Rich Text Editor
An interactive text box to write and edit Paragraphs.
Use Rich Text Editor to create paragraphs
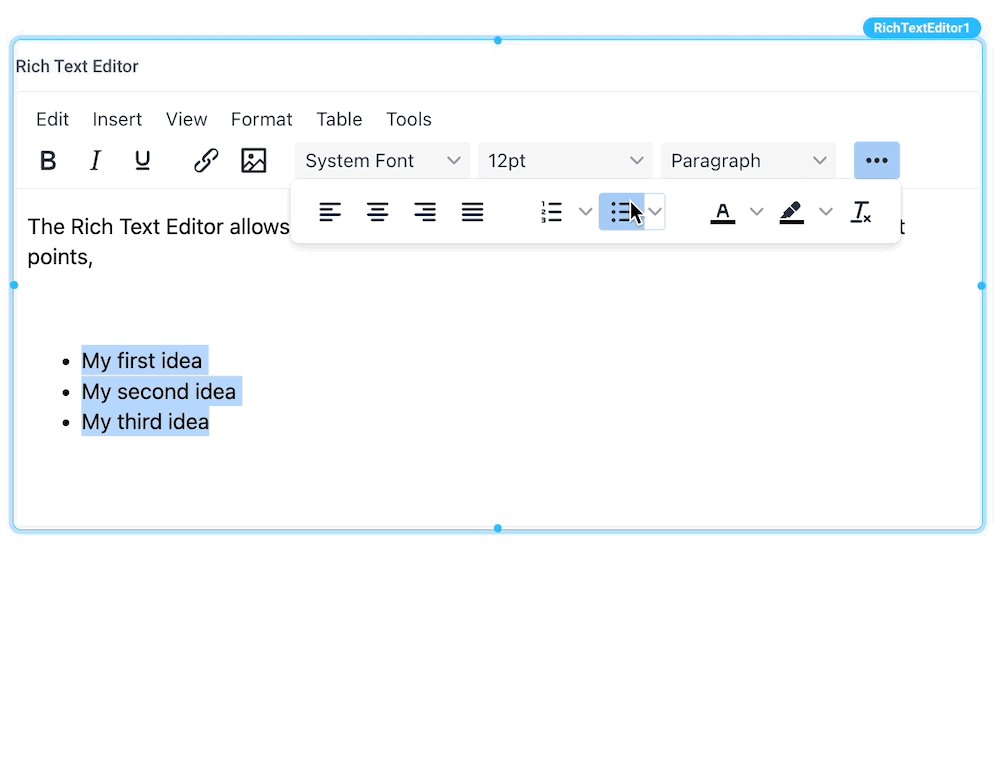
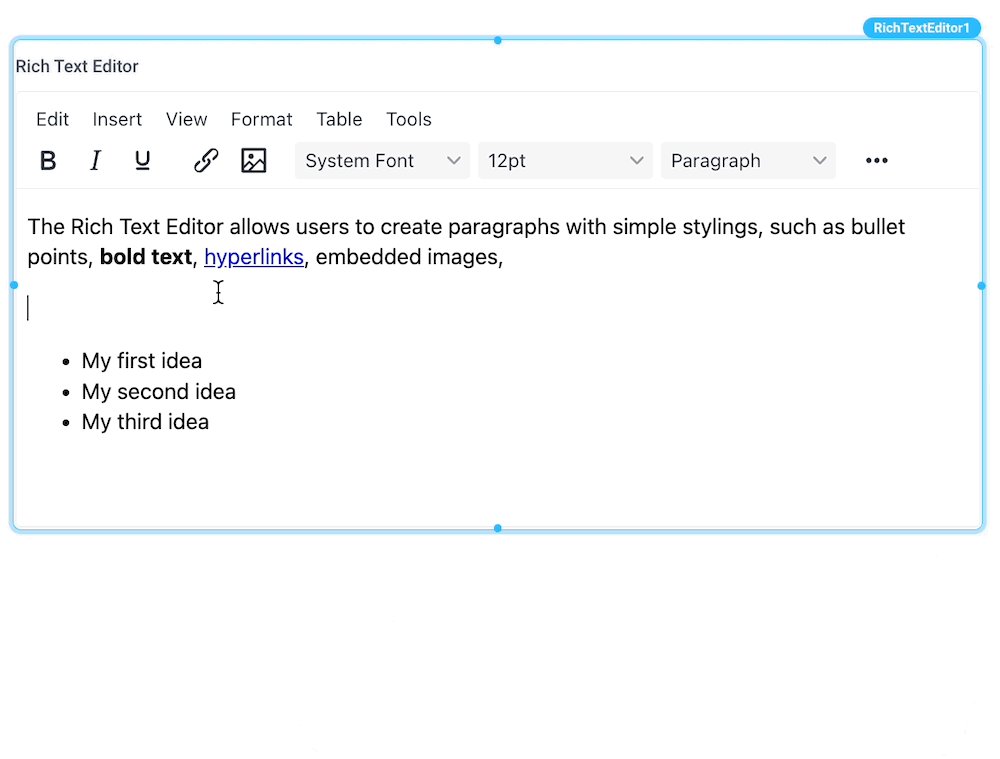
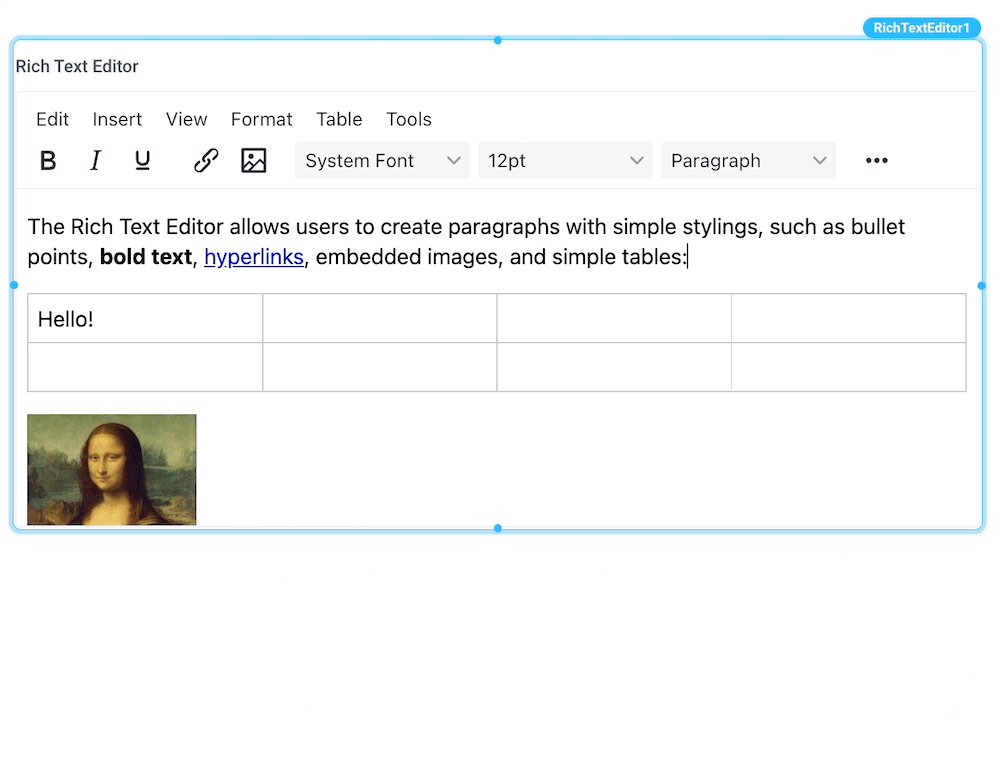
The Rich Text Editor component is an easy way for your users to write text that includes standard HTML features such as controlling fonts, bullet points, links, embedded images, and simple tables. The HTML that is generated is meant to be rendered inside another document such as a page in a website or an email body. For example, you could manage a Deal Notes field so that sales reps can format their notes. The HTML output can then be used inside Salesforce or as an email body.

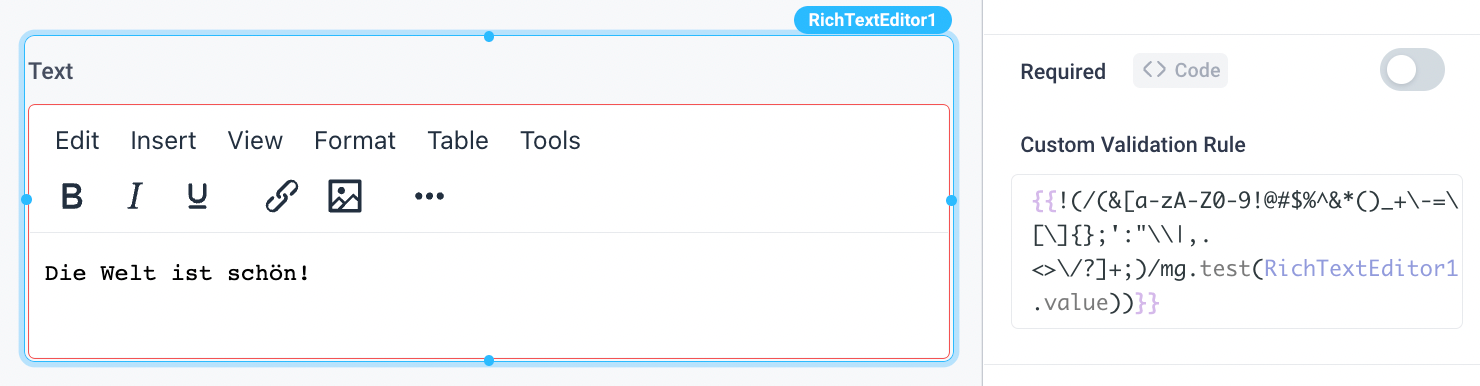
Connect a Rich Text Editor to a Code Editor component
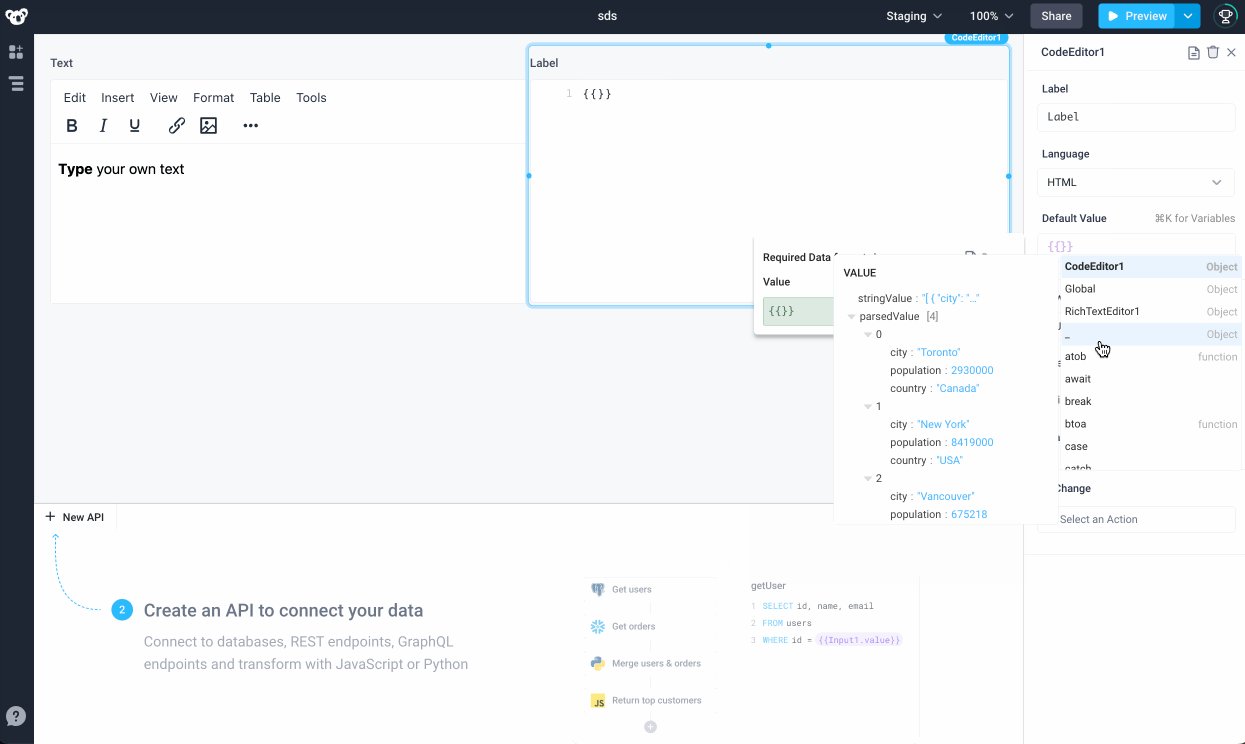
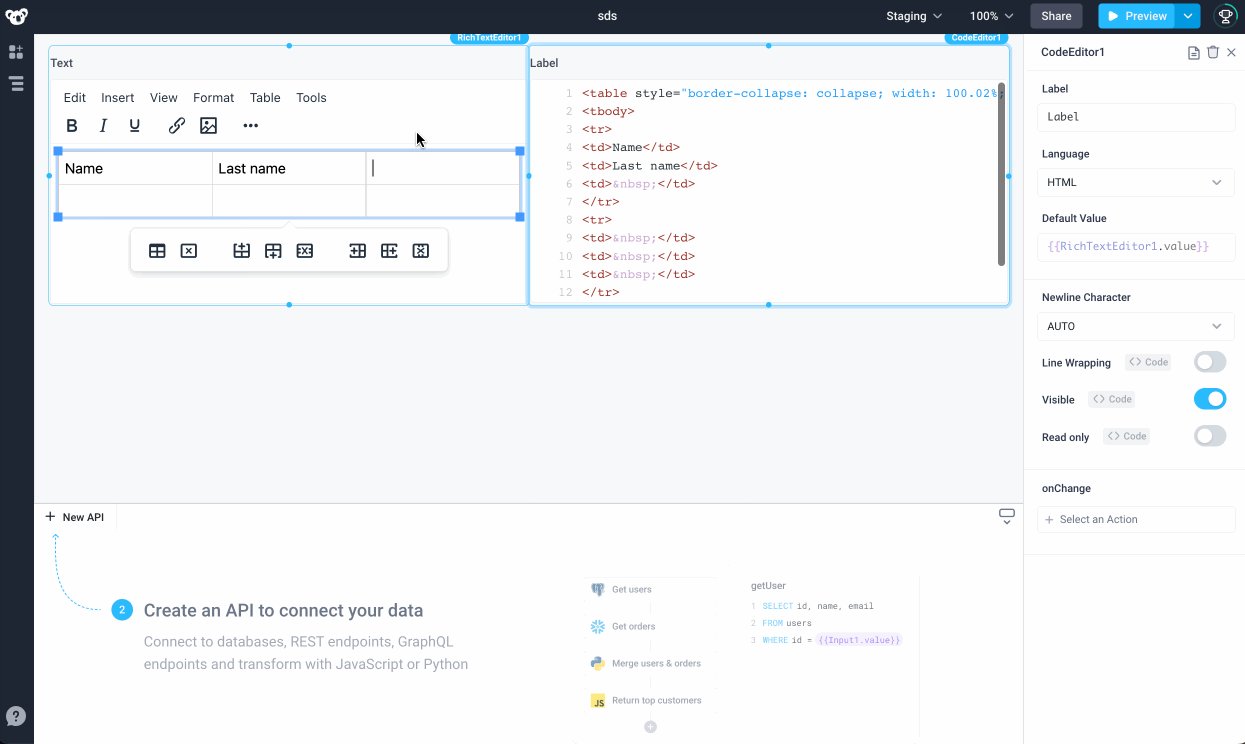
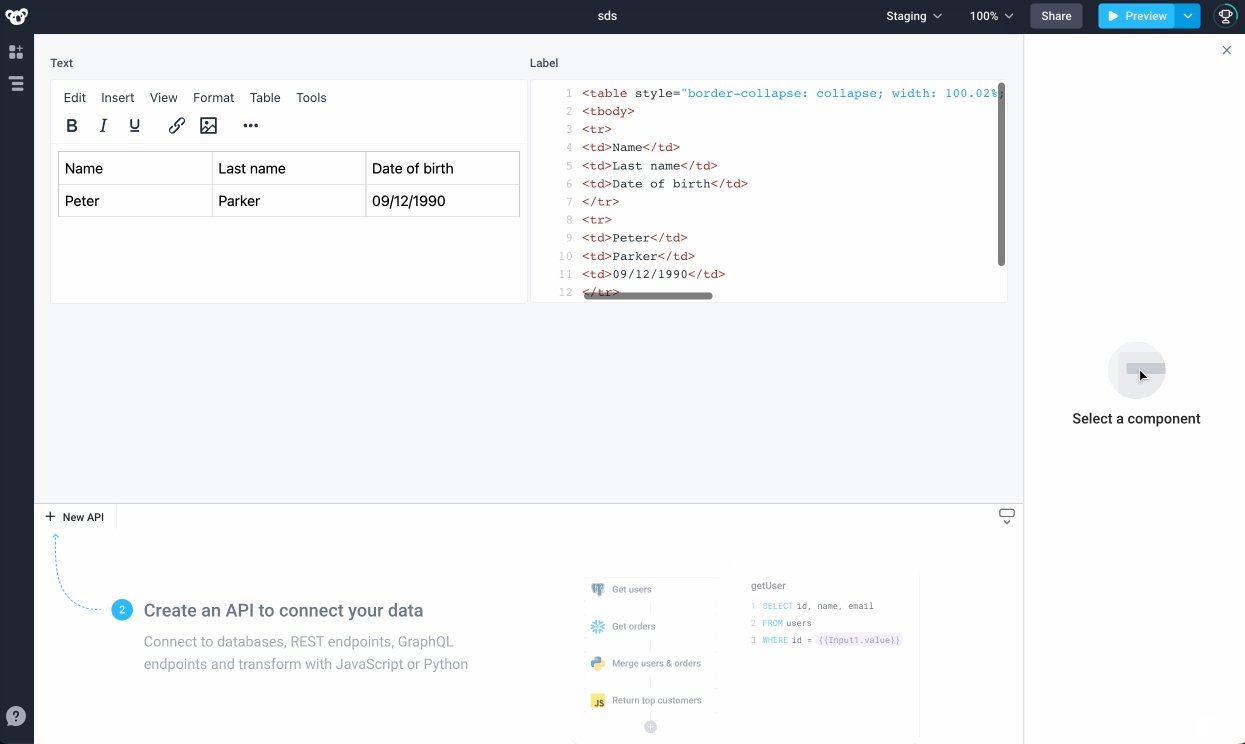
In the example below the input to a Code Editor component is set to the value of a Rich Text Editor with {{RichTextEditor1.value}}. As the user types into the Rich Text Editor the Code Editor component is updated.

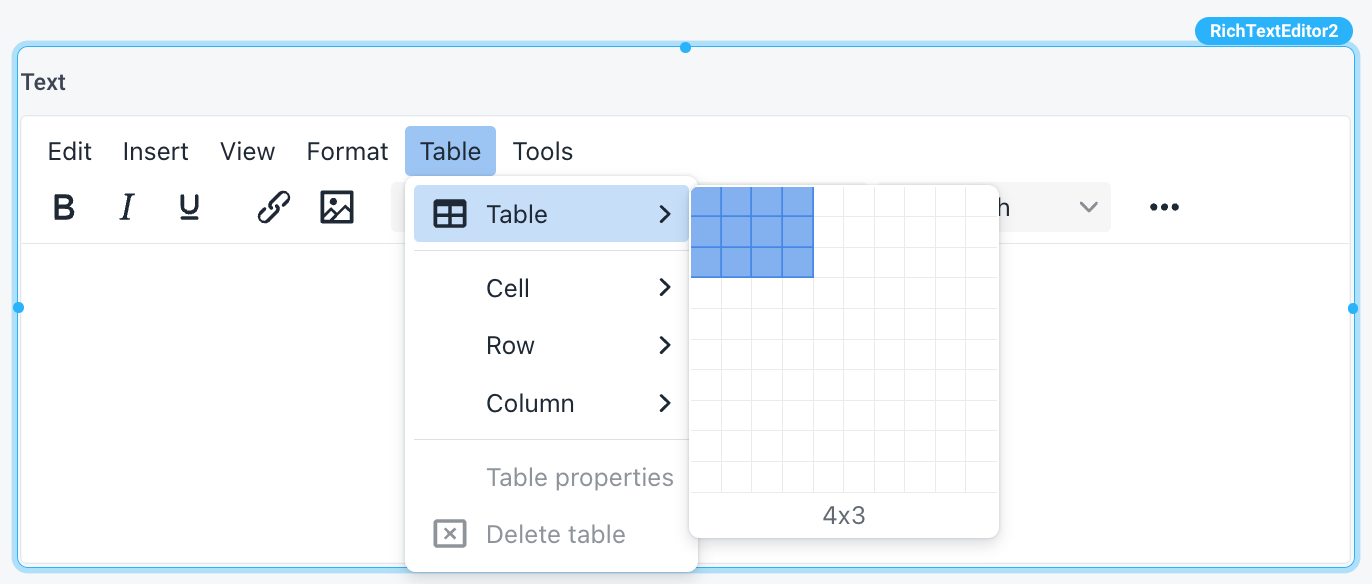
Create tables
Creating tables can be done like Google Docs or Microsoft Word. Click Table in the menu and select the desired table size in the opening window.

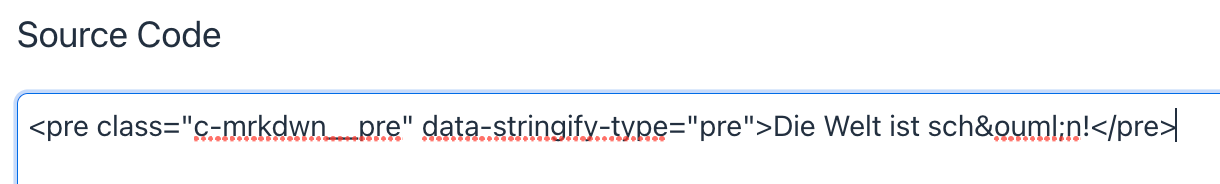
Use custom validation rules
Use the .test() method to evaluate an expression to detect the validity of a user's text. For example, the following regex pattern could be used to ensure that the text doesn't include any special characters in HTML:
{{!(/(&[a-zA-Z0-9!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?]+;)/mg.test(RichTextEditor1.value))}}

The input to an RTE is translated into HTML. This means that the validation is also applied to the HTML code. In this case, the ö character in HTML is represented by ö which is matched by the specified regex and which causes the validation to fail.

Rich Text Editor Properties
Component Properties
| Property | Description |
|---|---|
| Label | Sets a label text for the Rich Text Editor |
| Label Text Style | Changes the style (font, size, etc.) of the Rich Text Editor's label text. Configure styles in the Typography settings |
| Label Text Color | Changes the color of the Rich Text Editor's label text |
| Default Value | Values to be shown in the Rich Text Editor component by default (overwrites user input when updated) |
| Loading Animation | Controls the loading state of the component, values are a boolean |
| Visible | Controls the visibility of the component, values are a boolean |
| Disabled | Disables user interaction with this component, values are a boolean |
| Required | Makes input to the component mandatory, values are a boolean |
| Custom Validation Rule | Custom rule that must evaluate to a boolean |
Reference Properties
Properties can be accessed from other frontend components and backend APIs by adding the name of the Rich Text Editor component, and dot referencing the property. For a Rich Text Editor named RichTextEditor1:
| Property | Description |
|---|---|
RichTextEditor1.value | Returns the current HTML that is being edited in the Rich Text Editor |
RichTextEditor1.isVisible | Returns the boolean value of the component's visibility (True, if it is visible) |
RichTextEditor1.isDisabled | Returns the boolean value of the component's disabled state (True, if it is disabled) |
RichTextEditor1.isValid | Validates the component's value based on the Data Type and Validation Rule, returns a boolean |
Events
The following events are triggered by user interactions with Rich Text Editor components. Use event handlers to trigger actions in response to user events.
| Property | Description |
|---|---|
| onTextChanged | Triggers an action when the text is changed |