On page load event handler
When a user visits a page in your app, you commonly will want to Run APIs, check or set some state, or take other actions as soon as the page loads.
To trigger actions when a page loads in your application, you can use the onPageLoad event handler. Using this event handler, you can trigger any action on page load, just like you would with any other Superblocks event handler.
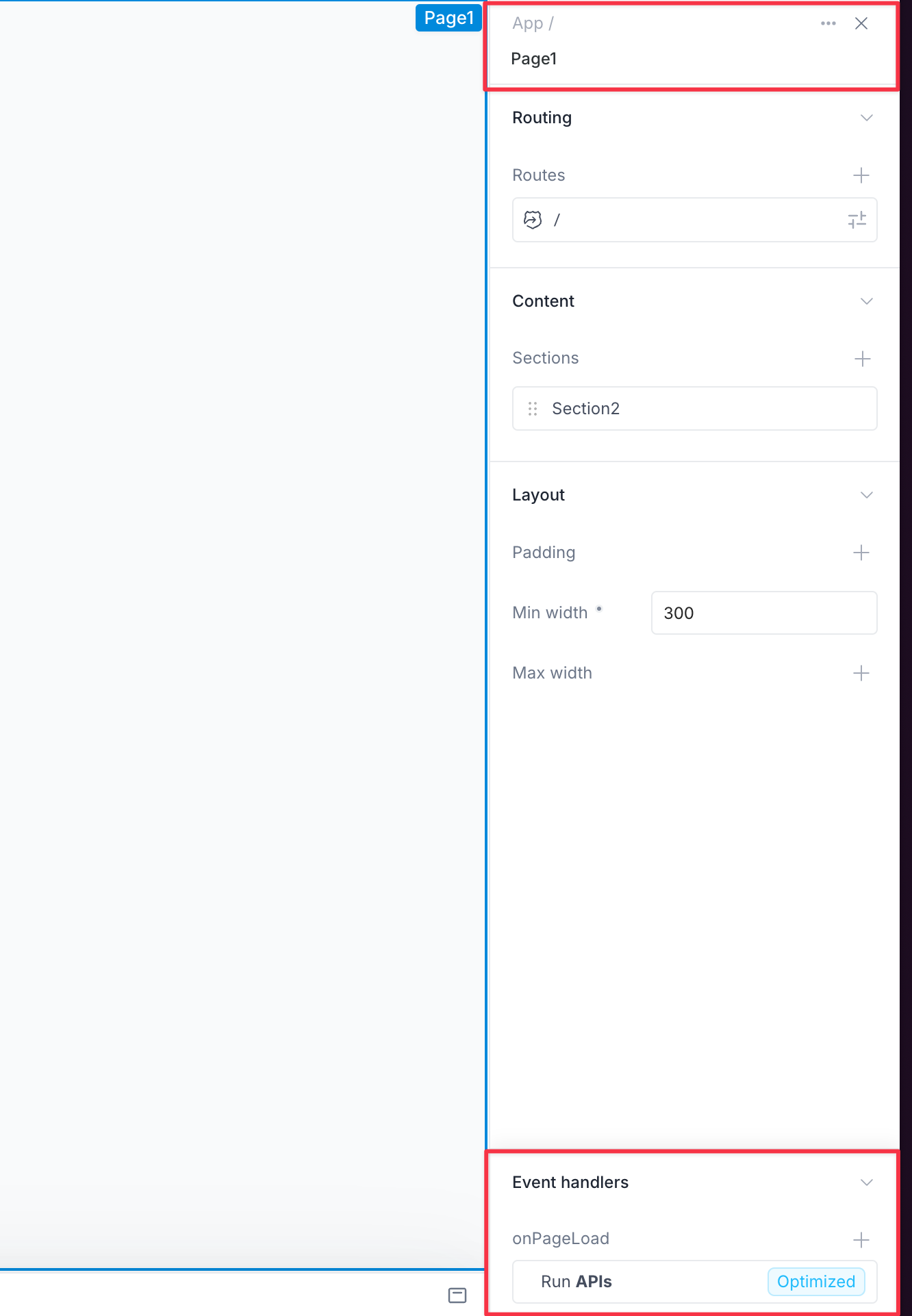
This event handler is configured on the Page properties panel, which you can open from the Navigation or properties panel breadcrumbs.

Running APIs on page load
By default, Superblocks determines whether an API should run on page load based on whether its response is referenced in the UI, either directly or indirectly.
For example, if Text1 references API1, and API1 references API2, both API1 and API2 will run on page load.
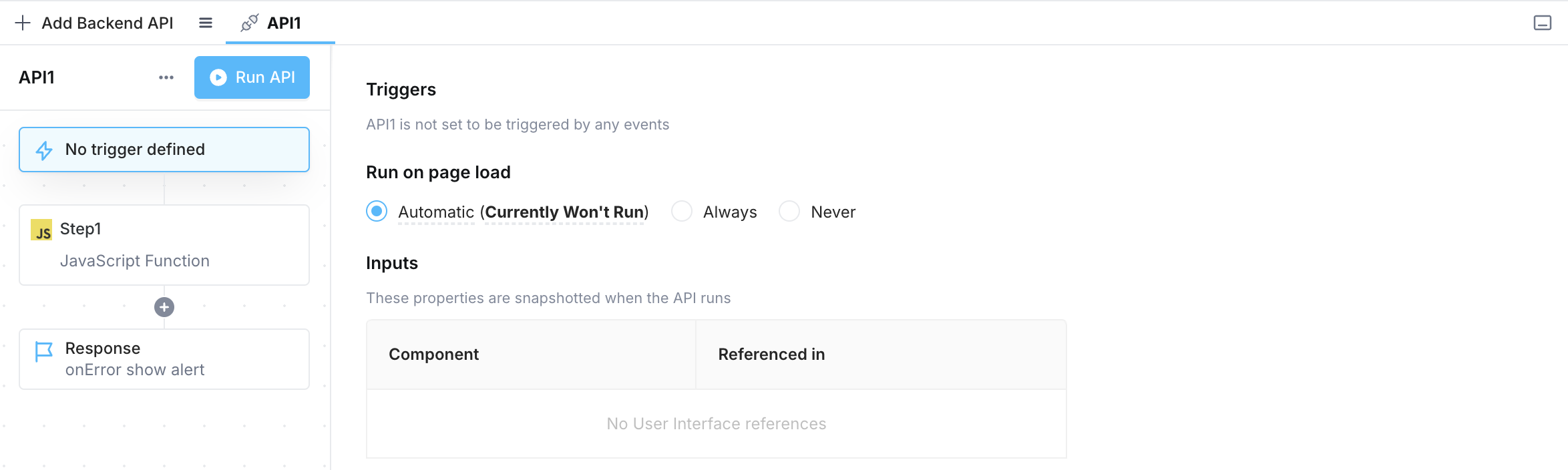
If you open an API's Triggers block, you will see that by default, the Run on page load setting is set to Automatic. This means that the API will run on page load if its response is referenced in the UI.

Superblocks-optimized API sequencing
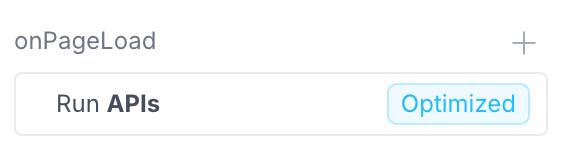
In the onPageLoad event's list of action triggers, you will notice that there is a special, permanent Run APIs action with an Optimized tag.

This action is a Superblocks-optimized Run APIs action that ensures APIs run in the most efficient order, parallelizing APIs when possible and ensuring APIs dependent on the response of other APIs are run in the correct order.
In most cases, we recommend users make use of this Superblocks-optimized API sequence.
Limitations of Superblocks-optimized sequence
The Superblocks-optimized API sequence considers any references to API responses. However, it does not account for any data that is imperatively set (i.e. by using Set component property or Set frontend variable).
If you have imperative data dependencies, you should manually modify the sequence of your onPageLoad actions, adding an additional Run APIs action before or after the Superblocks-optimized sequence to ensure that necessary data is set before it is referenced.
For example, let's say I have an API getUsers that writes its response to an App-level frontend variable App.users. I also have another API getPosts that reads from App.users. I have a text component Text1 that references getPosts.response.
By default:
- If
getPostswas set to Automatic, it would not run on page load because there is no direct reference to its response - If
getPostswas added to the Superblocks-optimized sequence, it would run in parallel withgetUsers, which would fail becausegetPostsneedsApp.usersto be set first
To reconcile this scenario, I would need to manually add a Run APIs action before the Superblocks-optimized sequence that runs getUsers.
Generally, it should be clear when an API or component does not have the data it needs at runtime, and you should be able to easily resolve this by modifying the sequence of actions in the onPageLoad event handler.