb-app");
sbApp.onAuthError = handleAuthError;
The same applies for custom events, using the onEvent handler. Note, event.type is the name of the event in Superblocks.
- React
- JavaScript
import React from 'react';
import { SuperblocksEmbed } from '@superblocksteam/embed-react';
const AppWithEmbed = () => {
const handleEvents = (eventName, payload) => {
switch (eventName) {
case 'removeCustomer': //Custom event name
console.log('Customer removed', payload.id);
}
};
return <>
<SuperblocksEmbed
src='https://app.superblocks.com/embed/applications/<APP_ID>'
onEvent={handleEvents}
/>
</>;
}
//Handler for host app to respond to Superblocks events
function handleEvent(eventName, payload) {
if (eventName === "removeCustomer") {
console.log('Customer removed', payload.id);
}
}
//Embed initialization
const sbApp = Superblocks.createSuperblocksEmbed({
id: "sb-app",
src: "https://app.superblocks.com/embed/applications/<APP_ID>",
onEvent: handleEvent
});
document.body.appendChild(sbApp);
Trigger events
In some cases you may want to create a series of actions in Superblocks that can be triggered from the host app. This can be done by creating custom events in your Superblocks app.
Before triggering events from your host app, make sure events are added to Triggerable events in your Superblocks app.
In your embed's host application, use the following code to trigger the event.
- React
- JavaScript
const CustomerPage = (customerId) => {
const myAppRef = useRef();
const updateCustomer = useCallback(() => {
myAppRef.current.trigger("update_customer", {
'customer_id': customerId
});
}, []);
return (
<div>
<button onClick={updateCustomer}>Udpate Customer</button>
<SuperblocksApp
src="https://app.superblocks.com/embed/application/MY_APP_ID"
ref={myAppRef}
/>
</div>
);
}
const sbApp = document.getElementById("sb-app");
sbApp.trigger('update_customer', { 'customer_id': '1234' })
Change the color scheme
To dynamically adjust the Superblocks color scheme (light or dark mode set in Themes) from the host application, pass a colorScheme prop to the embedded application.
The code below shows a basic example of how to pass a color scheme to Superblocks. You should use your own tools / packages to determine your host app's color scheme and update it across the app.
- React
- JavaScript
import React, { useState } from 'react';
import { SuperblocksEmbed } from '@superblocksteam/embed-react';
const AppWithEmbed = () => {
const [colorScheme, setColorScheme] = useState<"light" | "dark">("light");
return <>
{/* logic to update colorScheme from host app component action */}
<button
onClick={() =>
setColorScheme(colorScheme === "light" ? "dark" : "light")
}
>
Toggle Color Scheme
</button>
{/* corresponding colorScheme passed into SuperblocksEmbed */}
<SuperblocksEmbed
src='https://app.superblocks.com/embed/applications/<APP_ID>'
colorScheme={colorScheme}
/>
</>;
}
<body>
<button id="change-color-scheme">Toggle color scheme</button>
<div id="embed-wrapper" />
<script>
// create embed
const sbApp = Superblocks.createSuperblocksEmbed({
src: "",
colorScheme: "light",
id: "sb-embed"
});
document.getElementById("embed-wrapper").appendChild(sbApp);
// Update color scheme when user clicks button
document.getElementById("change-color-scheme").addEventListener('click', () => {
sbApp.colorScheme = sbApp.colorScheme === "light" ? "dark" : "light";
});
</script>
</body>