Overview
Streaming allows you to build real-time applications in Superblocks. Create live views with Kafka consumers, streaming chatbots with OpenAI, and more.
With Streaming in Superblocks, you can:
- Connect streaming integrations
- Read from a streaming integration in backend APIs
- Stream data to the client with the Stream API response type and onMessage event handler
- Write to a streaming integration in backend APIs
Connect streaming integrations
To get started with Streaming, set up one of the streaming compatible integrations:
- Kafka
- Confluent
- Redpanda
- OpenAI
- Anthropic
- Cohere
- Fireworks AI
- Gemini
- Groq
- Mistral
- Perplexity
- StabilityAI
Or use the REST Integration to stream data from APIs that implement Server Sent Events.
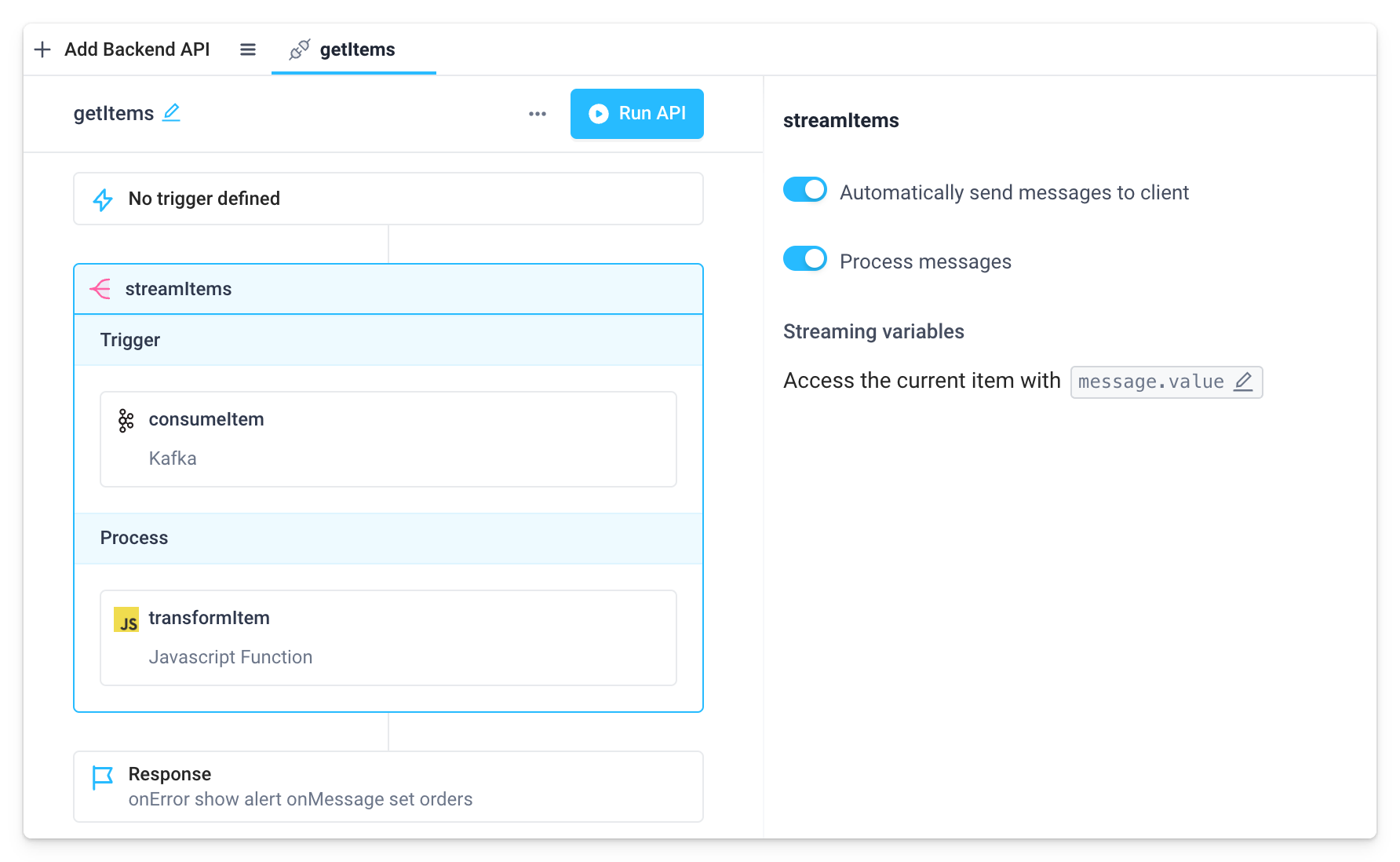
Read from a streaming integration
To read data from a streaming integration:
- Add a Stream block in a backend API
- Add your streaming integration to the Trigger section of the Stream block
- Configure your trigger step
- Optionally, apply custom processing of that message inside the Process section

For Kafka-based integrations, the Stream block is intended only for Consume actions. Produce actions should be configured outside of a Stream block.
For more details on the Stream block, see Control Blocks.
Stream data to the client
Messages emitted from streaming APIs are sent to the client. In Applications, the client is the Application UI. In Workflows, the client is the machine making the request.
Sending messages can be accomplished in different ways depending on the context.
When reading from a streaming integration using the Stream block:
- Send messages automatically by enabling the Stream block's Automatically send messages to client setting (default).
- Alternatively, disable automatic sending and send messages manually using the Send block (e.g. to send messages in batches).
When running any backend API:
- Use the Send block independently to send any backend data to the client. This is useful for streaming incremental results from APIs to the frontend outside of the context of streaming integrations.
In the case of streaming Workflows invoked using HTTP/2, these messages will be streamed back to the client machine making the request.
To use of any these features for sending data to the frontend of an Application, see the next sections for configuring the Stream API response type and onMessage event handler.
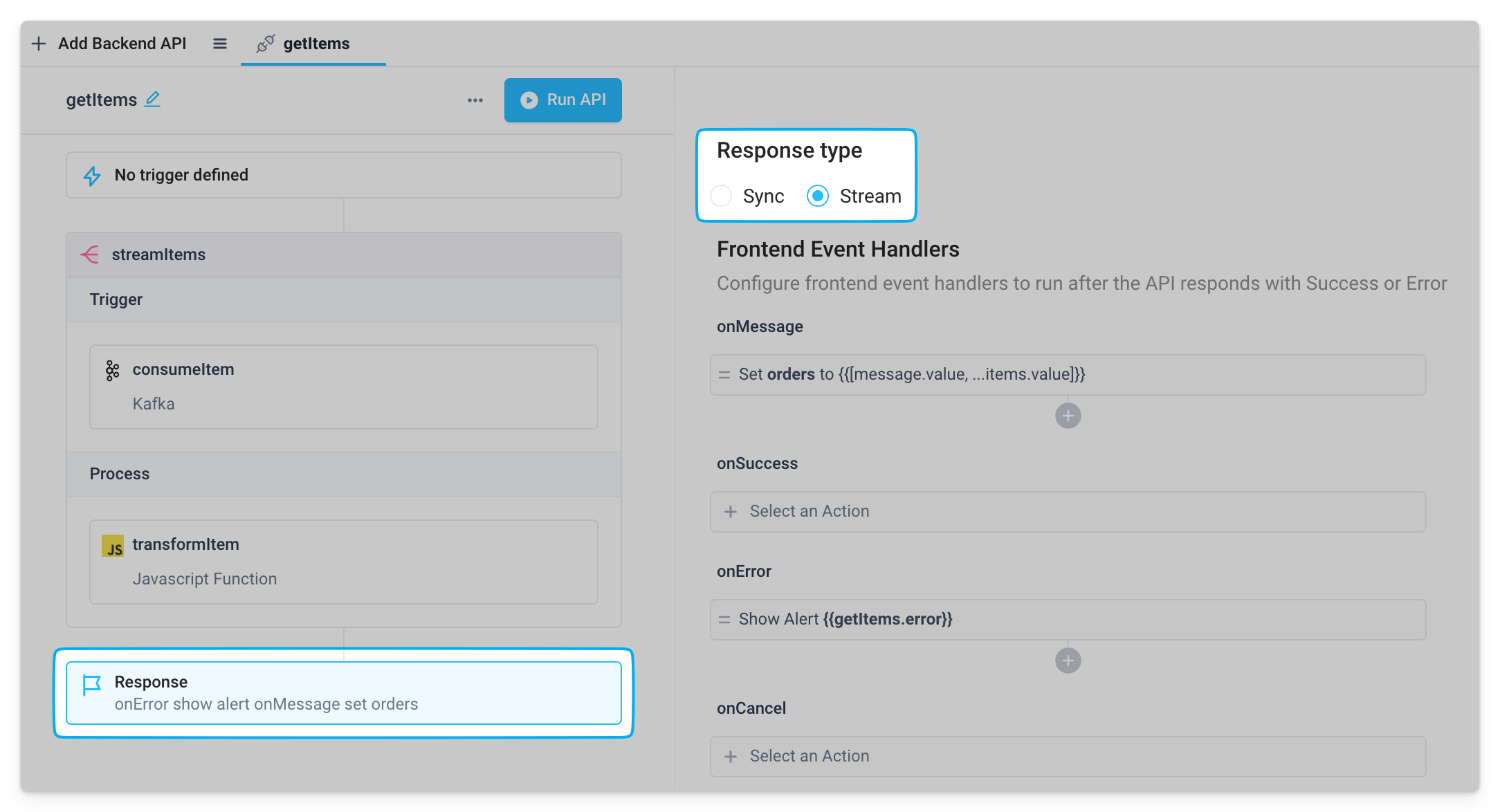
Stream API response type
To stream messages from the backend to the frontend of the Application, change the API response type to Stream in the API response block.

Unlike standard synchronous APIs, streaming APIs include an additional event handler, onMessage, that is triggered for each message sent to the frontend. The next section covers how to use this event handler to update UI components with data from the stream.
Streaming APIs do not have a response variable for referencing a final output (i.e., there is no API_NAME.response object).
onMessage event handler
As messages are sent from the backend to the frontend, they trigger the onMessage event handler. This event handler receives a message parameter which contains the current message.
To use these messages in your App UI, you'll need to store the data in a frontend frontend variable, and then bind your component to this frontend variable. To do so:
- Create a temporary frontend variable
- Update the frontend variable in the streaming API’s
onMessageevent handler - Bind the data property of a component to the frontend variable
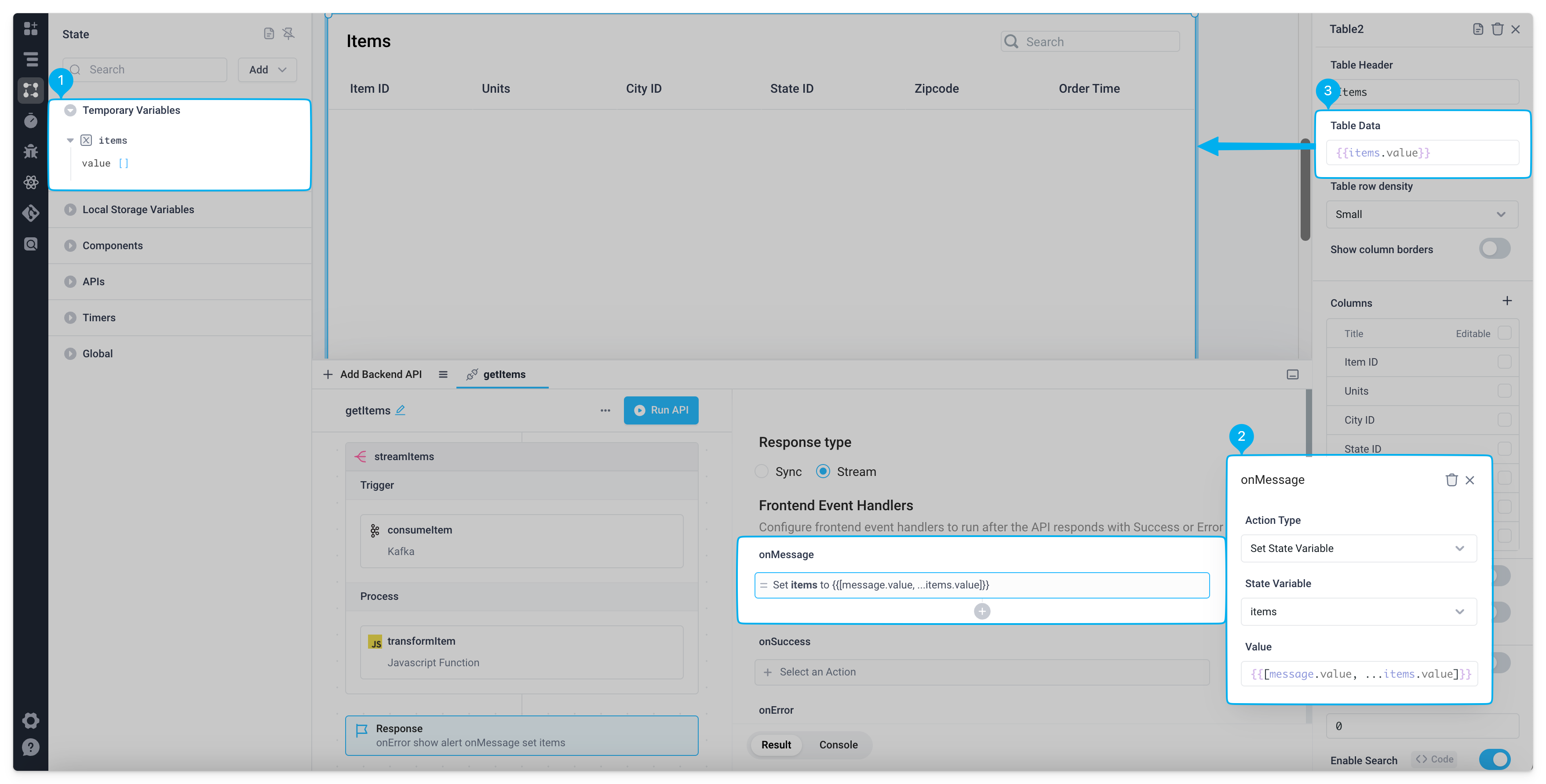
Example
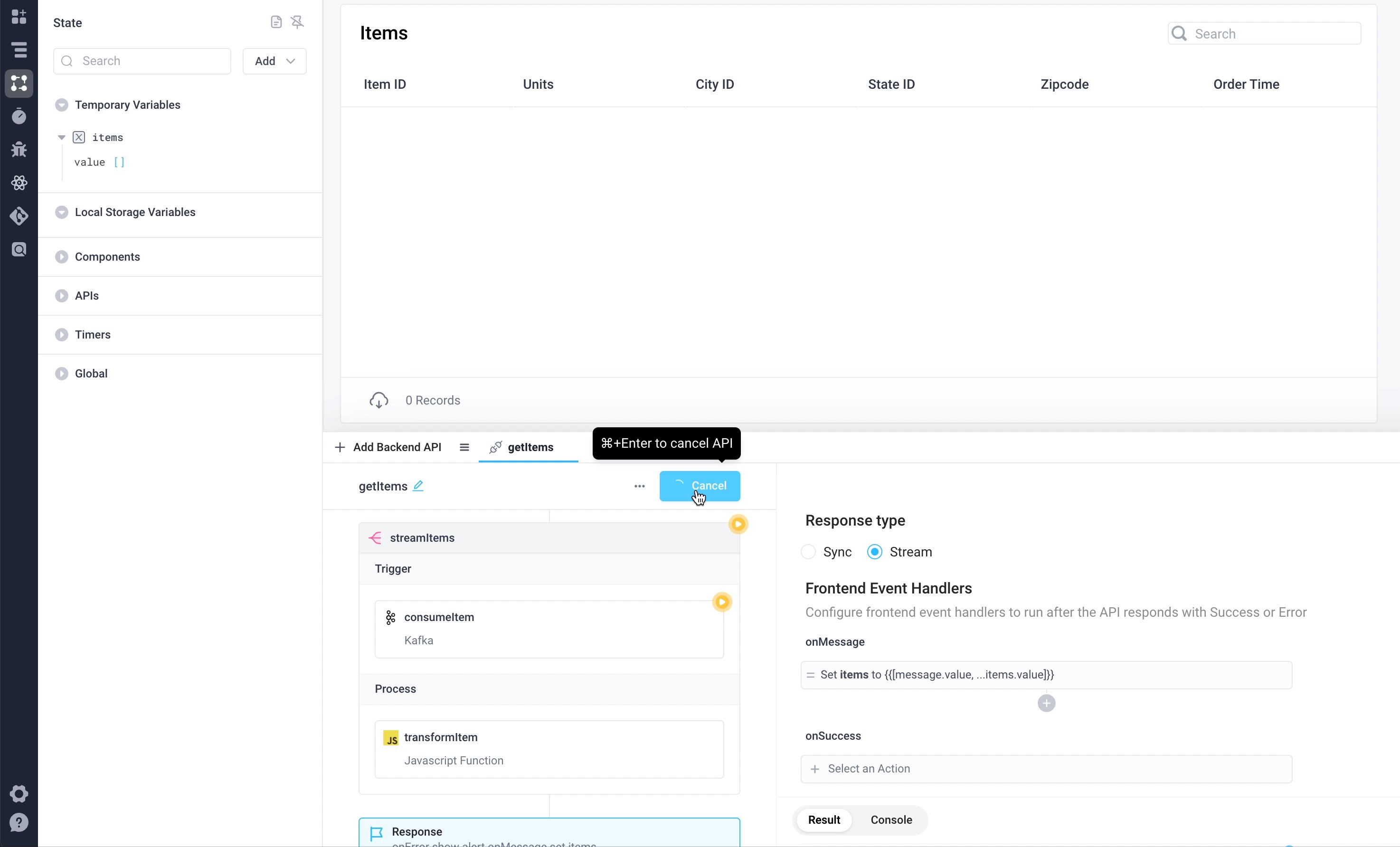
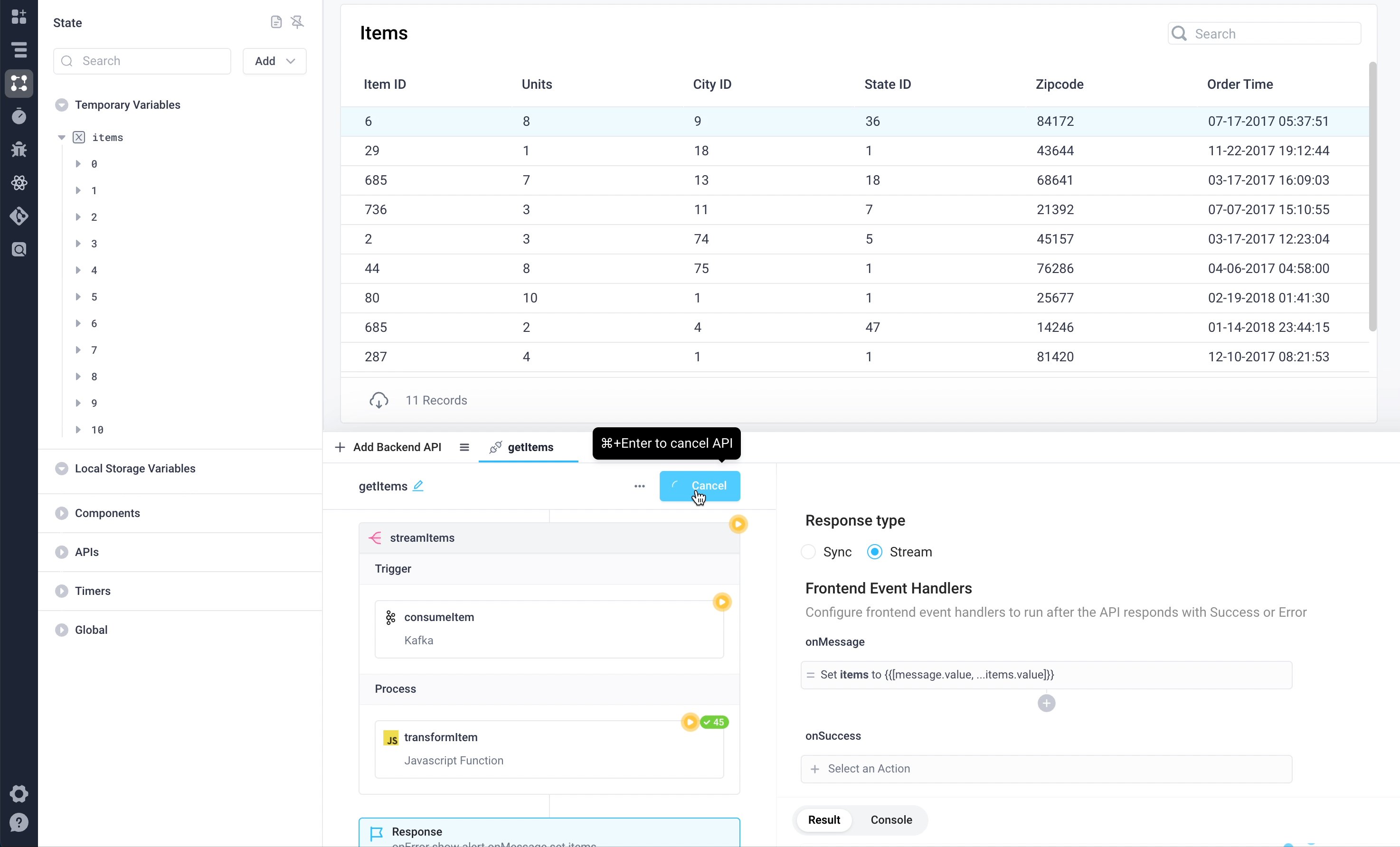
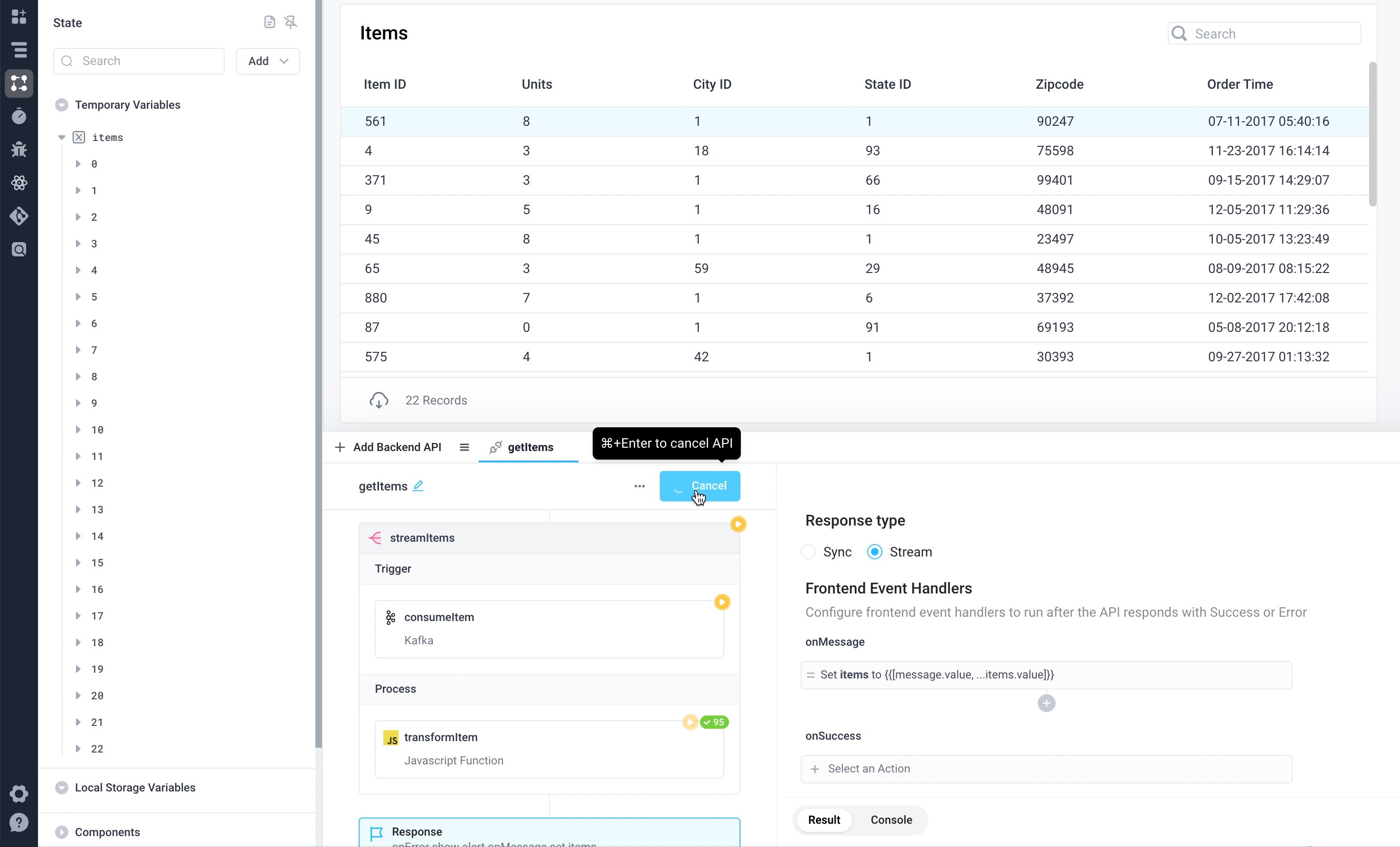
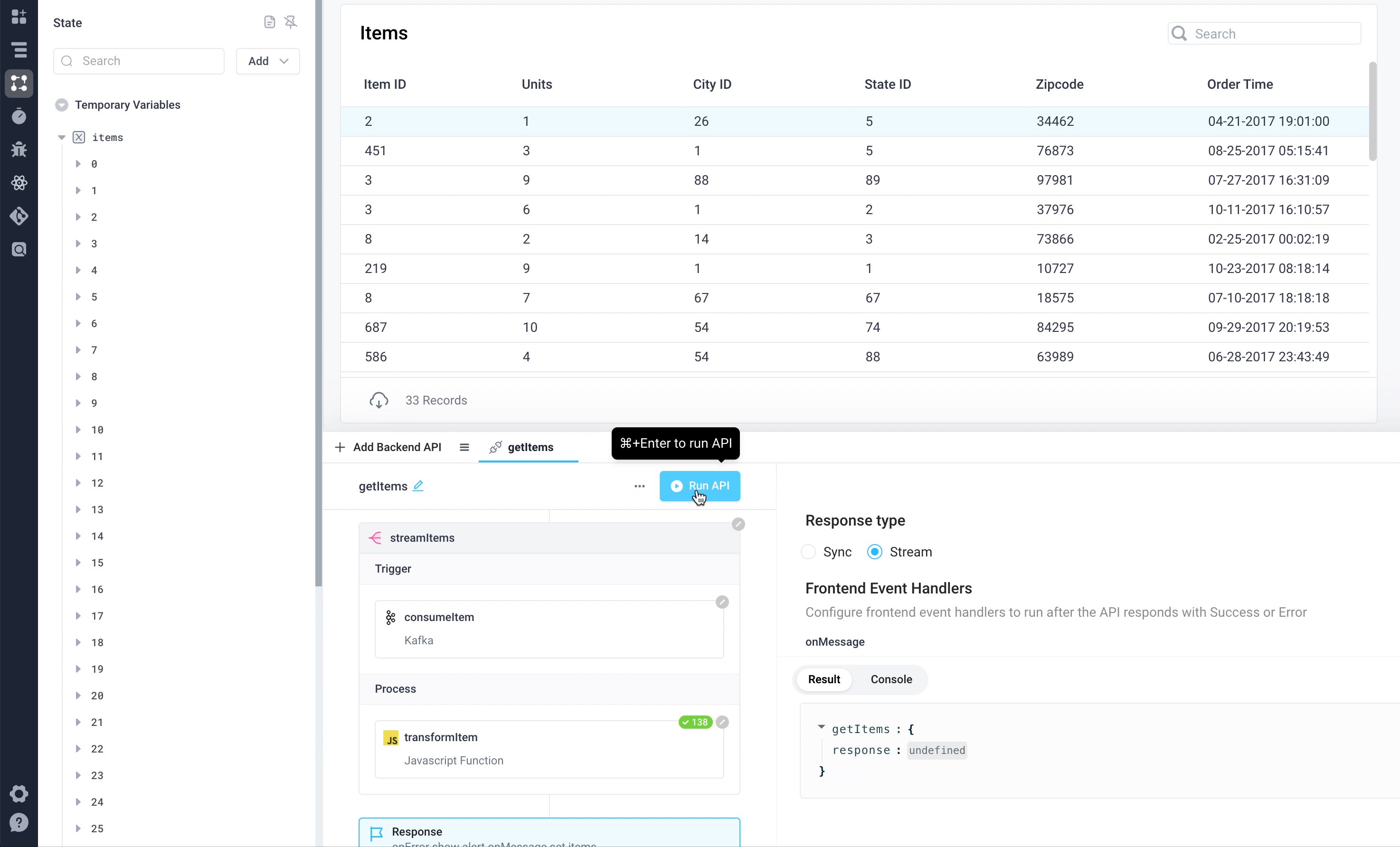
Imagine we want to build a list of messages from a streaming API to be displayed in a table.
- Here we've created a frontend variable called
itemsand initialized it to an empty array. - Each time a message is consumed and processed in the streaming API, the
onMessageevent handler updates theitemsfrontend variable, adding the message's value to the front of the list using JavaScript spread syntax:{{[message.value, ...items.value]}} - The Table component is bound to the frontend variable's value via
{{items.value}}.

When the API runs, each message consumed is streamed to the onMessage event handler which updates the frontend variable, resulting in a live feed of items in the Table.

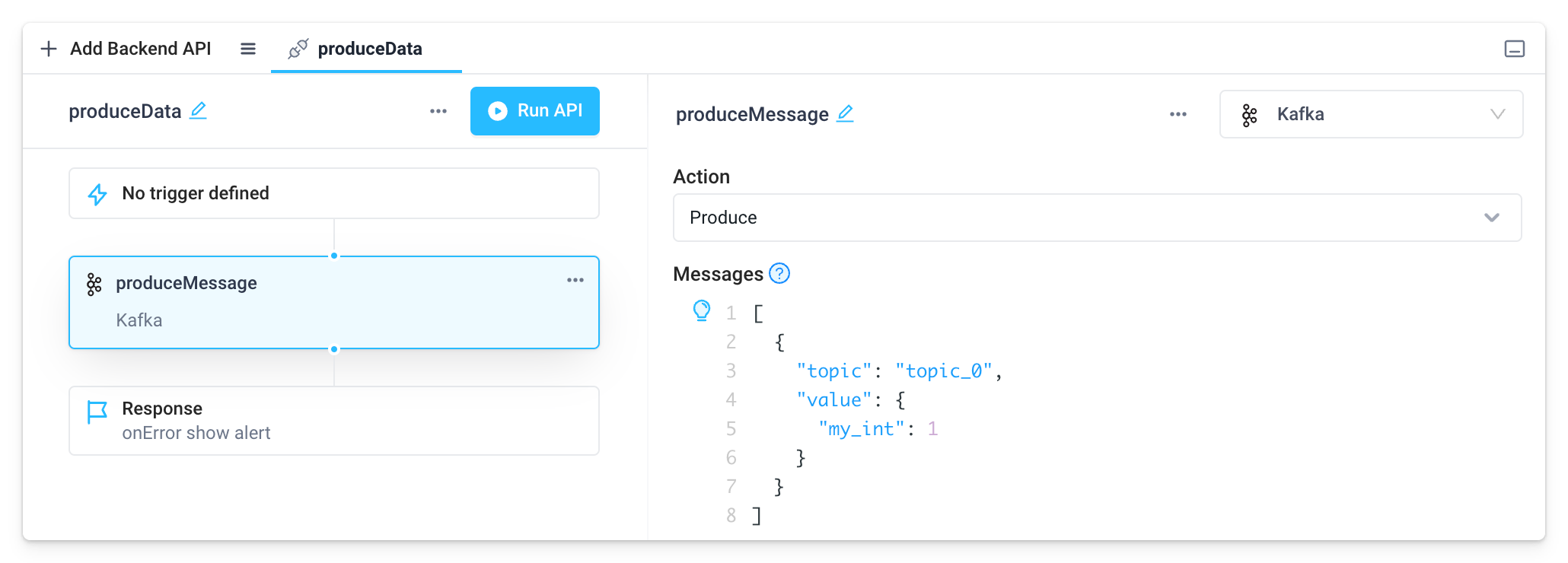
Write to a streaming integration
To send data to write-compatible streaming integrations (e.g., producing messages in a Kafka-based service), add the integration step to a backend API, set the action to Produce, and configure the messages to write.