Call different APIs on tab select
This guide explains how to call different APIs based on the tab a user clicks.
-
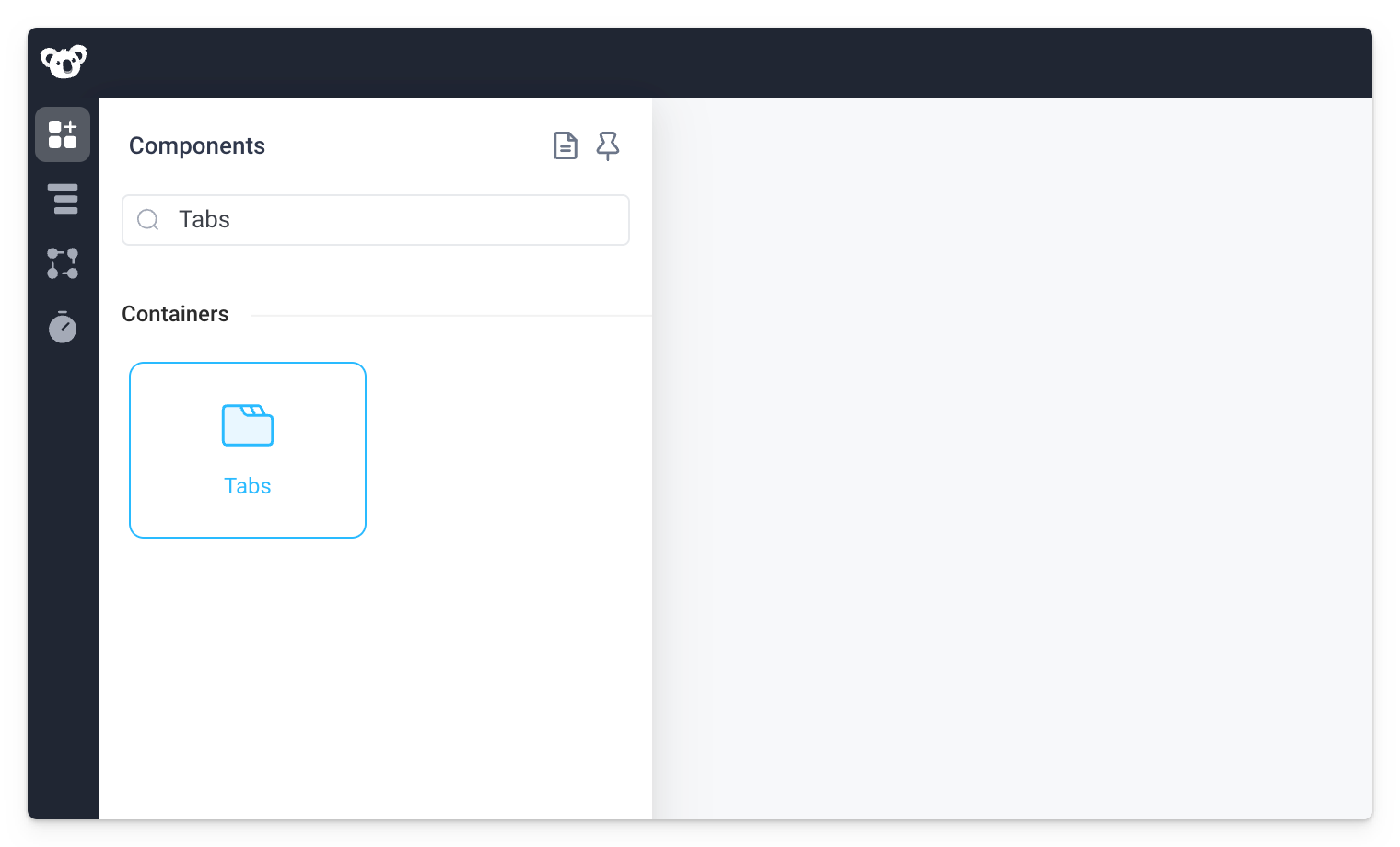
Drag and drop a Tabs component from the component panel to the application canvas:

-
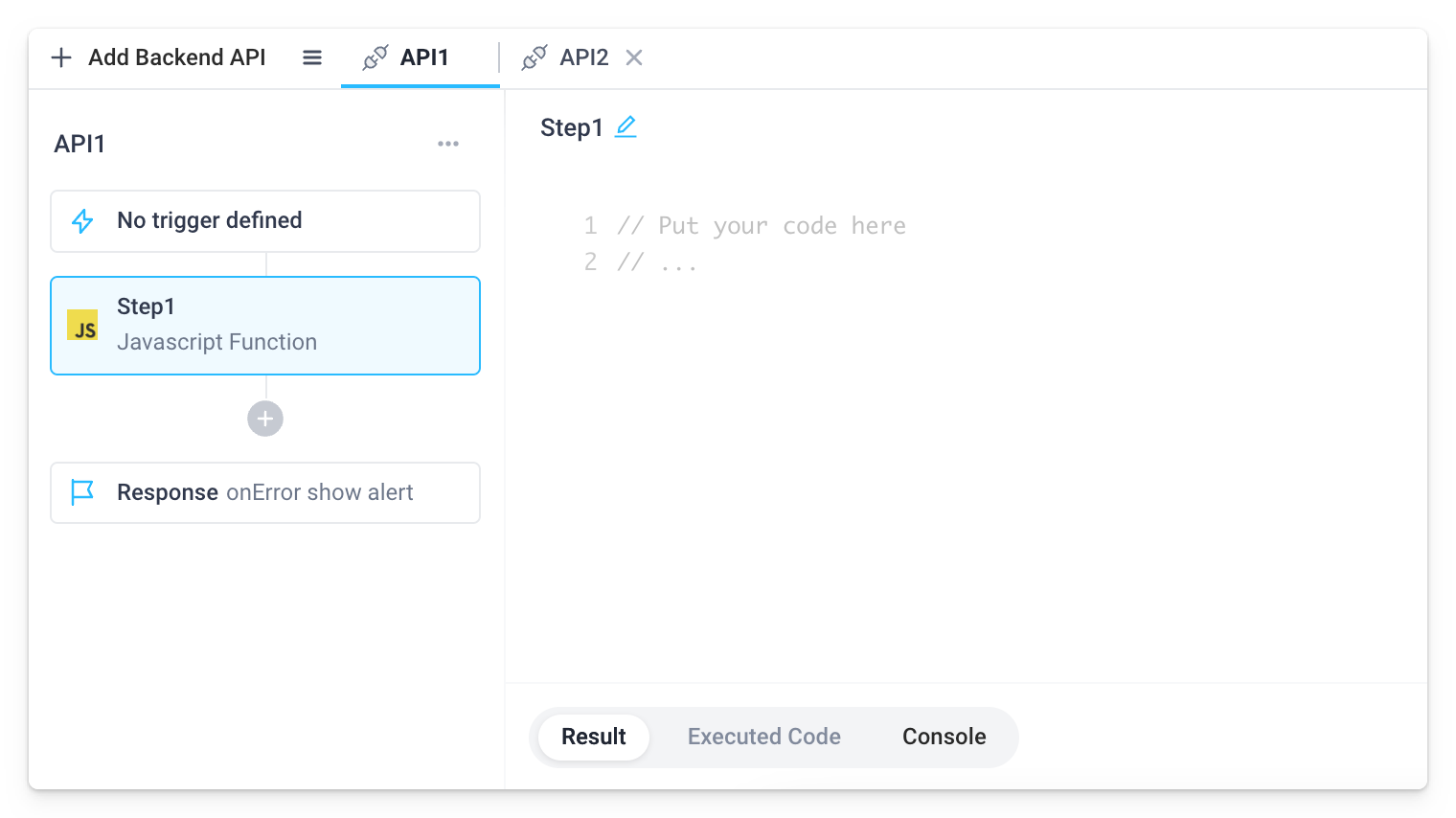
Add two Backend APIs called
API1andAPI2to your Application by clicking the Add Backend API button:
-
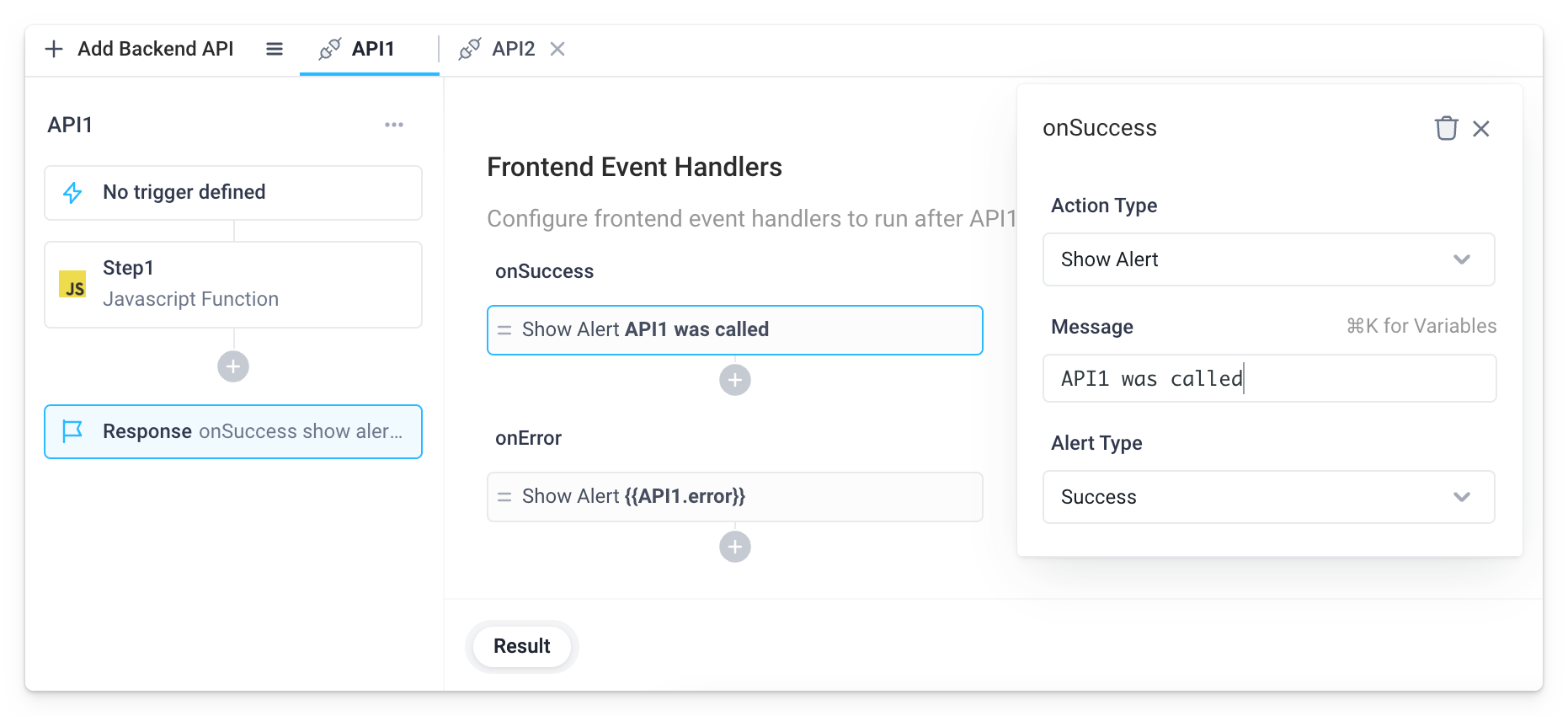
For each API click open the response block and add an onSuccess event handler to your APIs. Choose
Show Alertas the Action Type and set the Message toAPI1 was calledandAPI2 was calledrespectively:
-
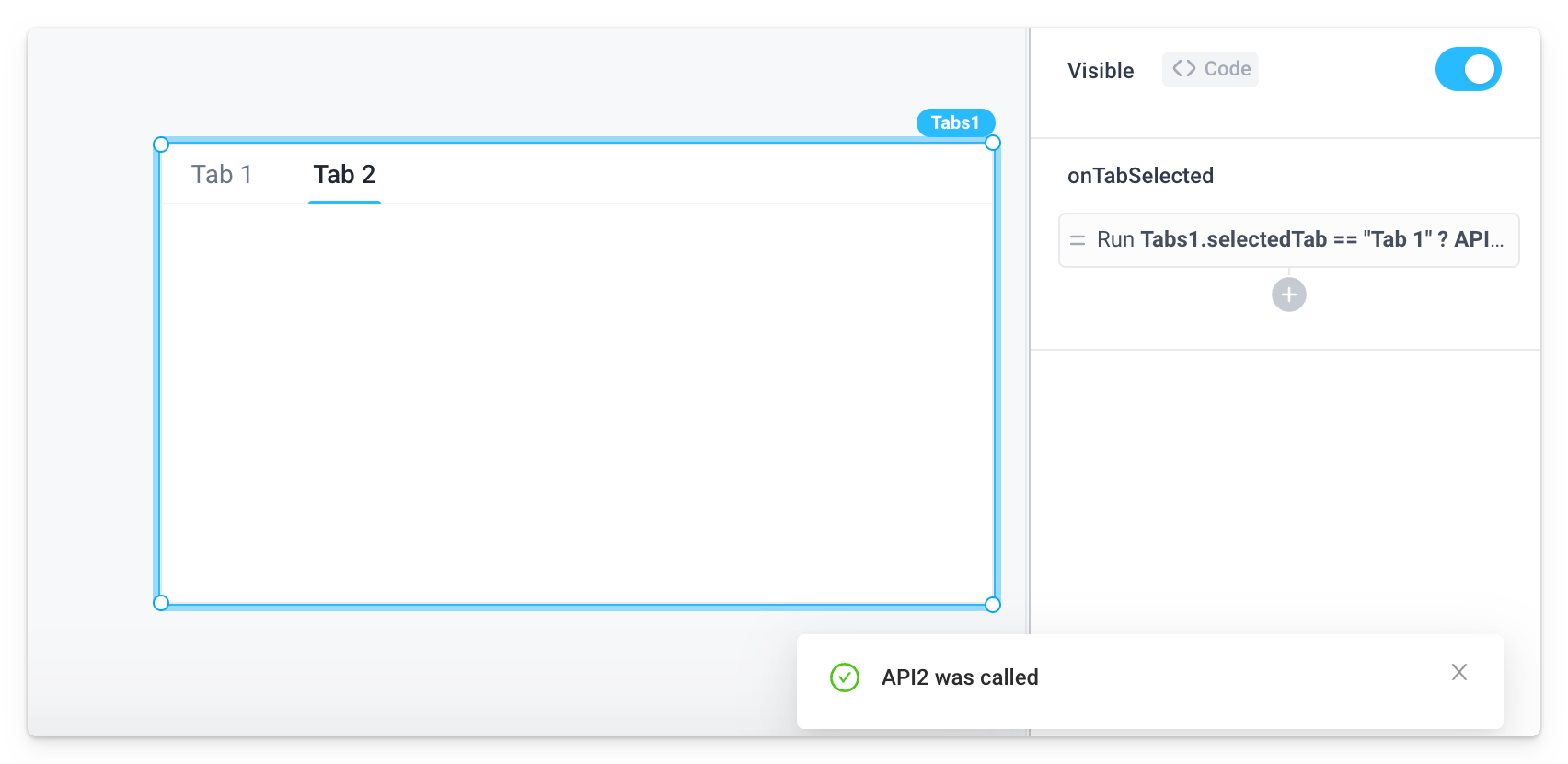
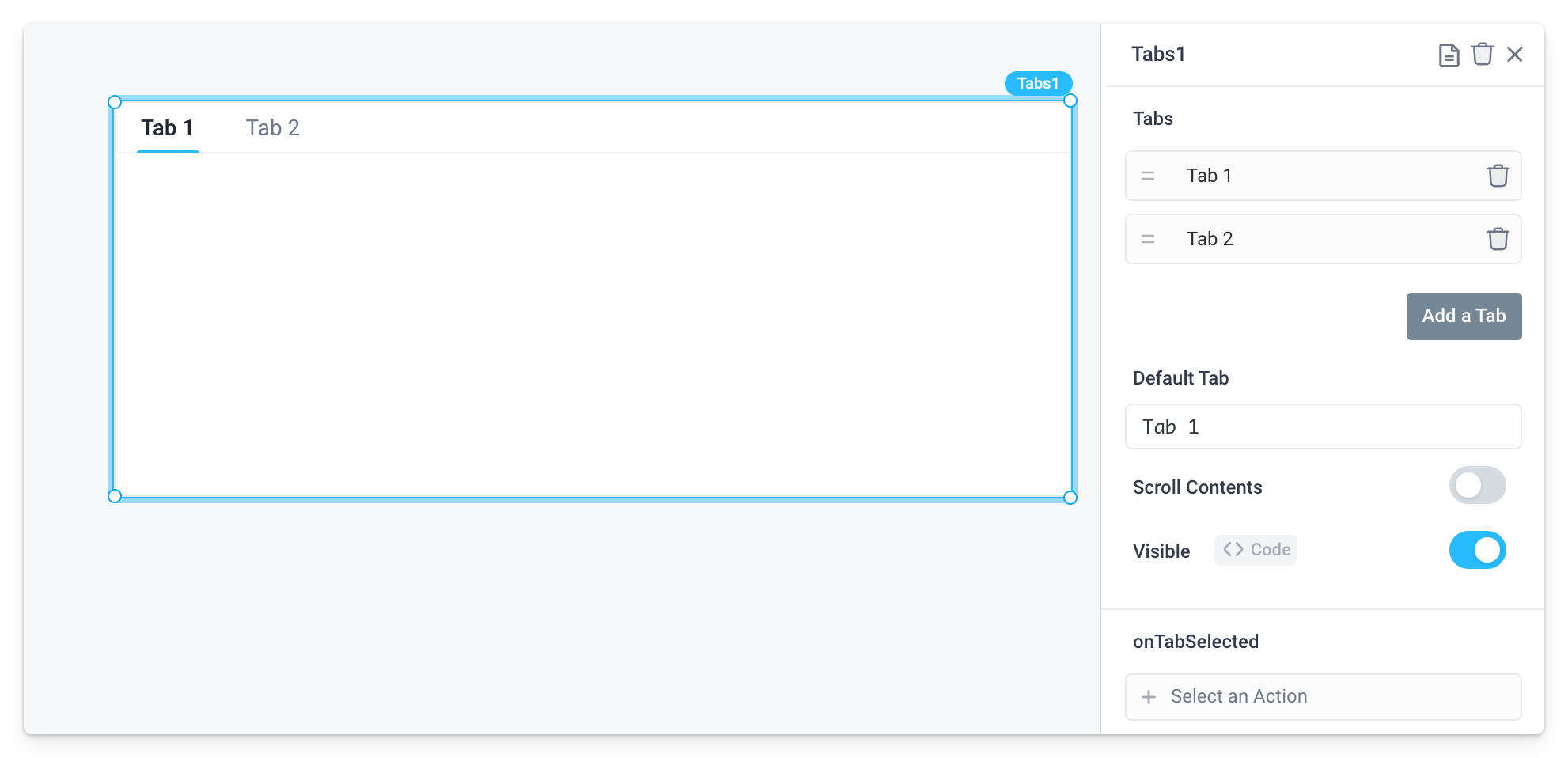
Click on the Tabs component to open its properties panel:

-
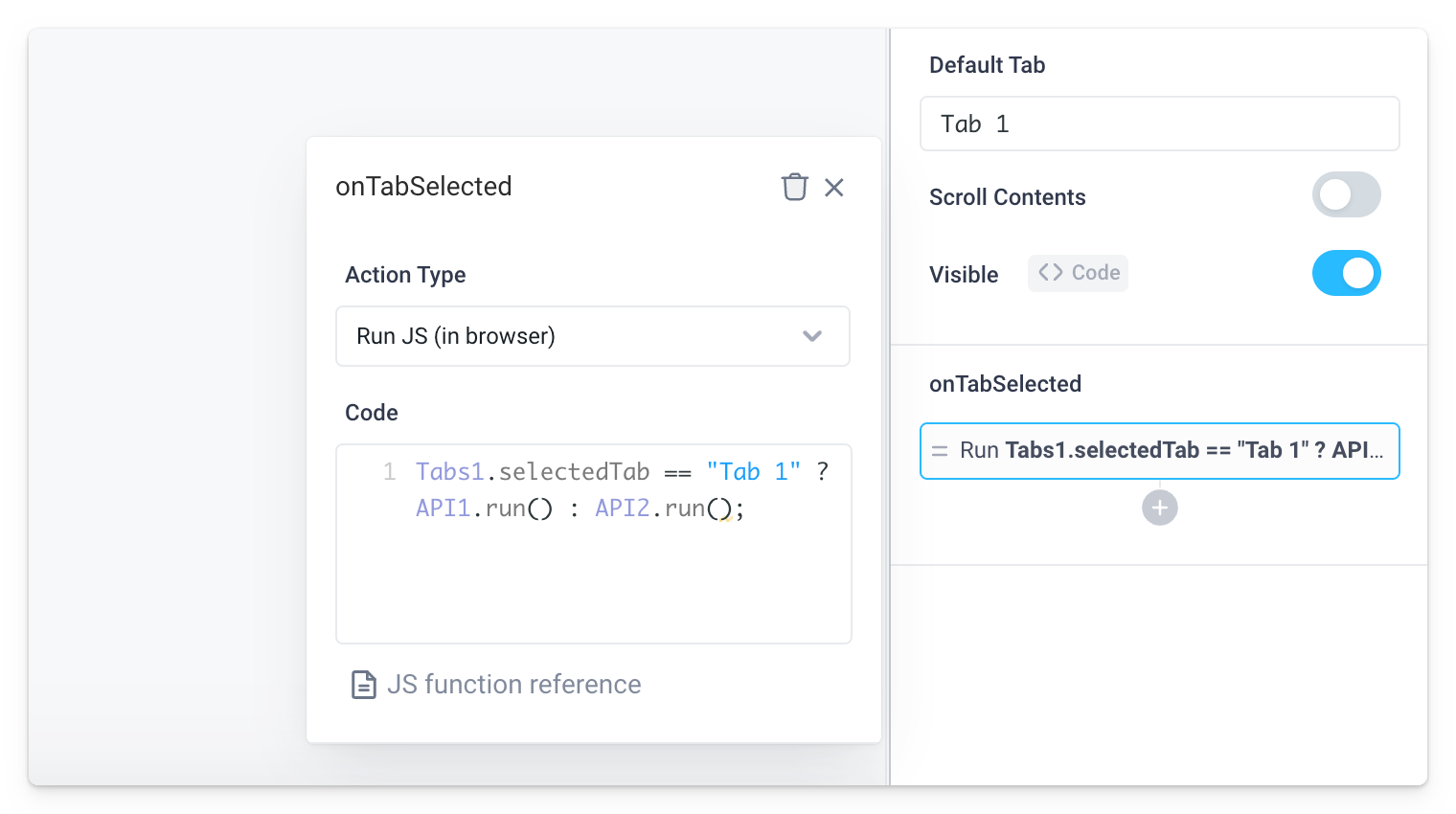
Open the context menu of the onTabSelect event handler and set the Action Type to
Run JS (in Browser). Then copy and paste the following JavaScript snippet to the Code input field:(Tabs1.selectedTab == "Tab 1") ? API1.run() : API2.run();
-
That's it, click on the tabs in your Tabs component to call the Backend APIs. When Tab 1 is selected API 1 is triggered and the alert "API1 was called".