Create a real-time log with Send Blocks and Streaming APIs
For general concepts around streaming in Superblocks, see Streaming Applications.
This guide explains how to create a real-time log of what is happening in a Superblocks backend API as it executes. This guide can also be augmented to build other useful frontend features such as a progress bar or more advanced loading messages. Note, this guide covers only the core concepts for connecting the backend to the frontend via Send Blocks and a Streaming API. The steps may need to be modified to support your specific data sources or backend APIs.
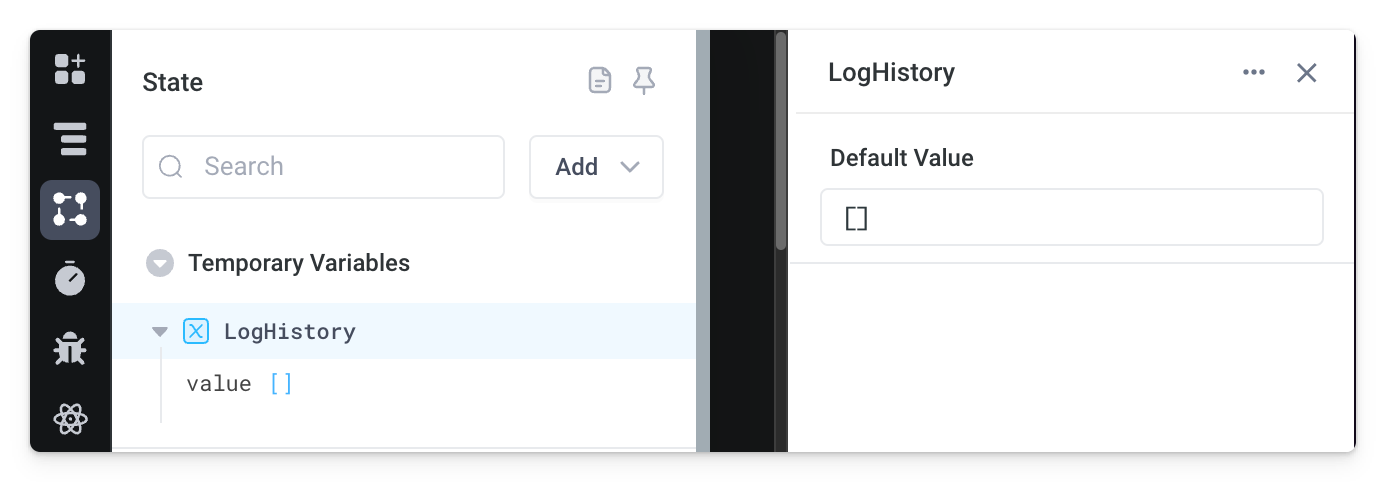
- Create a temporary frontend variable named
LogHistorywith a default value of an empty array[].

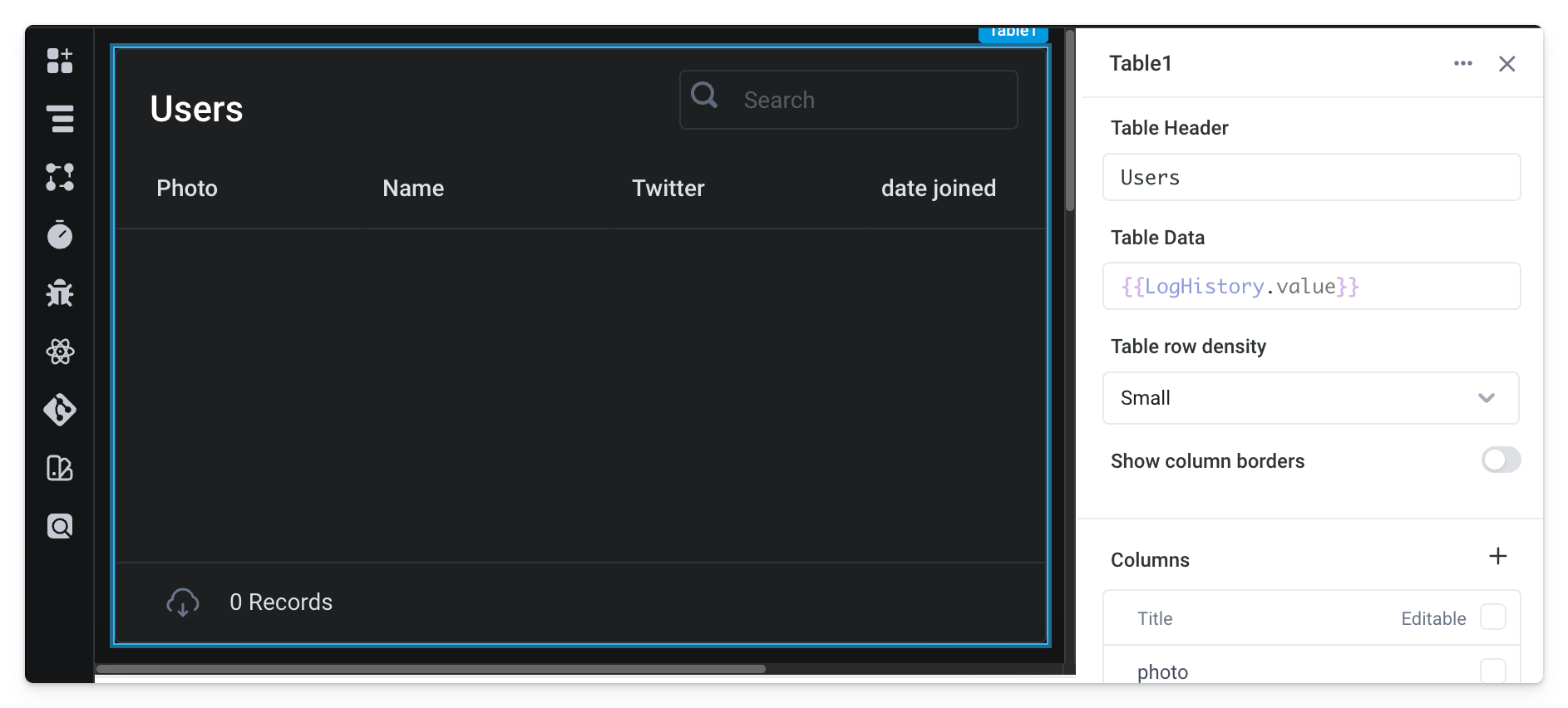
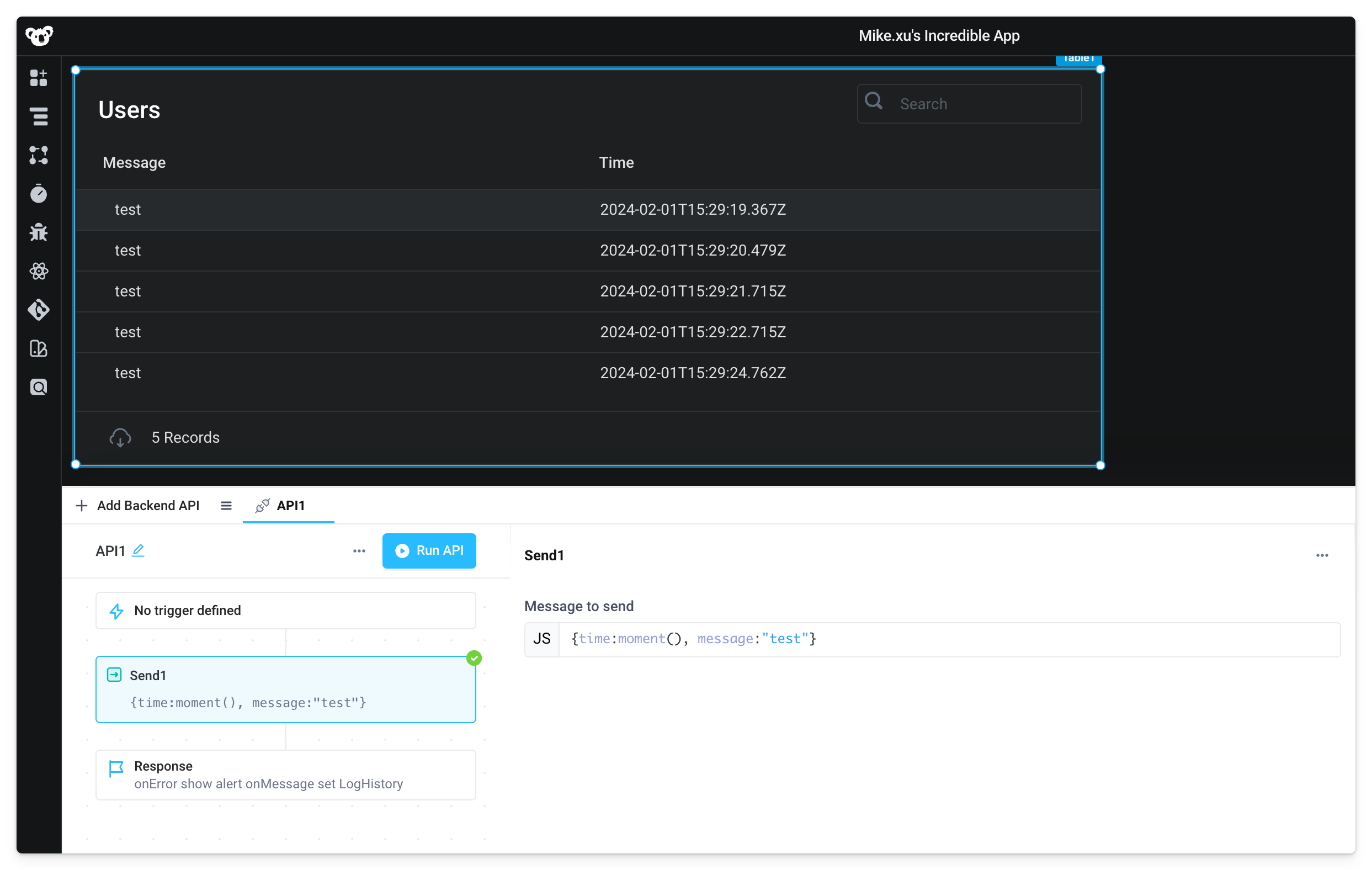
- Add a Table component and set its Table Data property to the value of the frontend variable,
{{LogHistory.value}}.

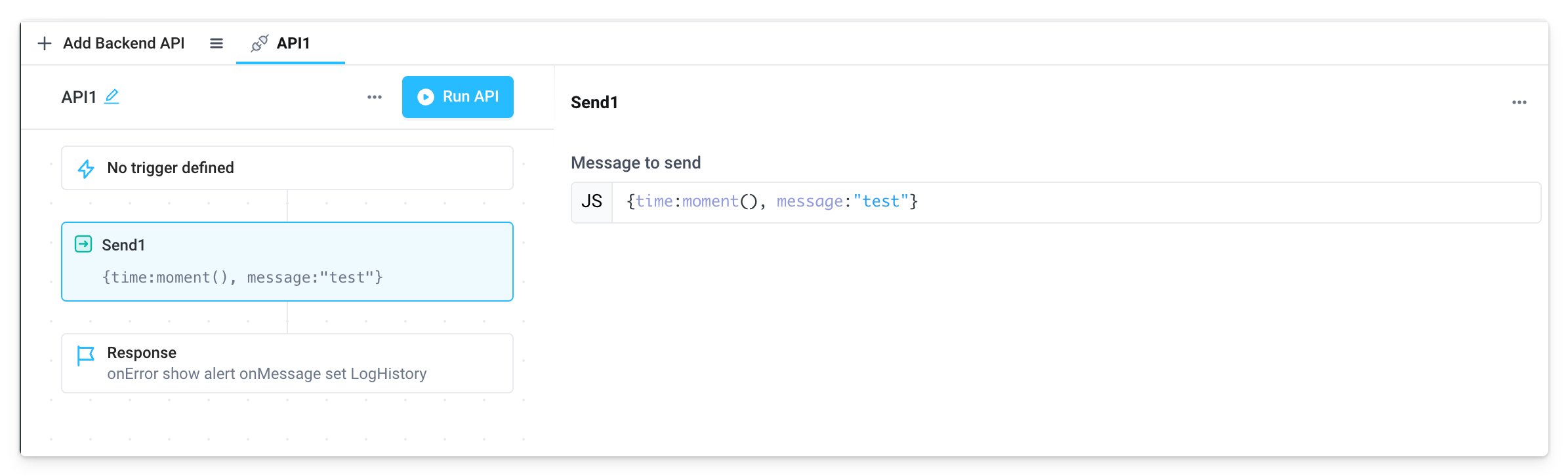
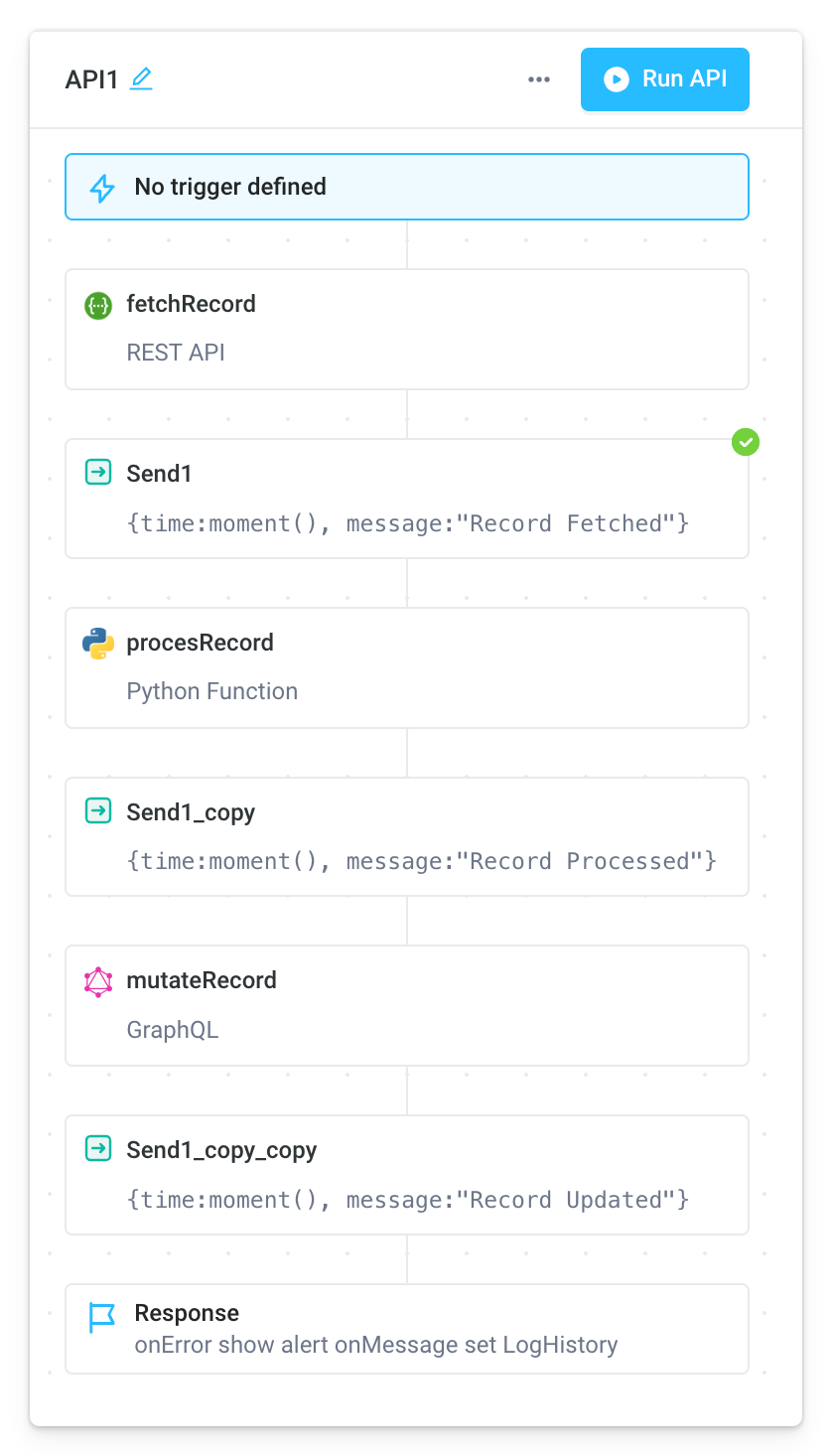
- Create a backend API with a single Send block. Configure the Message to send to
{time:moment(), message:"test"}

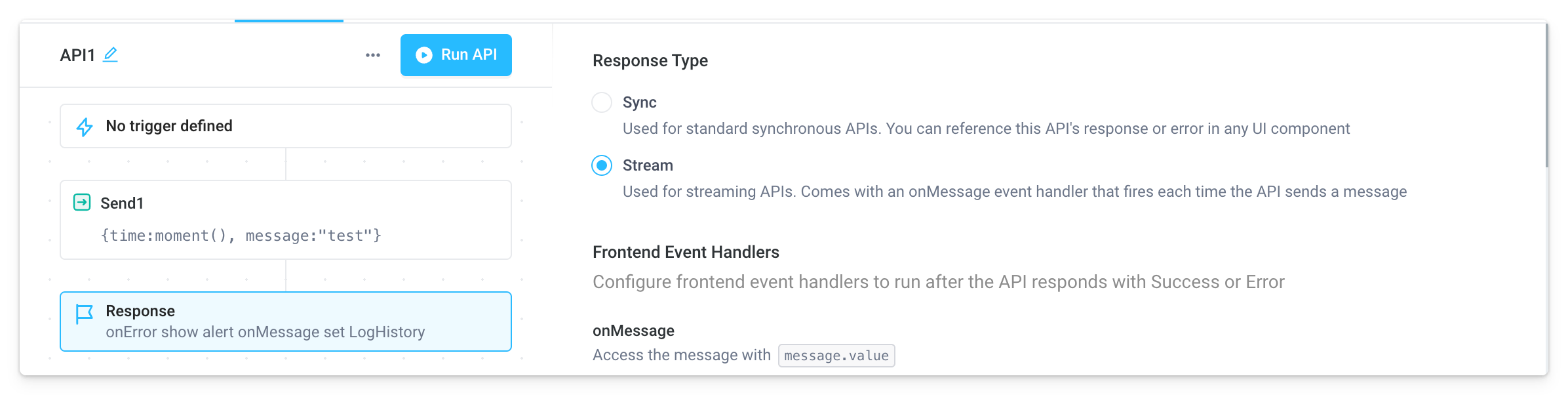
- On the backend API, open the response block and set the Response Type to "Stream".

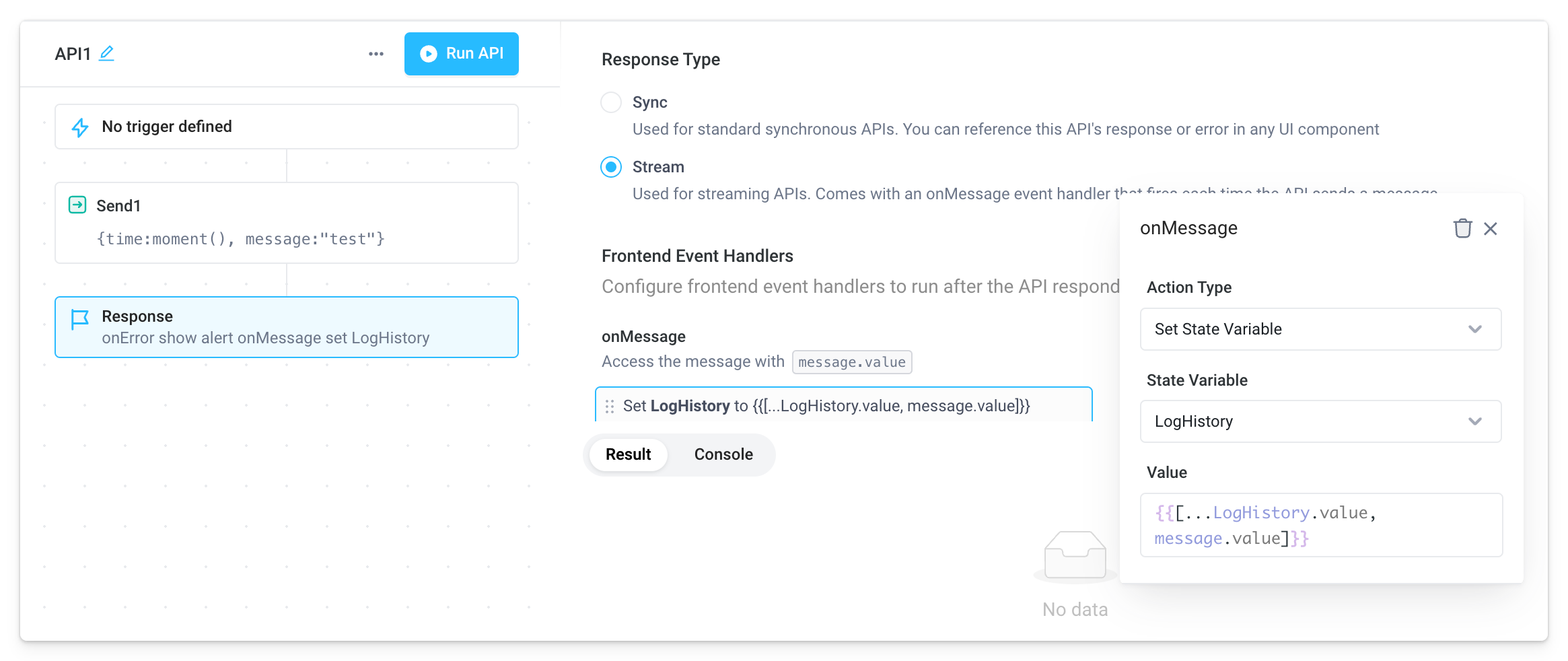
- Configure the onMessage event handler using an Action Type of "Set Frontend Variable". Set your frontend variable
LogHistoryto a value of{{[...LogHistory.value, message.value]}}. This will updateLogHistorywith the new message.

- Click "Run API" a few times to see the logs produced and populated within the Table component.

Other useful patterns
With this fundamental pattern, you can now expand your Backend API to log through many different patterns. Here are some examples.
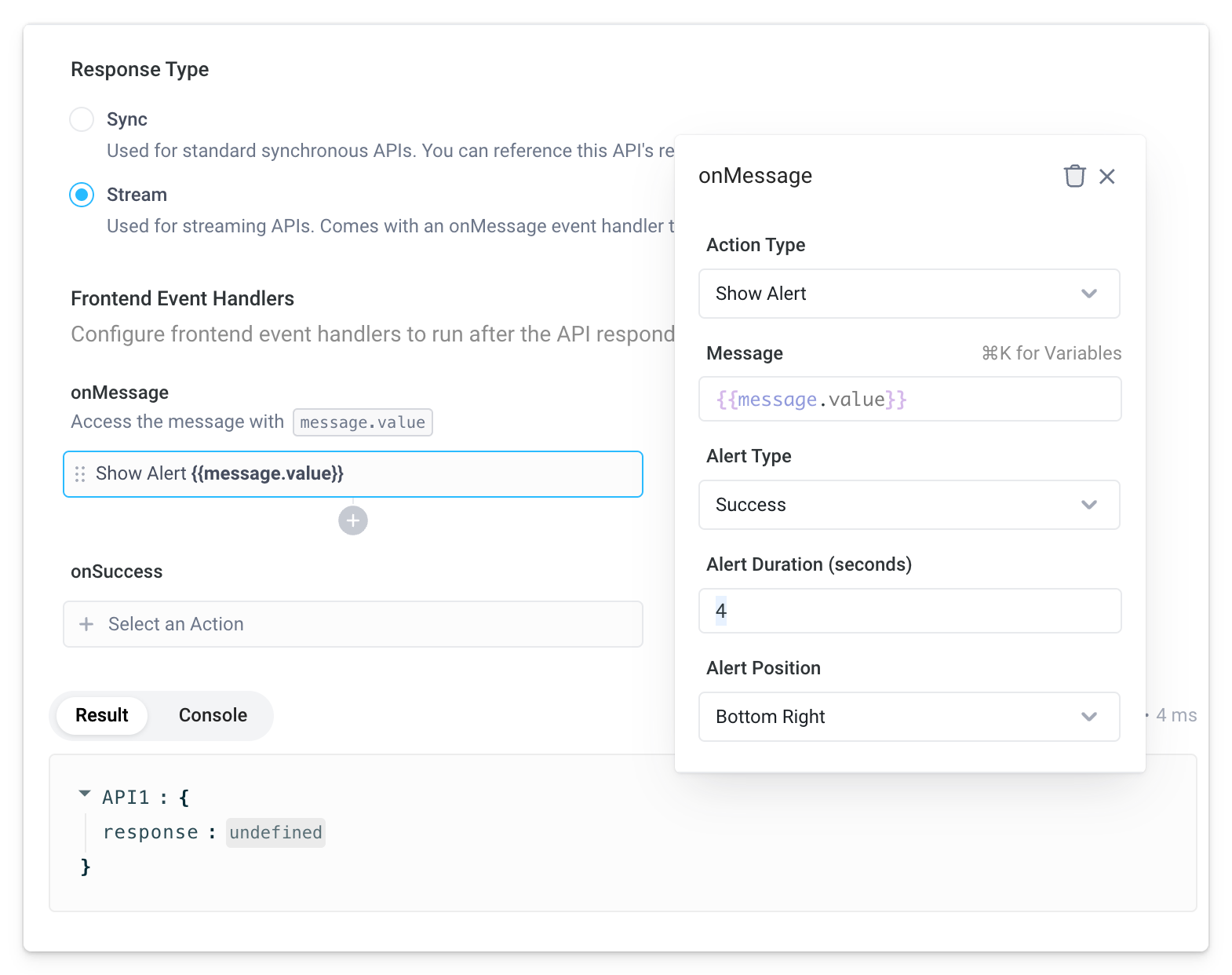
Using "Show Alert" to display current message
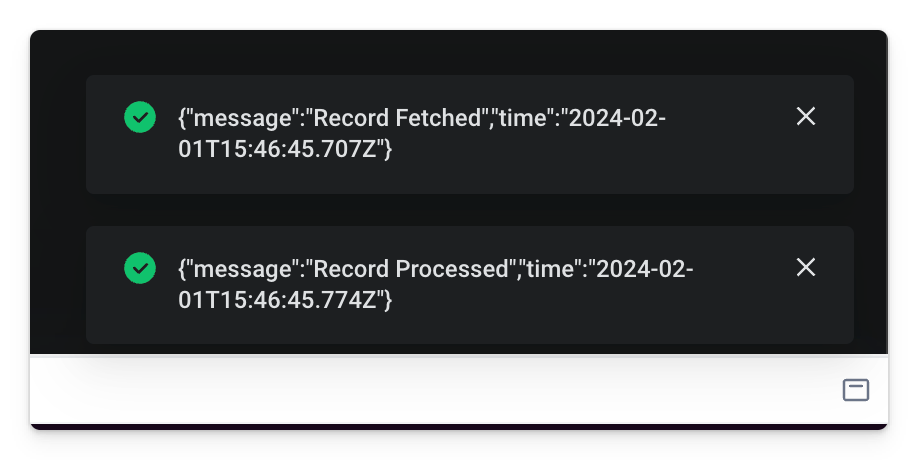
For each message sent from a backend API's Send block, you can show an alert on the frontend.


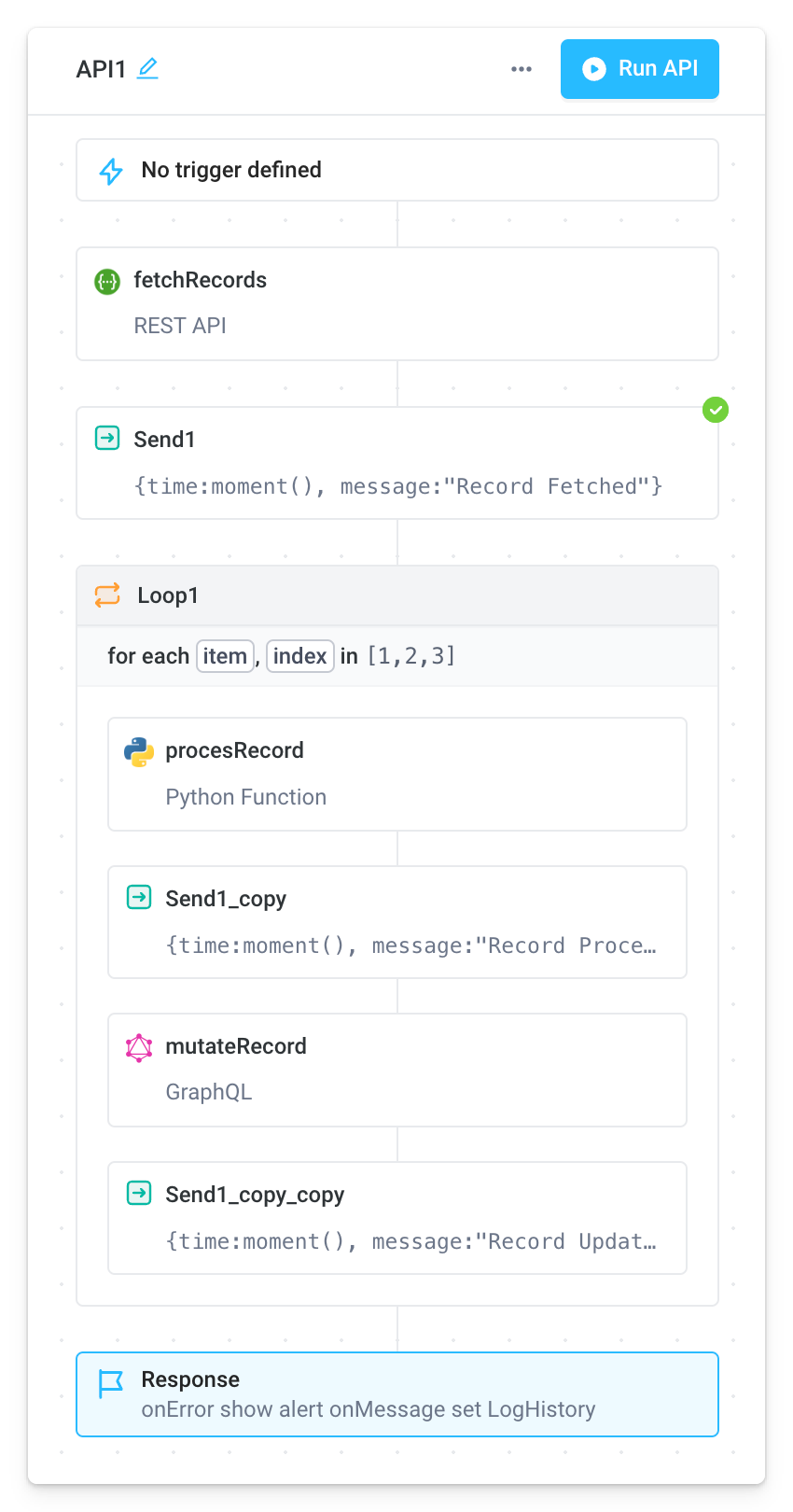
Progressive updates as backend APIs execute
As steps and blocks complete or fail to complete, send messages to the frontend to show progress of an API.

Progressive updates as Loop runs through records
Similarly, we can show progress of a Loop or Parallel block as it processes a batch of records.