Try Catch and Throw Error
Try Catch
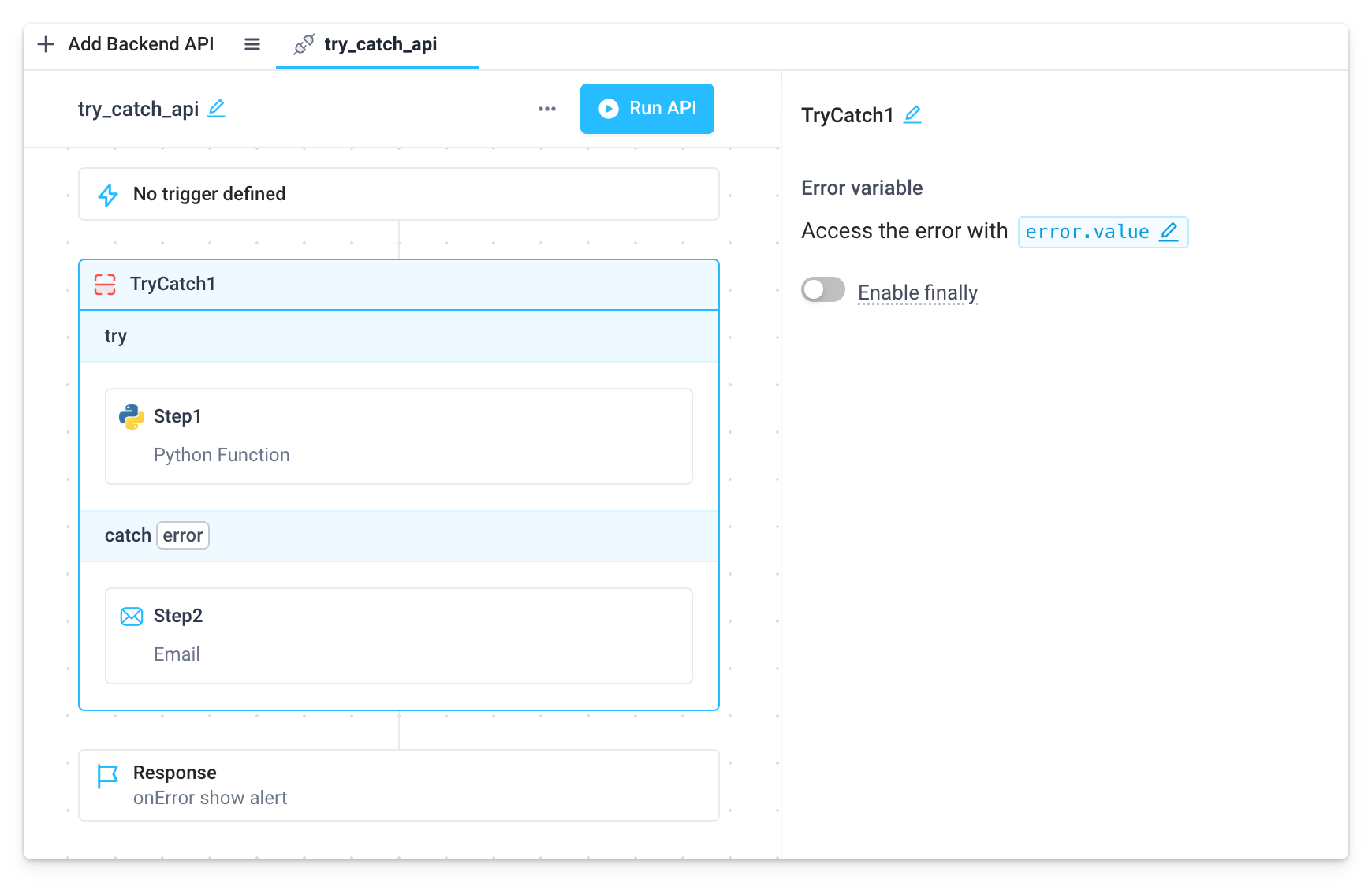
The Try Catch block allows you to handle errors in any of the child blocks and run other blocks as a result of encountering an error (like try...catch...finally in JavaScript or try...except...finally in Python). For example, if an error is encountered trying to run some error prone code, perform an action like sending an email or alert to another system, and finally perform some clean up actions.
Add blocks under the try, catch, or if enabled, finally sections. If an error is encountered running the blocks in the try section, access the error value using the error.value variable. Note, this variable can be renamed in the Try Catch block edit pane.

Try Catch output
Access the output of the Try Catch block by referencing its output property (e.g, TryCatch1.output). The output of the Try Catch block is the output of the last block that ran. For example, If the try section runs without hitting an error, the Try Catch output is equal to the output of the last block in the try section. If it does encounter an error in the try section, then the output is equal to the output of the last block in the catch section. If the finally section enabled, then the output is equal to the output of the last block in the finally section, regardless of whether an error was encountered or not.
Try Catch variables
error is the default variable name.
Throw Error
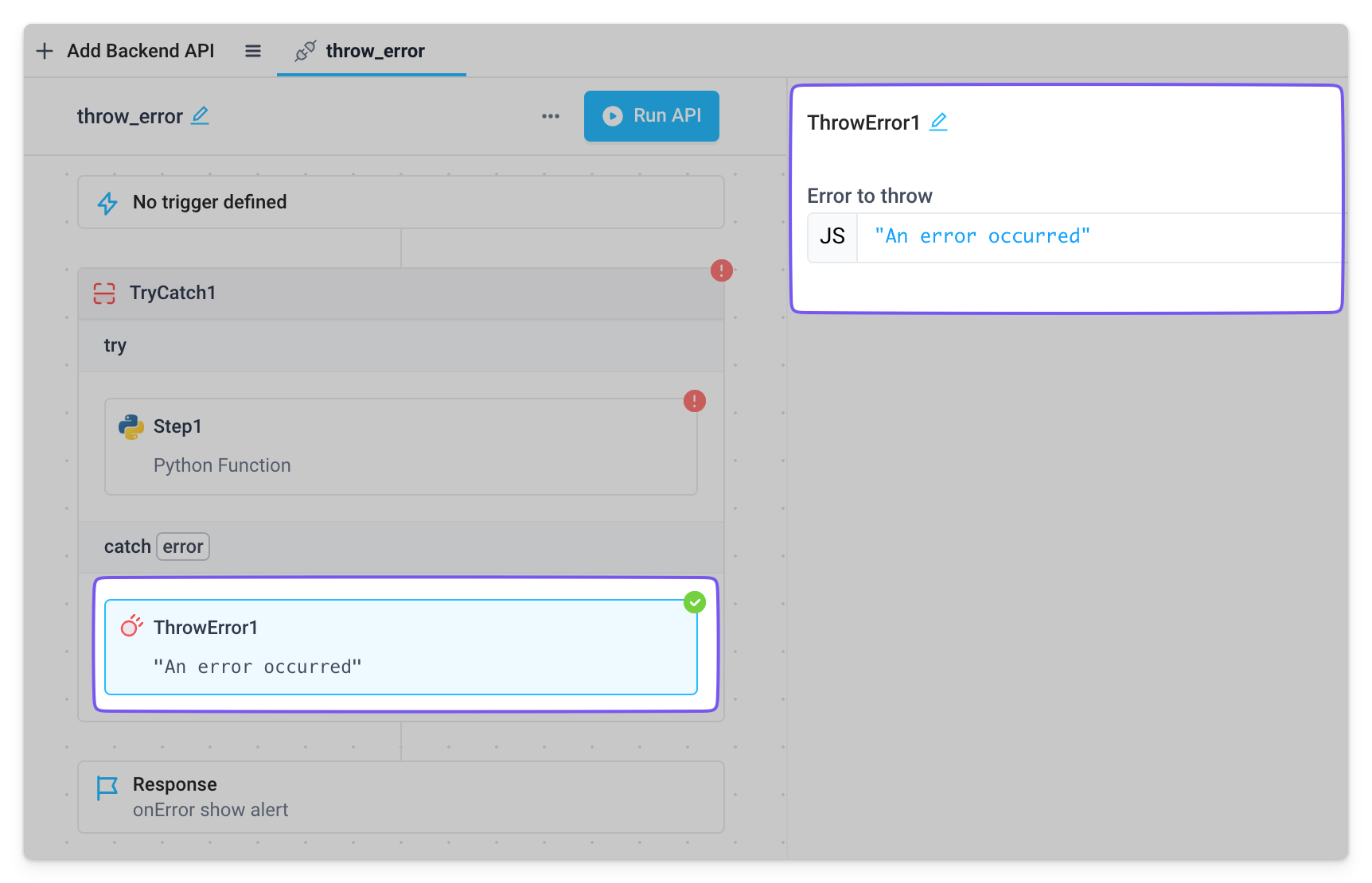
The Throw Error block allows you to throw an error in an API with a specific error message. Define the error message inside the Error to throw field. This is the text that will be accessible from the error variable. Note, you can use a Try Catch block to catch errors thrown by the Throw Error block.

The Throw Error block has no output.