Authenticate with Firebase authentication
Firebase authentication is a service for securely signing users into applications. It supports authentication using passwords, phone numbers, popular federated identity providers like Google, Facebook, Twitter, and more. Use the Firebase authentication method to quickly integrate with your existing Firebase user base and manage access to Firebase functions without complex custom authentication setups.
The official Firebase auth documentation provides more detail:
Using Firebase authentication
Since a user must log in when using Firebase auth, integrations that use this auth method can't be used in Workflows or Scheduled Jobs
Use the following instructions to set up Firebase authentication.
Get Firebase auth config
-
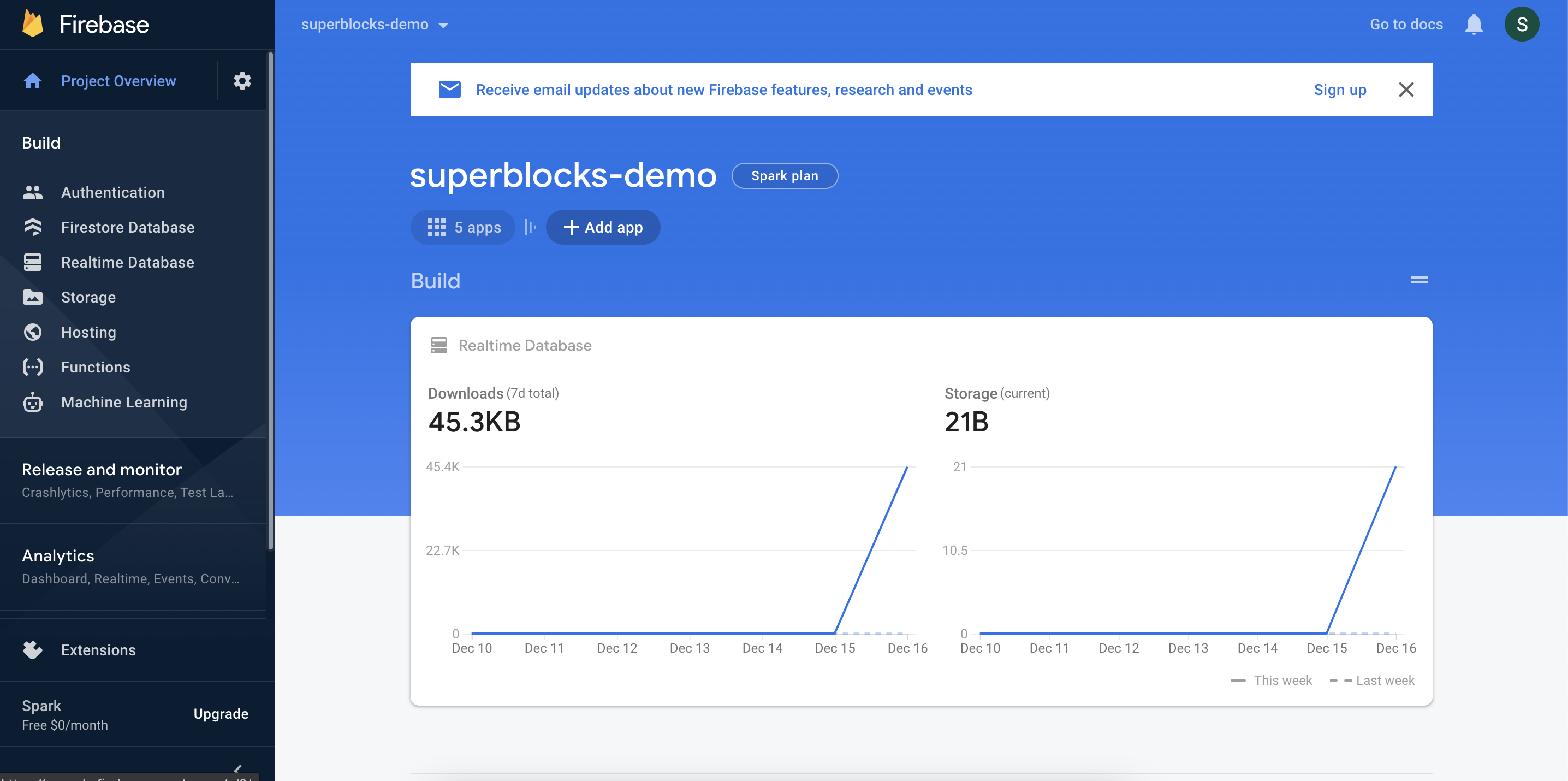
Navigate to your project in the Firebase console
-
In the console, go to the Authentication section
-
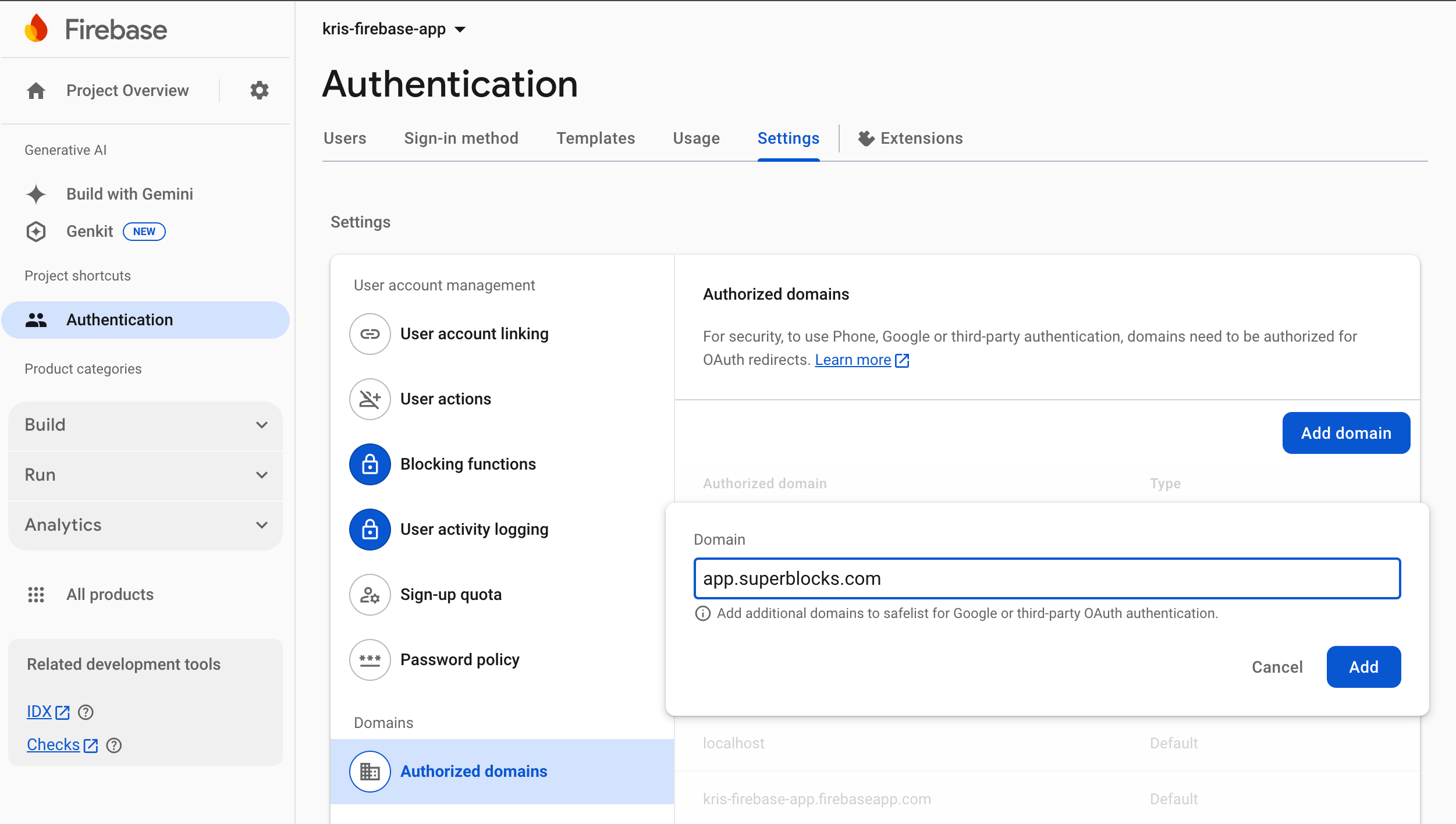
Click on the Settings tab followed by Authorized domains
-
Click Add domain and add either
app.superblocks.comoreu.superblocks.com
-
From the Project overview page, click Add app and select Web as your app's platform

-
Name your new web app and click Register app
-
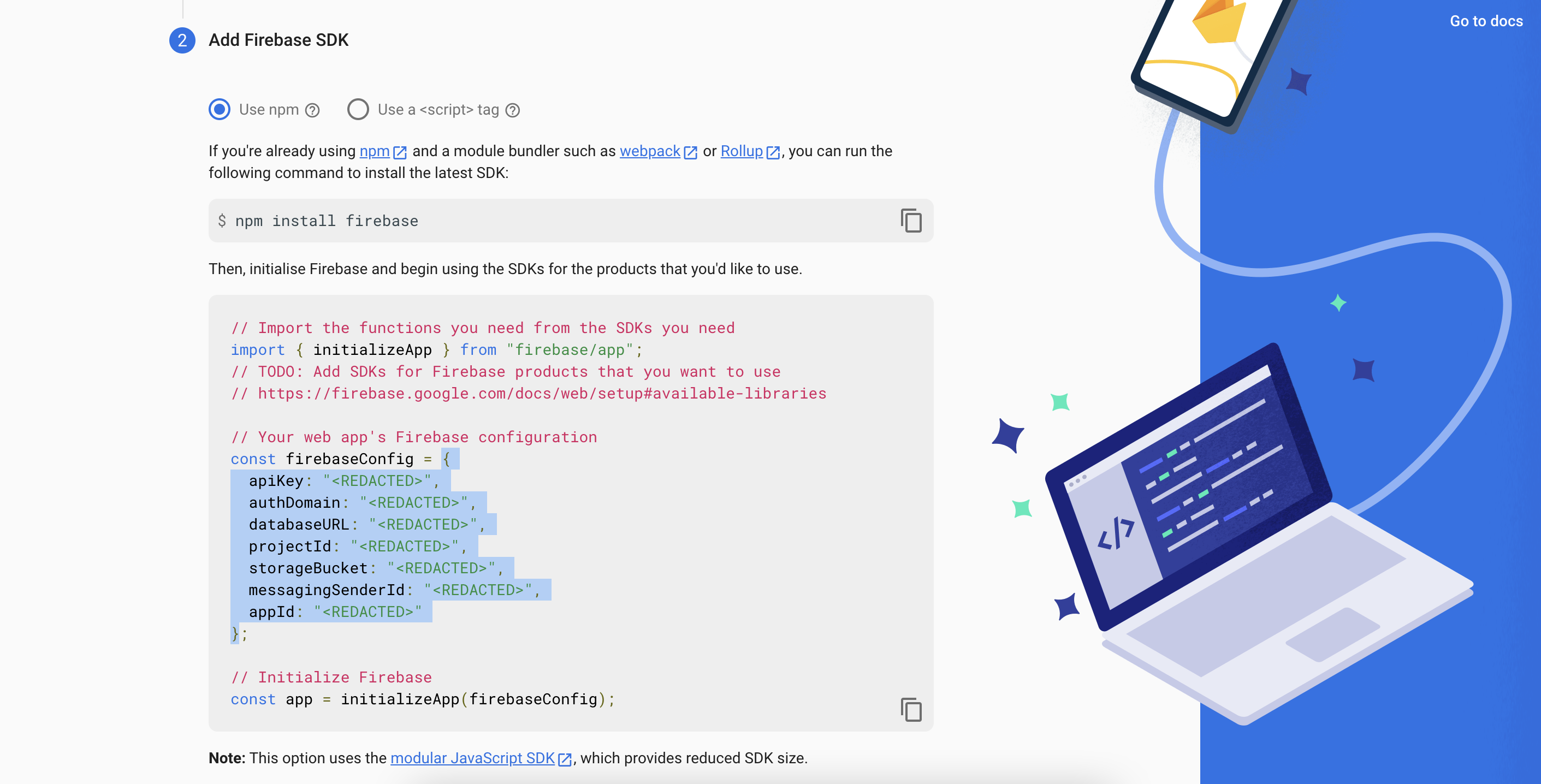
Copy the
firebaseConfigobject in the SDK code snippet. Make sure you don't copy the semicolon at the end of the line
Configure Integration
- In the web app, navigate to the Integrations page
- Click into an existing REST integration, or create a new one
- Select Firebase in the Authentication method dropdown
- Paste the
firebaseConfigobject you copied previously into the API config field - Choose the sign-in methods you want to support
- Use the
firebaseobject in Headers or Params to define how the firebase token will be used when calling your API. For example, to send the access token as an Authorization header, set:
Authentication with Firebase will be initiated in the user's browser when an API using this Integration executes.
The firebase object
The results of a Firebase exchange can be referrenced in your Integration configuration using the firebase object. The firebase object has the following properties.
| Property | Datatype | Description | Full Path |
|---|---|---|---|
token | STRING | The access token returned by the OAuth flow | firebase.token |
Token caching and refresh
This section includes specifics on how Firebase access tokens are handled. For more information on sessions management see our guide on Credential & Session Management
Cache location
After your Firebase authentication flow returns an access token, it is saved as an HTTP-Only Secure cookie in the user's browser. The token is cached in the browser since it is already exposed to the browser as a part of the authentication flow. The cookie cannot be accessed using JavaScript so is safe from exfiltration.
Refreshing access tokens
Superblocks Firebase authentication does not support token refresh. Once the user's access token has expired, Superblocks will reprompt the user to log in.