Frontend Variables
Frontend Variables were previously known as State Variables. While the naming and Superblocks UI has changed slightly since the recording of the video below, the core concepts remain the same.
Frontend Variables allow users to create temporary (for the user session, resets on refresh) and local storage (stored in the browser across sessions) variables for their Superblocks Applications. The local storage variant makes use of the browser's Storage interface to write data to and read data from the client. With frontend variables, application builders can implement caching and re-use of intermediate state across different APIs / components.
Create a frontend variable
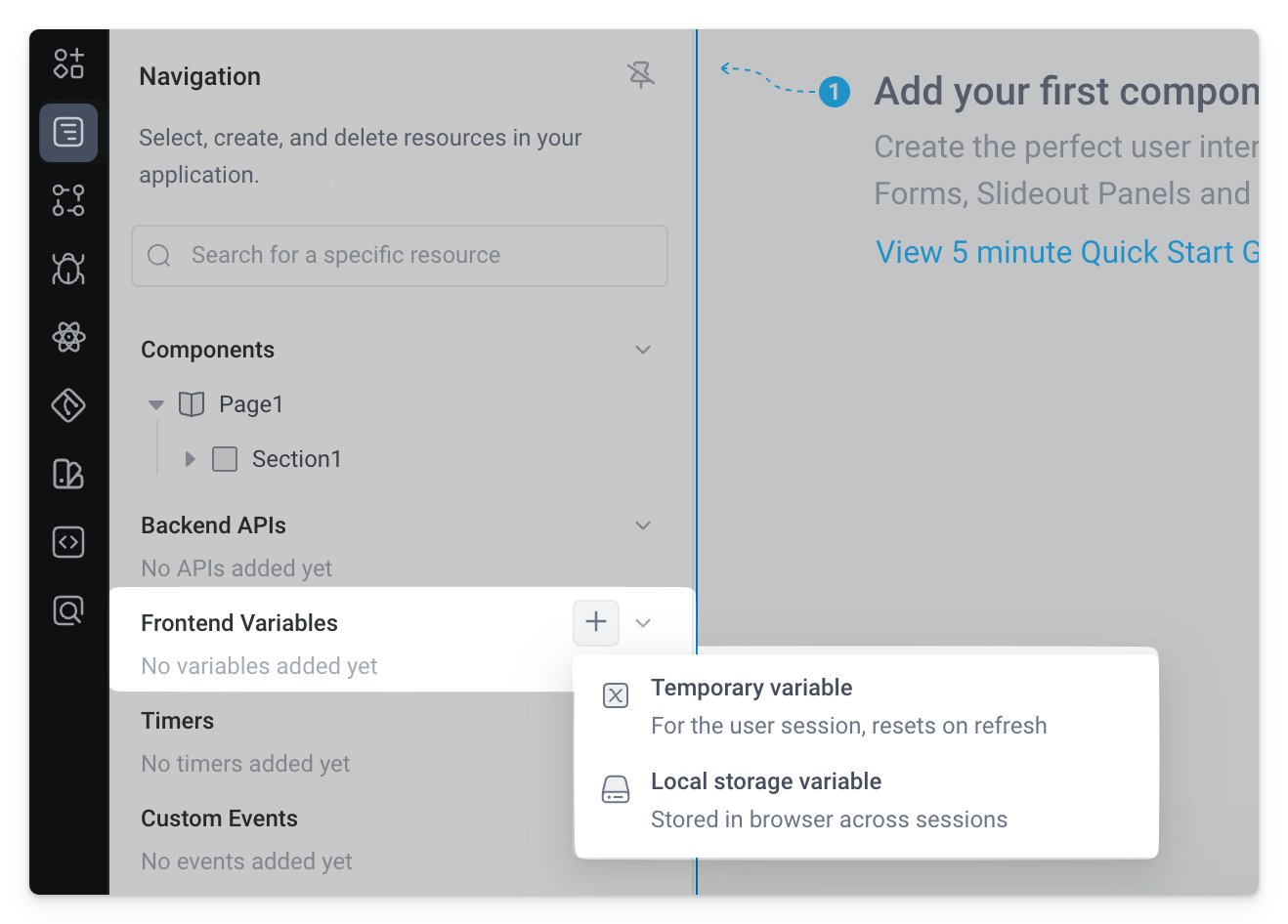
To create a frontend variable, open the Navigation panel then click the + sign next to Frontend Variables. Choose whether to create a Temporary variable or a Local storage variable from the dropdown menu.

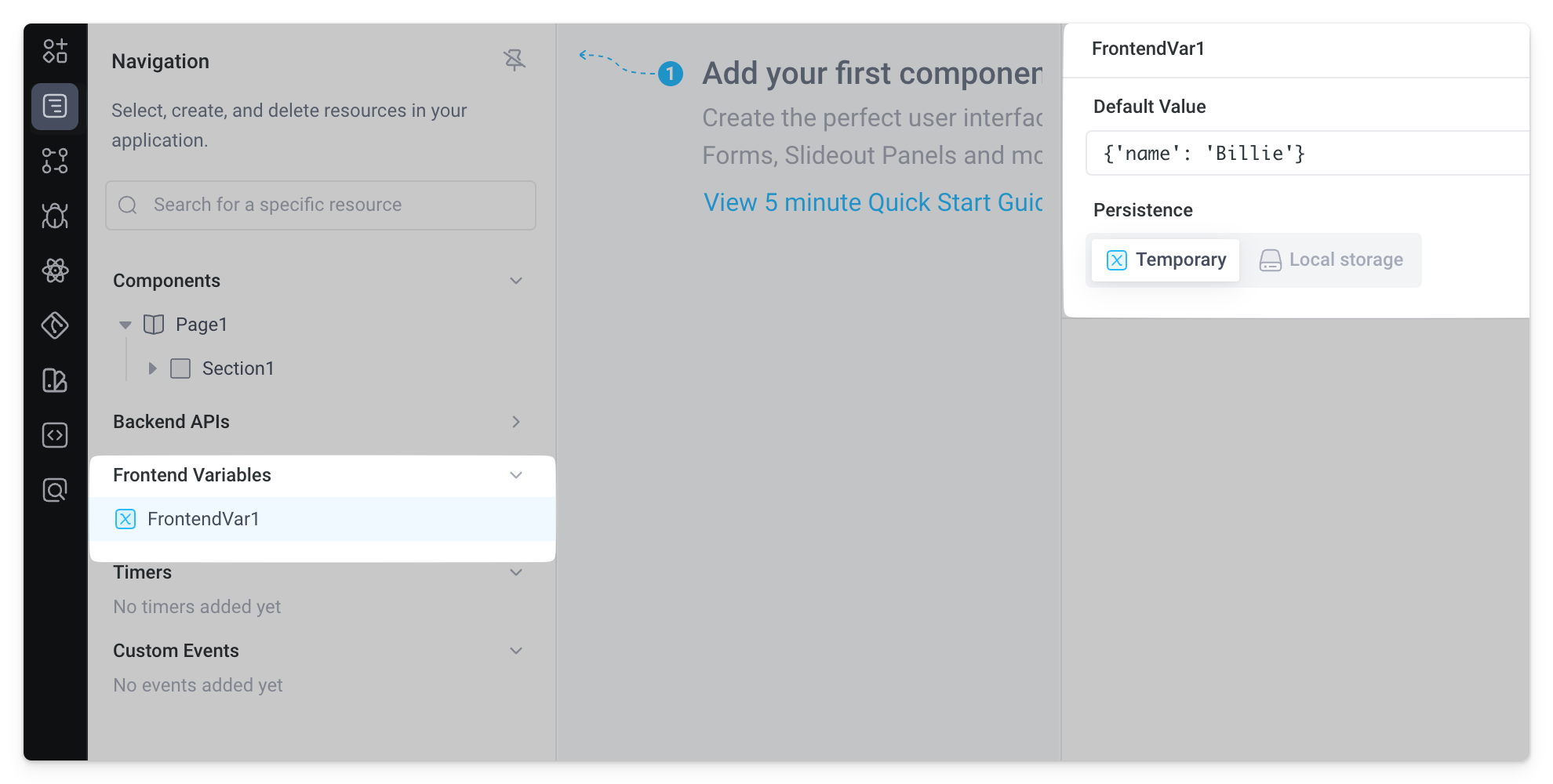
Click into the variable to open its properties panel where you can set the Default Value (initially an empty string, "") as well as edit the Persistence after creation.

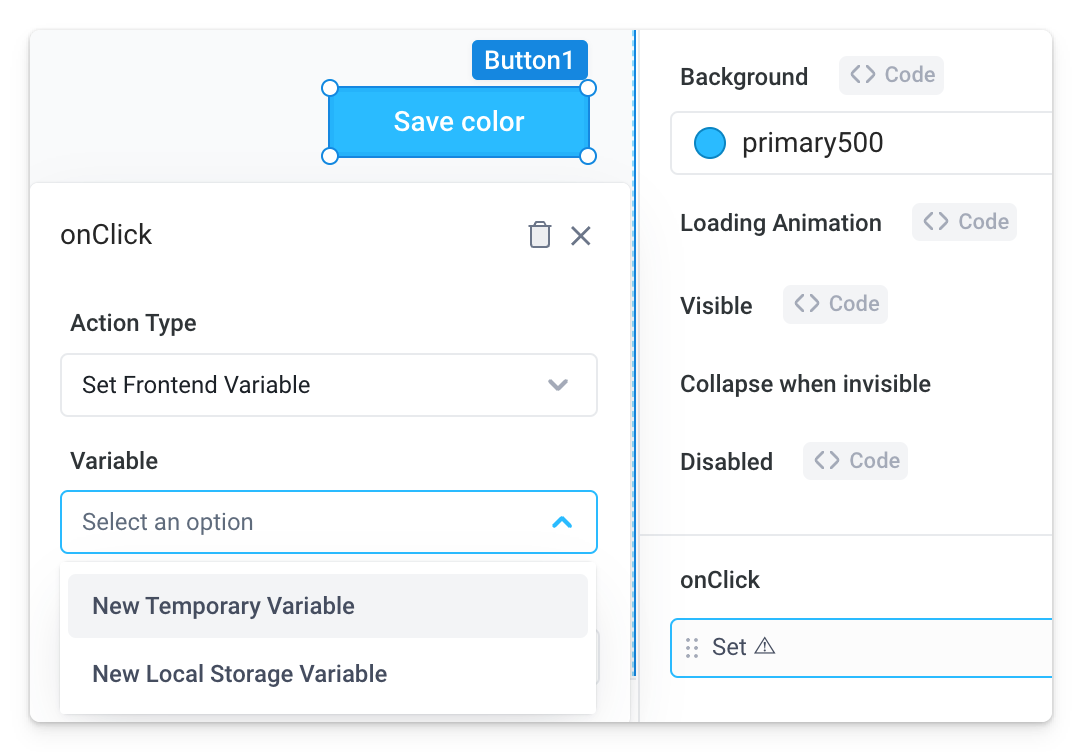
Alternatively, frontend variables can be created from a component's event handler menu when using the Set Frontend Variable action type. Under Variable, open the dropdown menu to create a new temporary variable or new local storage variable.

Delete a frontend variable
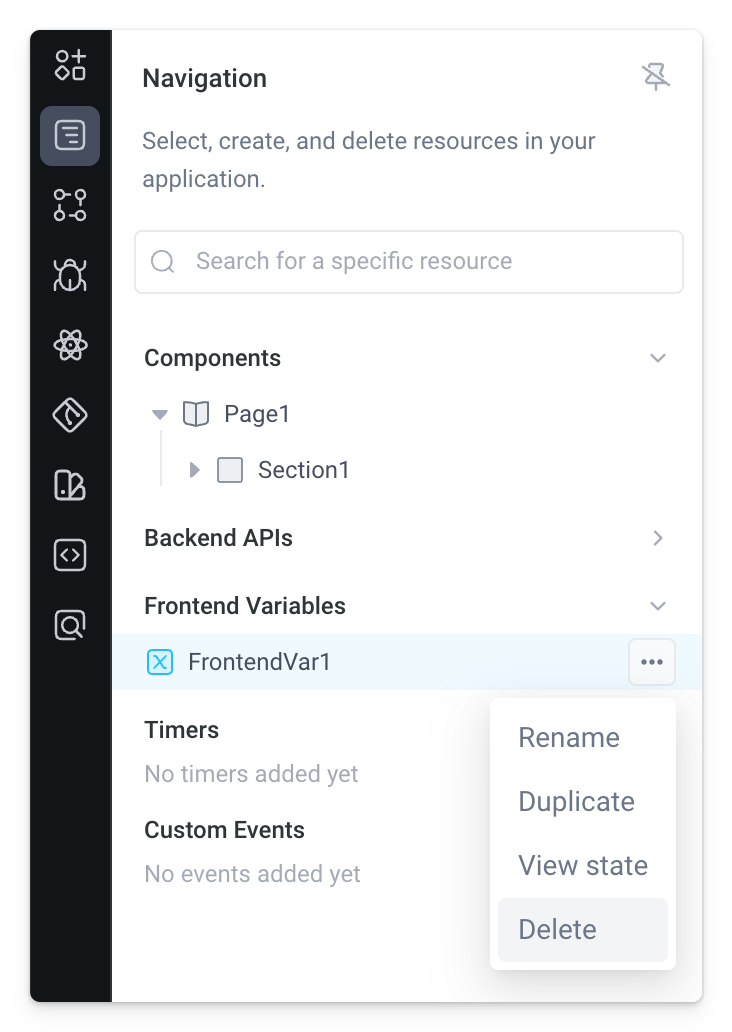
To delete a frontend variable, click the more options menu (...) next to the variable in the Navigation panel, then click Delete.

Set a frontend variable
Frontend variables are stored on the client. Therefore, they live in the frontend scope of an application and cannot be set from a backend API.
Set frontend variables in response to events using the form-based Set Frontend Variable action type in an event handler.
In addition, you can set frontend variables from code using the predefined variable.set() and variable.setProperty() functions in frontend Run JS actions. Note these important considerations to avoid retrieving stale values when setting frontend variables in code.
Inspect a frontend variable
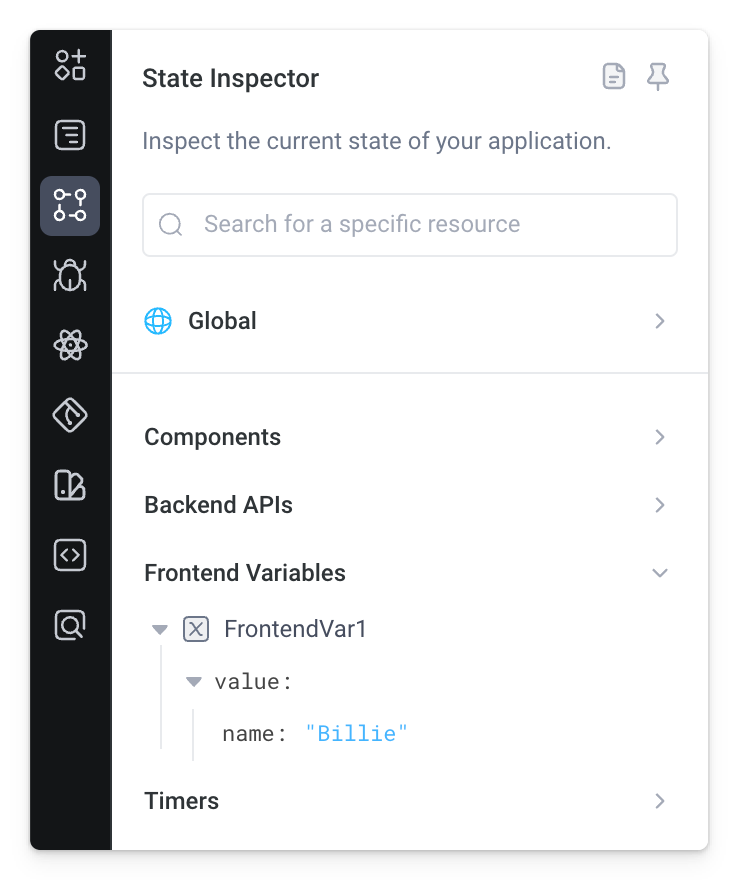
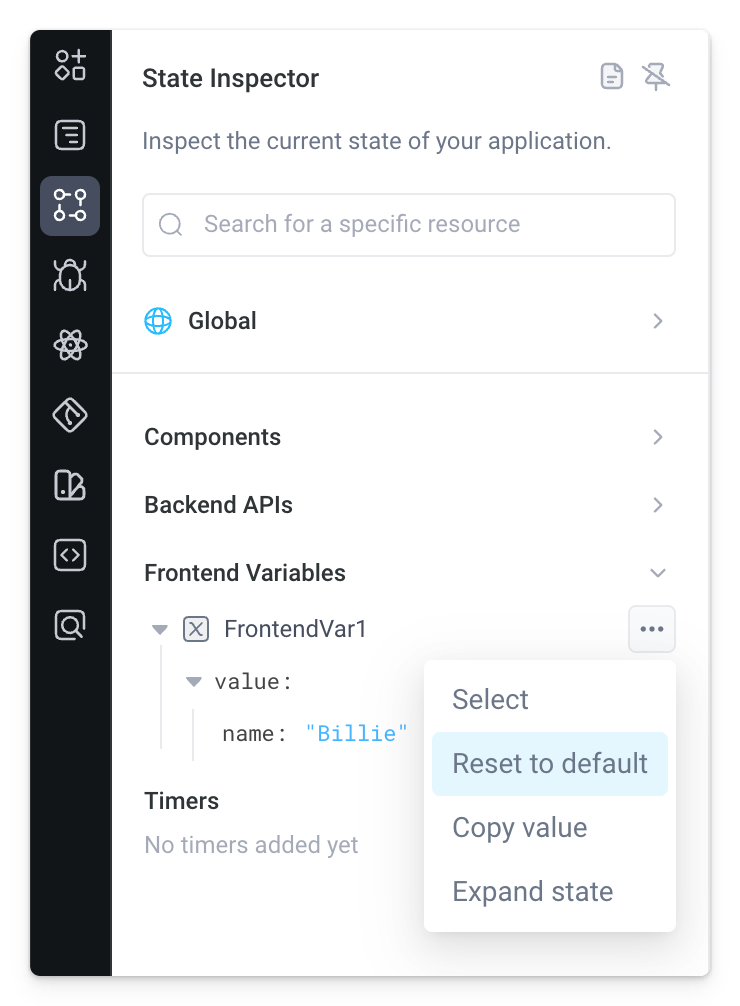
To see the current value for a frontend variable, go to the State Inspector panel and expand the variable dropdown.

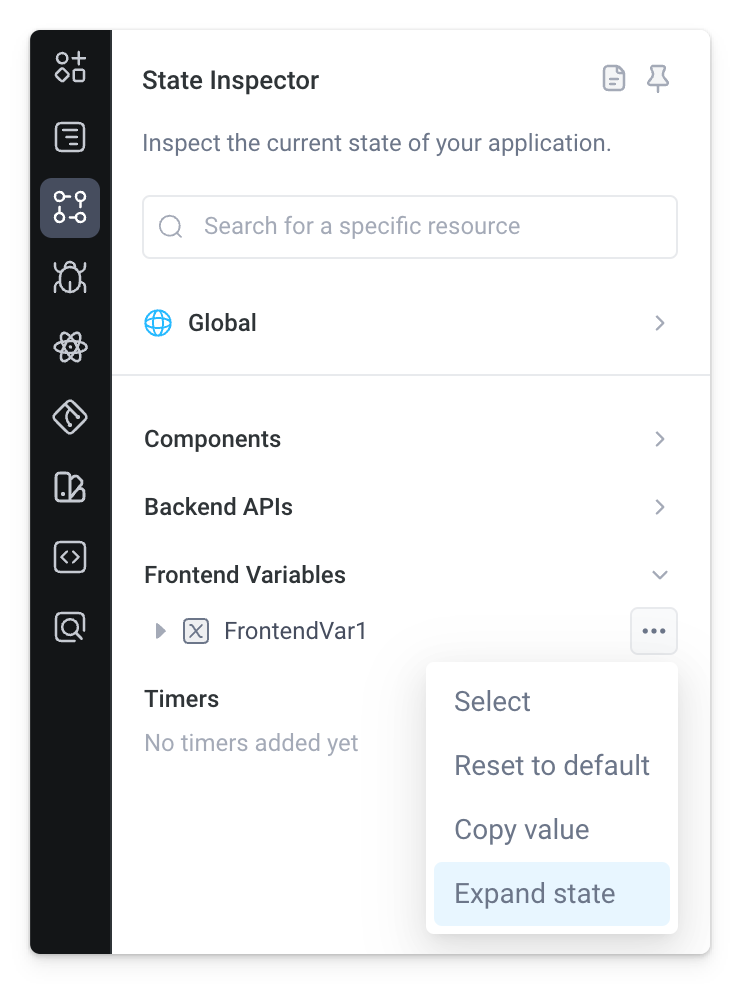
In the same State Inspector panel, you can also click the more options menu (...) next to the variable, then click Expand State to open an isolated view of only the selected variable's state. Click ← Show full state inspector to go back to viewing the state of all resources.


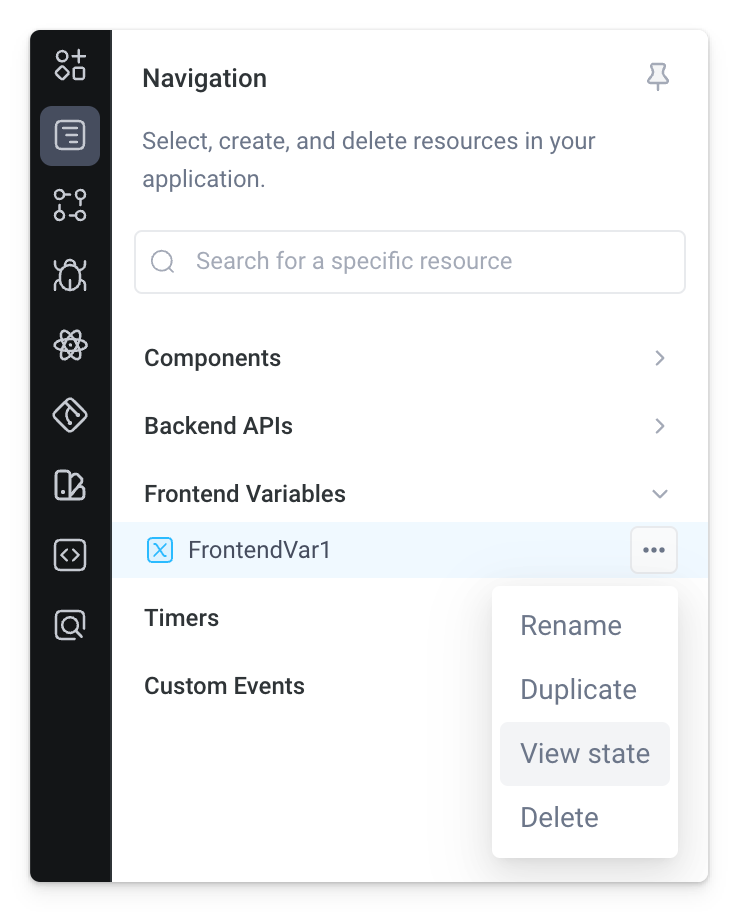
Note, you can open the same isolated view of a frontend variable's state from the Navigation panel with View state.

Reset a frontend variable
Reset from state inspector
To reset a frontend variable to its default value, click the more options menu (...) next to the variable in the State Inspector panel, then click Reset to default.

Reset with event handler
Reset frontend variables in response to events using the form-based Reset Frontend Variable to Default action type in an event handler.
In addition, you can reset frontend variables from code using the predefined variable.resetToDefault() function in frontend Run JS actions.
Reference a frontend variable
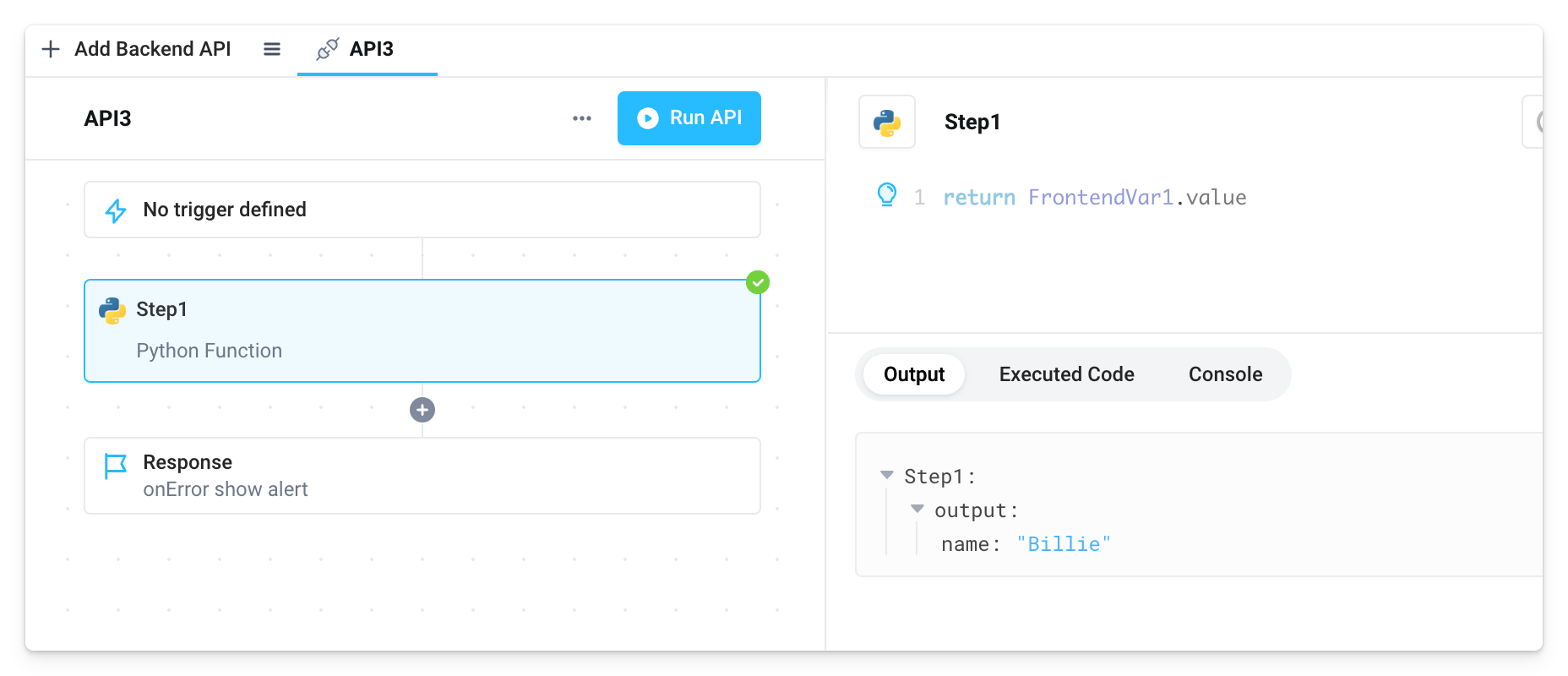
You can reference frontend variables in components, frontend code, and backend APIs using <VAR_NAME>.value.
When referencing variables in non-language steps (i.e. not JavaScript and not Python) as well as non JS form fields, be sure to surround variables in {{}} bindings.
Some examples include:
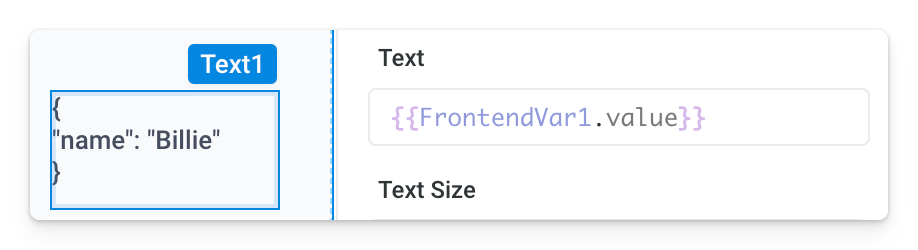
Frontend component

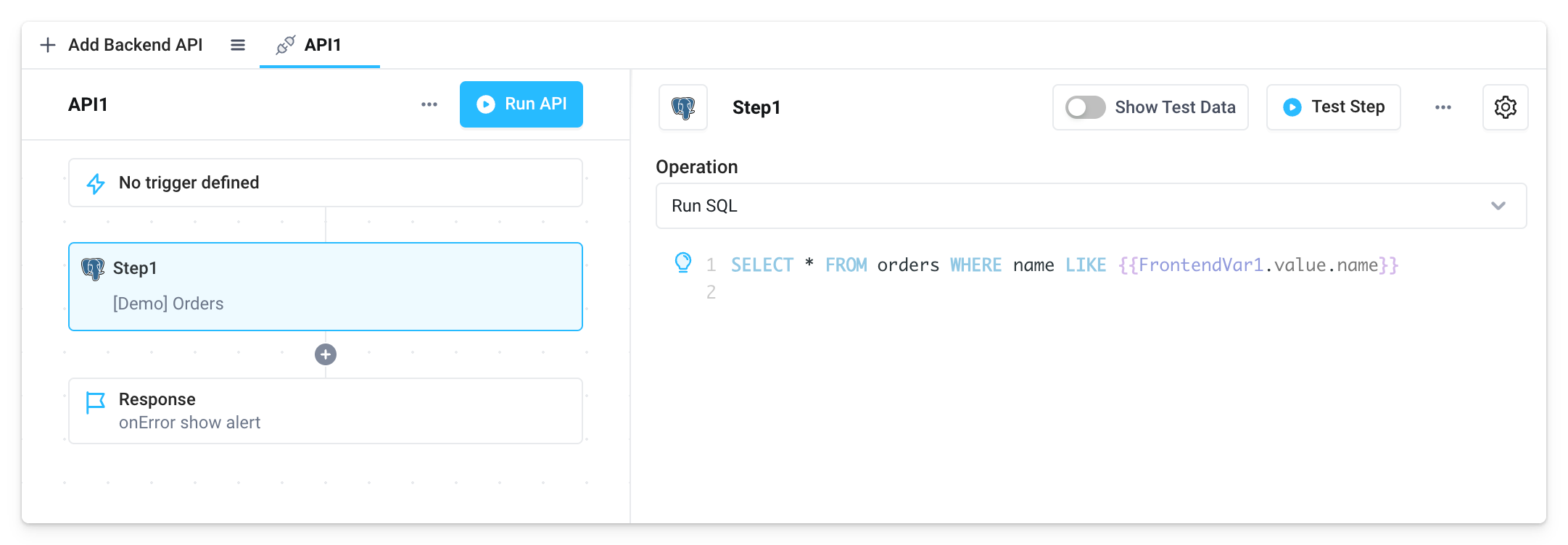
Backend SQL step

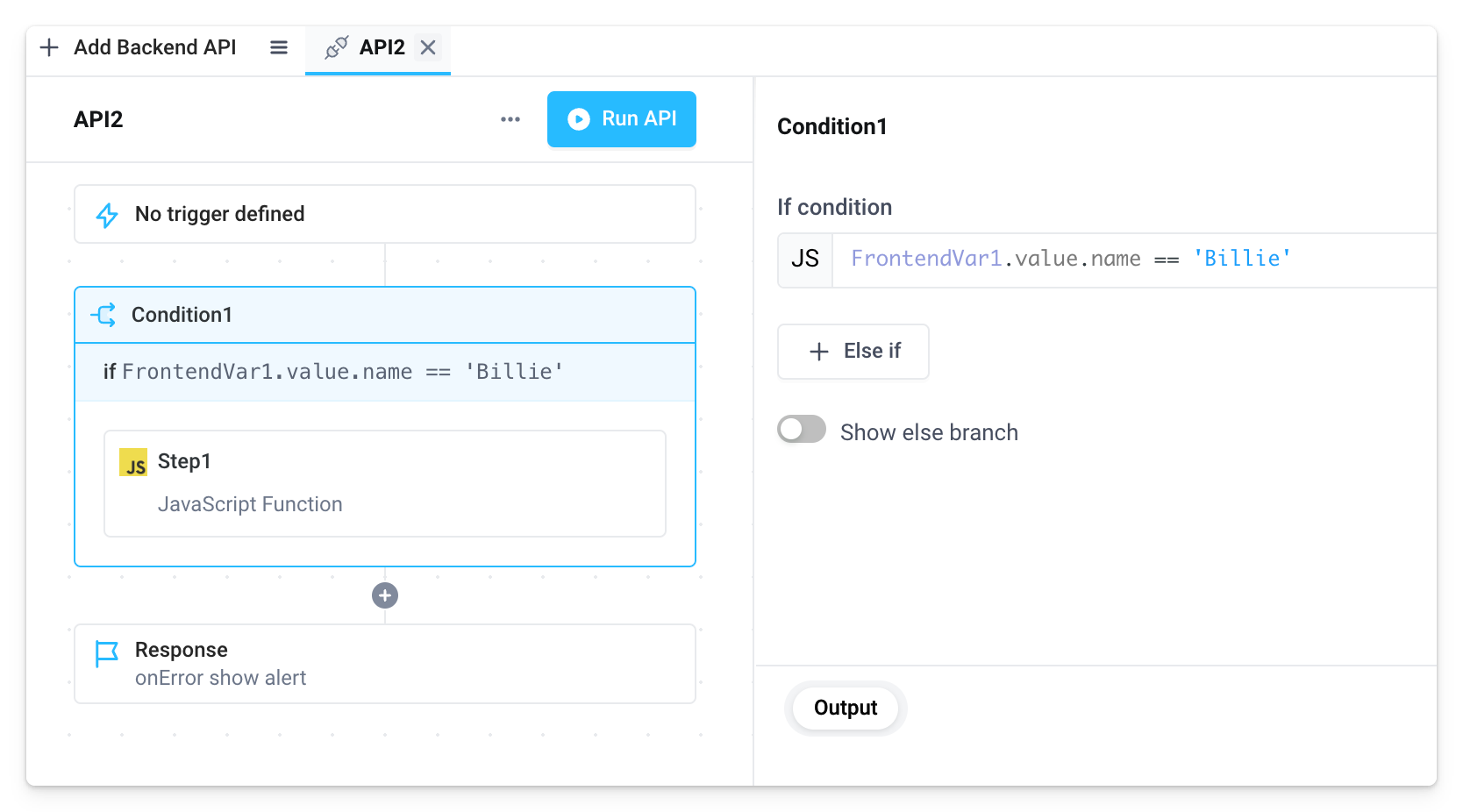
Backend condition block

Backend Python step