Container
A component that allows you to group and organize many components together.
Container Properties
Component Properties
| Property | Description |
|---|---|
| Layout | |
| Layout | Set layout system for components in container |
| Padding | Controls padding |
| Width | Controls the width of the component |
| Height | Controls the height of the component |
| Scroll contents | Enable scrollability within the container component |
| Visible | Controls the visibility of the component, values are a boolean |
| Collapse when invisible | Controls what happens when the component is invisible. When true, other components shift to fill its space; when false, it leaves a blank space. This has no effect in edit mode. |
| Appearance | |
| Container style | Applies padding, border, and background styles inherited from the theme |
| Background Color | Changes the color of the background, takes in HTML color names, HEX, RBG, or RGBA values |
| Border | Controls the border of the component |
| Border radius | Controls the border radius of the component |
Reference Properties
Properties can be accessed from other frontend components and backend APIs by adding the name of the Container, and dot referencing the property. For a Container named Container1:
| Property | Description |
|---|---|
Container1.isVisible | Returns the boolean value of the component's visibility (True, if it is visible) |
Container1.backgroundColor | Returns a string from the Background Color property |
Example Usage:
Reset all child components
Container components can be used to create a parent/child relationship with other components inside the container for easy management. For example, you can leverage the resetComponent() function to reset all child components to their default state.
- Create a Container component
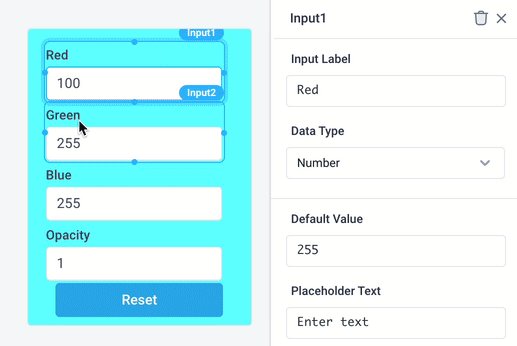
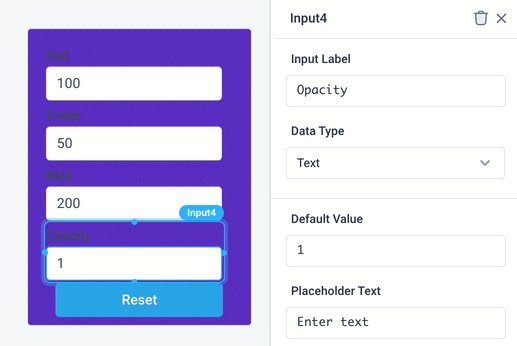
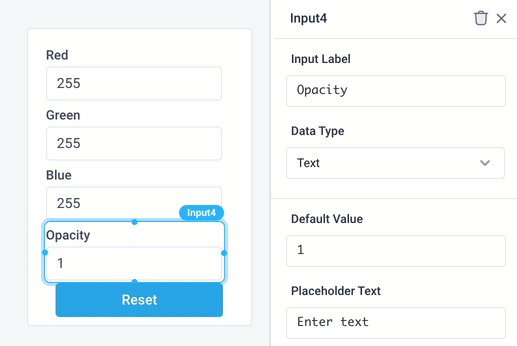
- Add 4 Input components inside of the Container component and label them "Red", "Green", "Blue", "Opacity", respectively
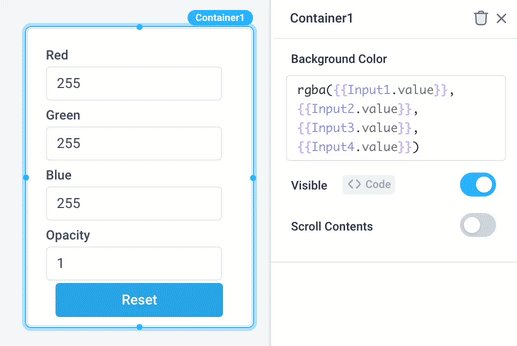
- Set the background color of the Container component to
rgba({{Input1.value}}, {{Input2.value}}, {{Input3.value}},{{Input4.value}}) - Create a Button component and label it "Reset"
- Set onClick to
{{resetComponent('Container1', true)}}

|