Converting a single-page app to a multi-page app
If you initially built your app as a single-page application and now wish to convert it to a multi-page application, there are a few useful features you will want to know about!
Copying and pasting components across pages
When breaking out an application into multiple pages, you may want to reuse components across pages. In order to do so, you can copy (⌘C) and paste (⌘V) components across pages.
Beyond copying a single component, you can perform the following actions in order to bulk copy and paste:
- Copy an entire Section or Column - select the section/column on the canvas.
- Multi-select components - holding down the shift key (⇧) and clicking on each component or dragging over a set of component.
Duplicating APIs across pages
When dividing an application out into pages, there are often APIs that need to be reused across multiple pages. To simplify this process, you can duplicate APIs to other pages.
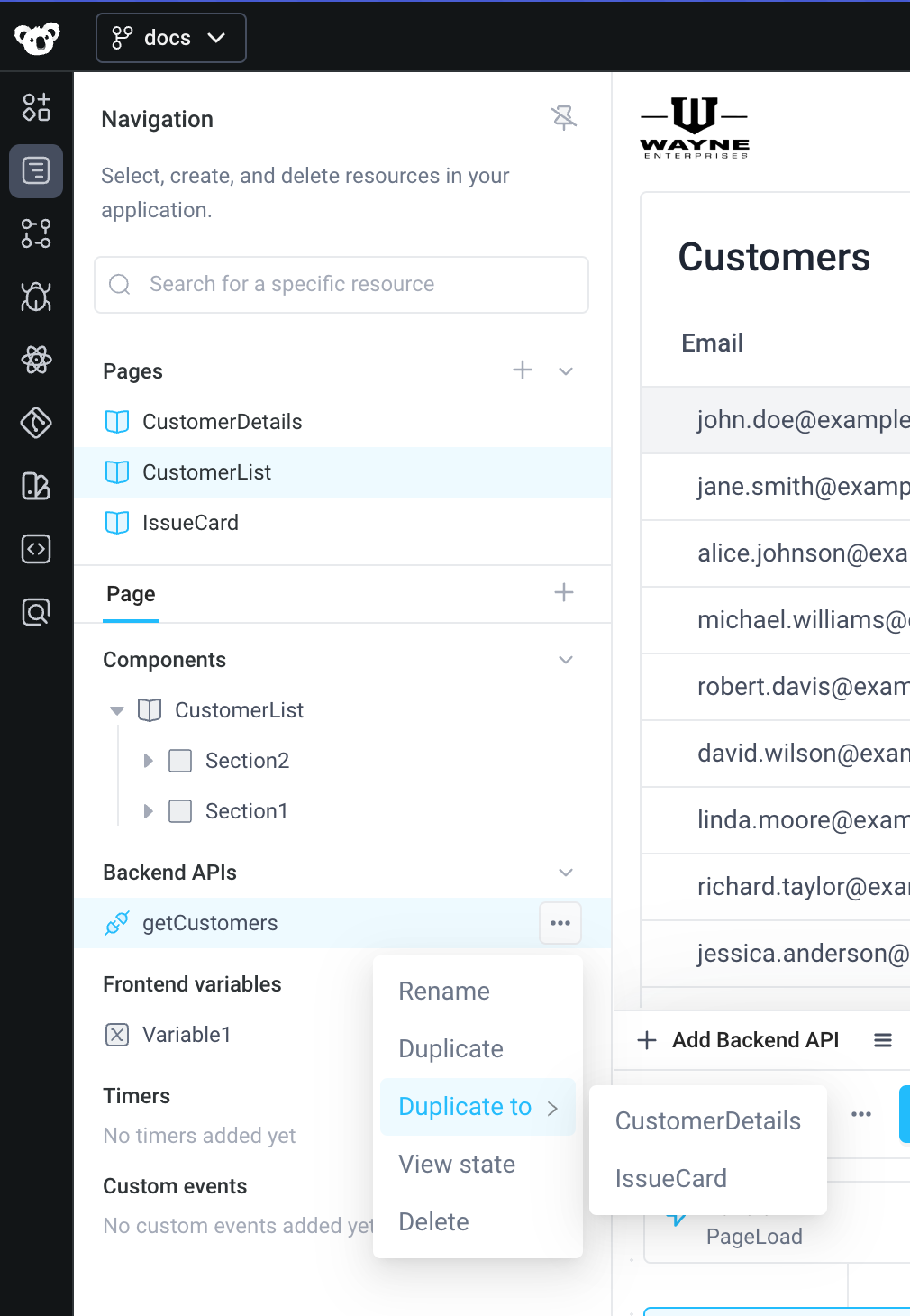
- Open the Navigation panel on the left.
- Click the three-dot context menu for the API you wish to duplicate.
- Hover over Duplicate to and select the page where you want to duplicate the API.

For example, imagine an application that displays a list of users in a table, and clicking on a specific table row opens that user's details in a Slideout. Now, the goal is to move that Slideout into a separate UserDetail page.
Previously, if there was an API called getUsers which fetched the list of users, the getUsers.response might have been referenced in the Slideout to display basic information about the selected user.
However, with the Slidout now being moved to its own page, it is necessary to fetch the user information on bothe the list page and on the detail page. On the detail page, instead of fetching the entire user list, it may be more efficient to query the specific user. Nevertheless, duplicating the getUsers API as a starting point can simplify fetching the user information.
To do this, the getUsers API can easily be duplicated from the UserList page to the UserDetail page and then editted as needed.
Be careful of broken references when splitting out a single page into multiple pages. When you duplicate an API, all of the frontend event handlers are preserved - make sure any references to frontend resources make sense on the new page.
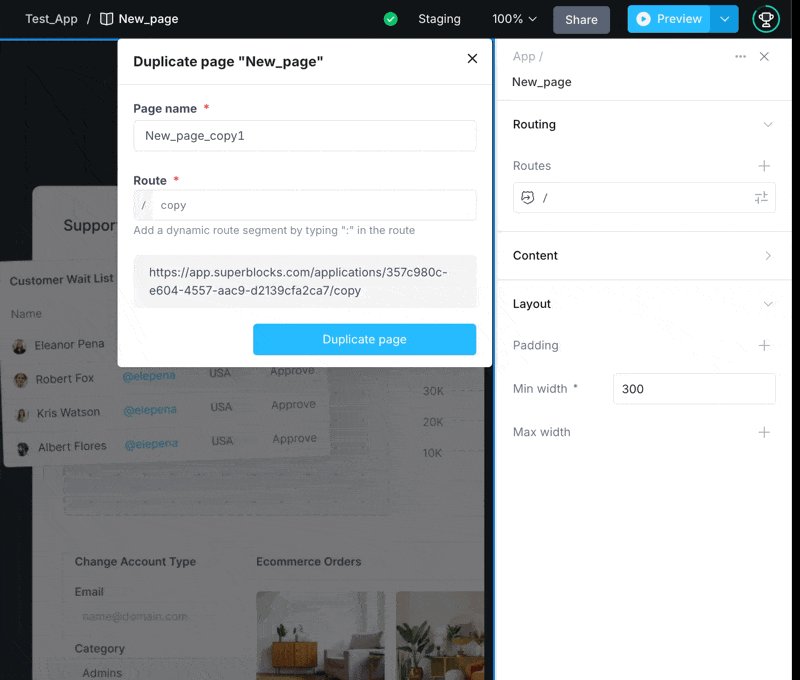
Duplicate pages
An entire page can also be duplicated. Duplicating a page creates a new page with the same components, APIs, frontend variables, events, and other resources as the original page. This enables you to build the new page by removing unnecessary elements, rather than starting from a blank page.
If you are migrating a large app, we strongly recommend you follow these steps:
- Duplicate your main page
- Remove all APIs from this new page
- Use this new page as your template. Duplicate this page as many times as necessary to break out your app
- Duplicate individual APIs from your initial page to the new pages as needed
Following these steps will ensure that you do not unintentionally duplicate APIs across pages, which can lead to confusion and errors.
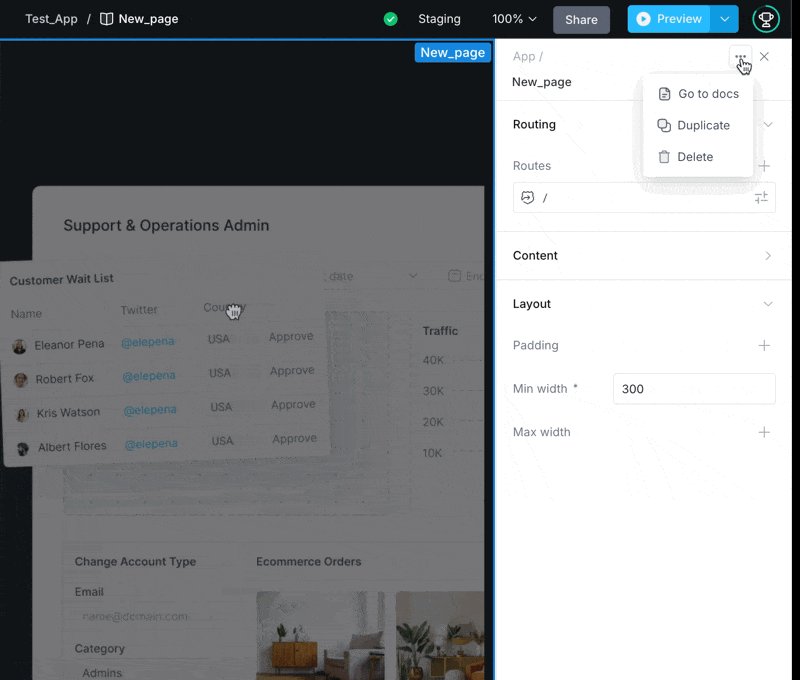
To duplicate a page, click the three dots on the properties panel of the page you want to duplicate and select the Duplicate option.

Changes to file structure with Git
With Multi-Page Apps, Superblocks has updated the file structure for applications in Git. If you are currently using Git-based Source Control with your applications, note that the file structure will be slightly different moving forward.
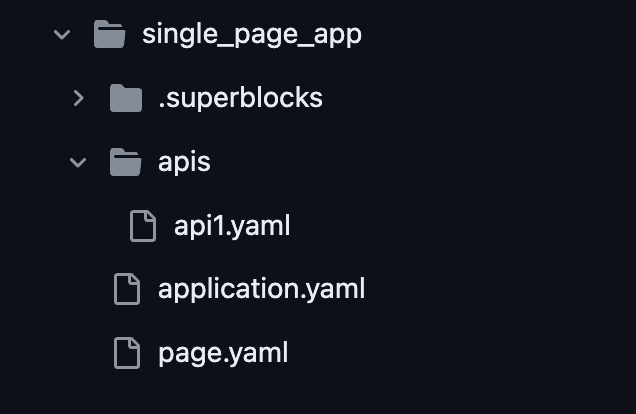
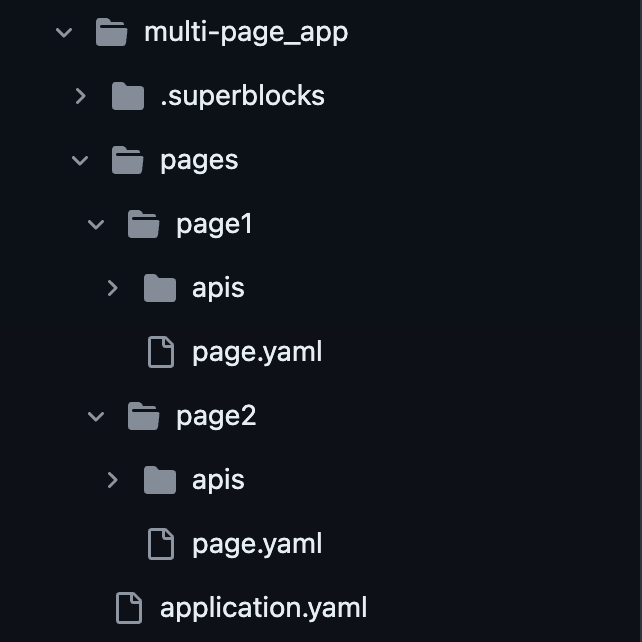
Previously, the old file structure included a single apis folder and page.yaml file. The new file structure features a pages/ directory containing each individual page in your application.
Single-page app file structure

Multi-page app file structure

Upon your initial commit to the repository after the Multi-Page feature has been enabled for your account, the file structure will update automatically. If you are developing on a feature branch, merging it into your main branch will also update the main branch's file structure, eliminating the need for manual action.
Handling outstanding branches created before Multi-Page
Any branches that were created before Multi-Page was enabled in your account will retain the outdated file structure.
Upon an attempt to merge a branch with the old file structure into Superblocks after the Multi-page feature has been enabled (for example, via the Superblocks Github Action), you will encounter an error message telling you to migrate your file structure.
✖ Pushing application apps/[your_app_name]... [FAILED: Application files at apps/[your_app_name] are in single page format, but the multi-page feature is enabled for your account.
To resolve this issue, you can make a commit to this branch from Superblocks to convert the file structure to multi-page format. Alternatively, you can run
`superblocks migrate` to convert your file structure and commit the changes before pushing.
To update the file structure on your branch, there are two options:
Option 1: Using the Superblocks UI
- Open the branch in the Superblocks UI.
- Make a change on the branch (this can be an invisible change such as creating a Frontend variable, which can then be deleted in a subsequent commit) and commit it.
- Superblocks will automatically add an additional commit titled "Superblocks system upgrade" to restructure your files to the multi-page file format.
- Review these changes, approve, and merge the branch.
Option 2: Using the Superblocks CLI
- Pull the branch locally.
- Install the latest version of the Superblocks CLI by running
npm install -g @superblocksteam/cli@latest. - Run the Superblocks migrate CLI command.
- Commit the changes made by the CLI.
- Merge your branch.